Hi @vonovak
Adding containerDimensions was in my TODO, but thank you for your PR =) I had issues with more exotic container dimensions (e.g when height < width) but for react-navigation example it works so I'm merging it
Closed vonovak closed 3 years ago
Hi @vonovak
Adding containerDimensions was in my TODO, but thank you for your PR =) I had issues with more exotic container dimensions (e.g when height < width) but for react-navigation example it works so I'm merging it
hello, thanks for fixing the android support. I've had an issue with images in the gallery not being centered properly when using react-navigation because the lib currently assumes that the gallery is full-screen which may not always be the case.
For example, I'm using react navigation, and presenting the gallery in a screen with a header. That means the images have a little less vertical space, and I need to subtract the header height from the total window height.
Adding a new optional prop allows consumers to provide whichever values they need.
tested with this code:
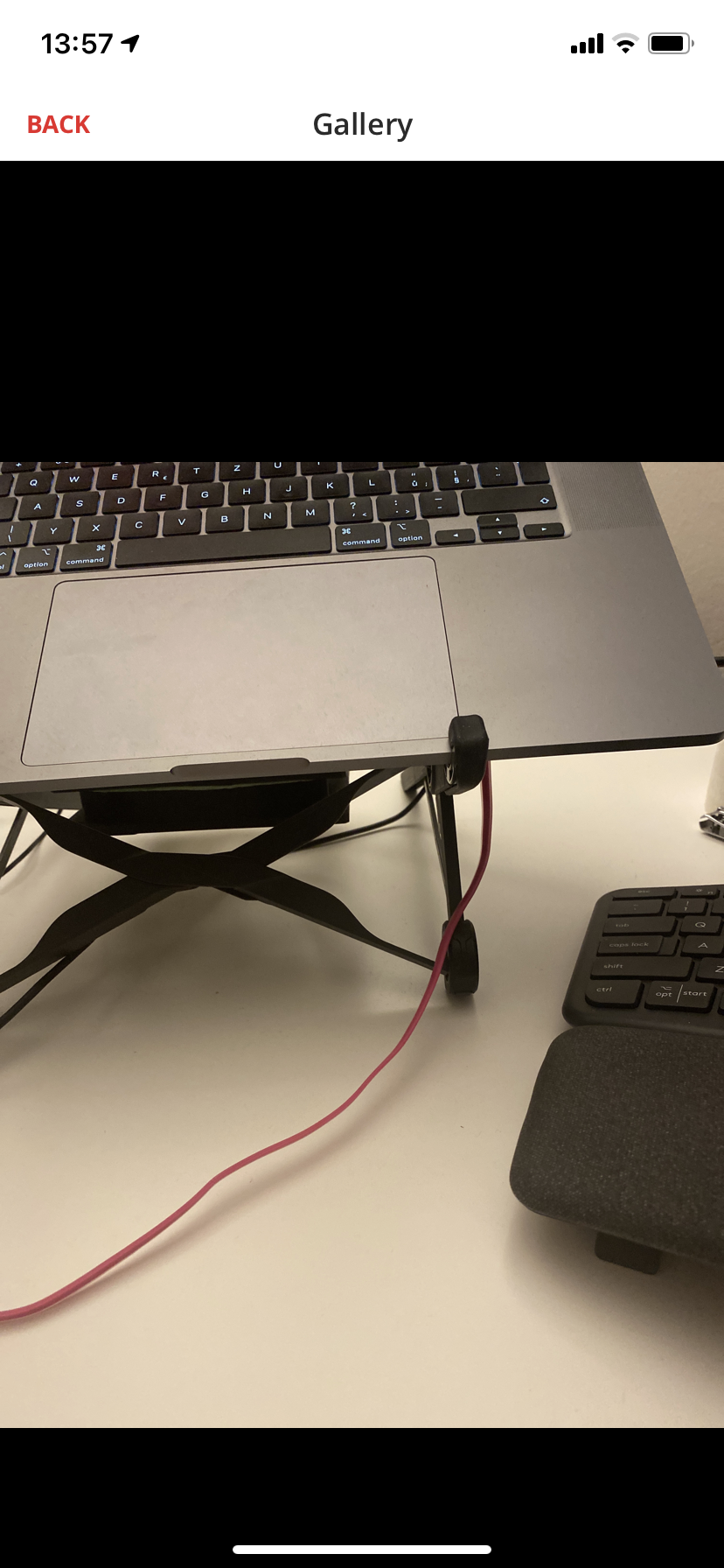
before
after
In a separate commit I also added lockfiles because they should be present in the repo.
Hope this makes sense,
Thanks!