The doggytalents UI have not been updated for a long time,
and the most recent one is not much different than the
Very OG UI that DoggyTalents born with in 2013.
This re-design aims to provide a whole new look and feel for the
UI. The UI will have a modern vibe with simplicity and intuitivity.
Users can now intuitively add and remove Accessories without using
the collar shear, which renders it useless and ready for removal
after another in development method/item which aids for ownership change
"de-training" and "un-taming". Images and further desciption of the gui can be found at the bottom.
The old GUI however can still be accessible via config.
Created a mini UI framework which this ui is based on which took great
inspiration from Flux/Redux/ReactJS UI system. This allow
efficent codebase managing of the ui with ease.
In other words, future feature which require the gui to be updated
like perks or new and improved training system,
to be implemented easily in the gui with minimal
risk for bugs, And existing change decision to gui to be
carried out easier, more reliable, faster and more predictable.
Stats Gui is now implemented, however its system still needs a major
redesign to decrease boilerplates, allow dynamic stats
entry (like each talents can have its own stats)
and managability.
There is now an option to disable the dog inventory button from
rendering in the inventory to avoid clashes with
some other mod that do something with that same spot
(ex: Quark). Instead the user can access the button via the new Gui at Talents > Pack Puppy
About the performance, i tested that in DoggyTalentsNext and currently see absolutely
no impact.
Added .vscode dir exclude in .gitignore to make it convinient for vscode contributors.
Issues related :
349
350
390
Images :
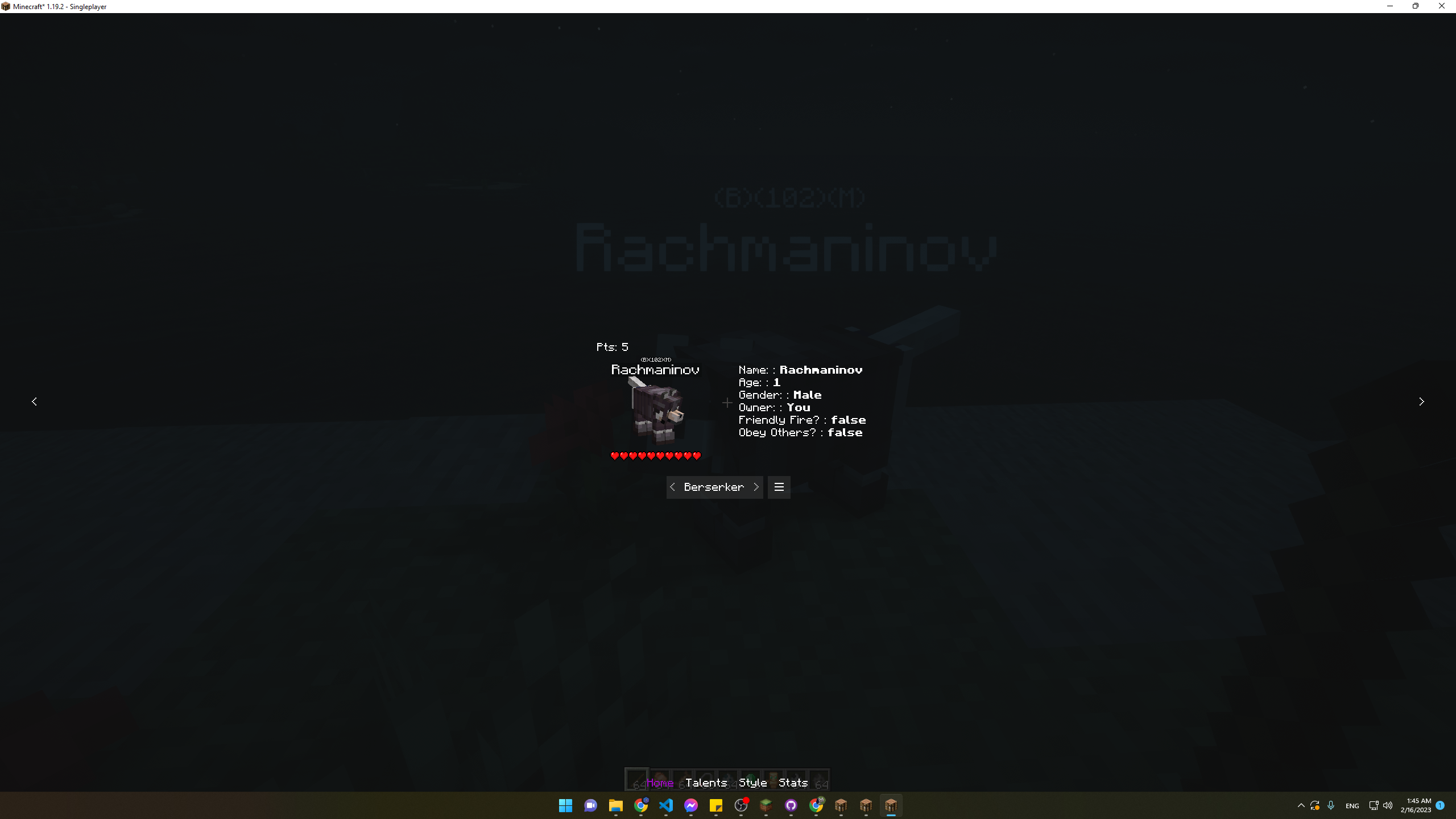
The main view of the GUI. There is a navbar at the bottom which you will use to navigate between tabs/views like on mobile apps. If the Gui screen size is big enough there will be two arrows on the side which you can click to navigate, or you can conviniently use the arrow keys left and right. The health bar will dynamically shift down if the dog's health is > 20 and becomes a single heart and an "x " + dog,.getHealth() text if health is > 40.
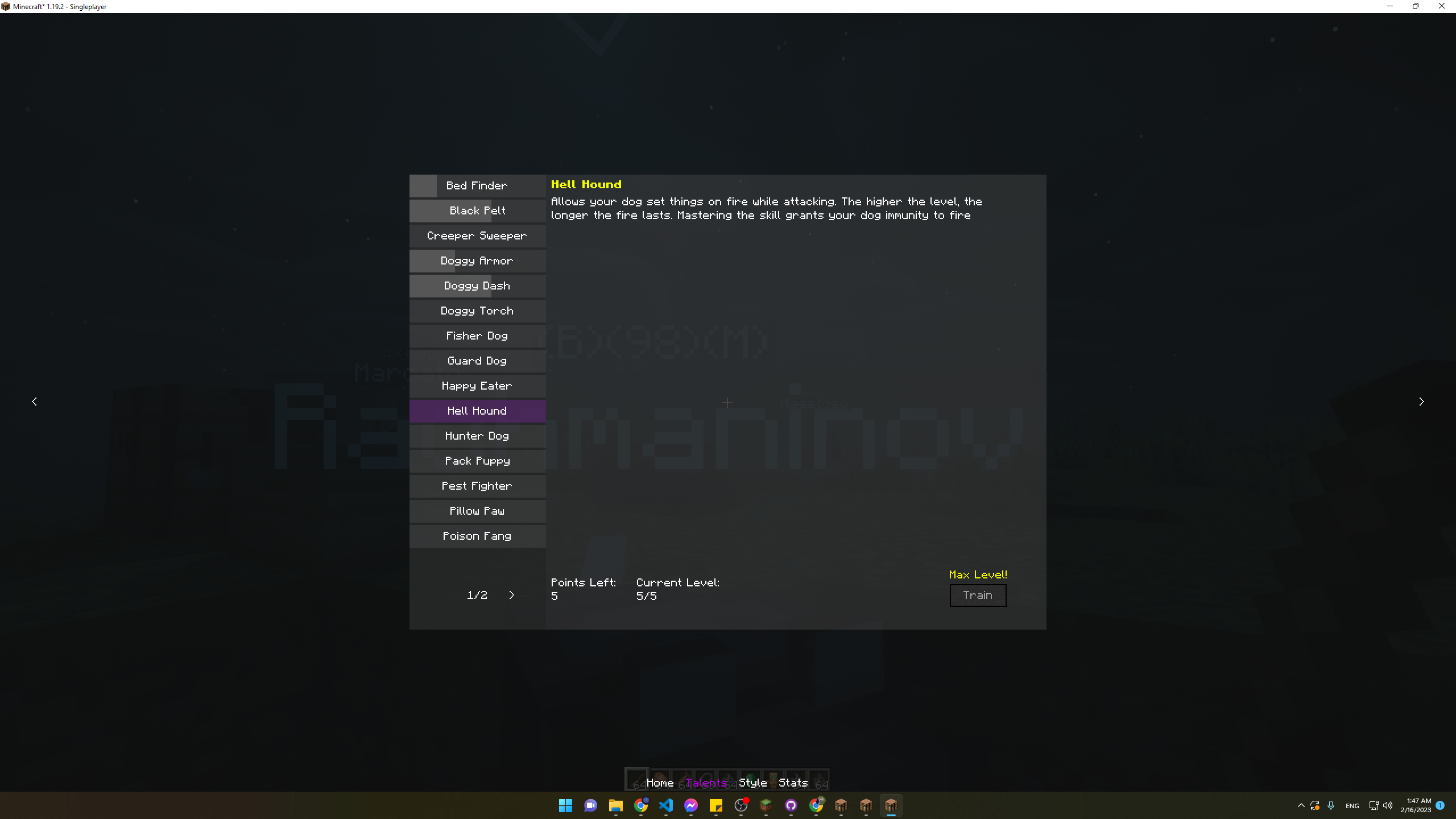
The talents view. This is where you are going to train the dog. Most of the views will consist of a center div box that most content will be stuffed into, if the screen is too small, the div box will be the whole screen except the navbar, or else it will be a fixed size and centered. In this view, the side panel let you navigate between talents. Click on one to show its information and status in the right view area. For aesthetic, the talents button also being highlighted showing the levels, it will change its color to purple when the talent is maxed and red when the talent is unavailable.
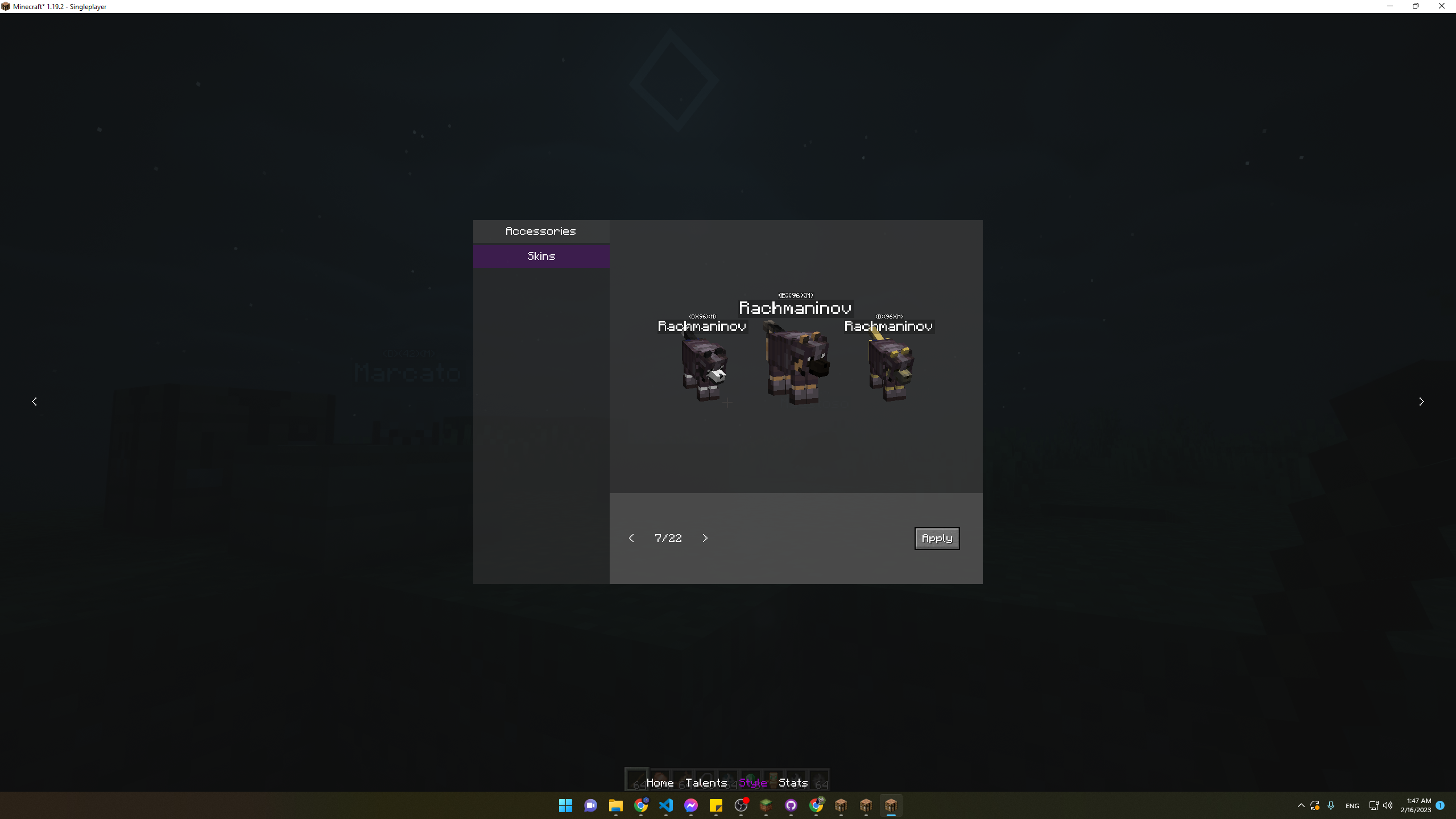
This is the Style View. Where the user will give their dogs customizations. The side panel let you navigate between Skin view and Accessories View.
Users can now add accessories via the Accessories View. Every eligible accessories the user has will be displayed in the below div which users click to add it to the dog and every accessories the dog has will be displayed in order from top to bottom at the upper div which users click to remove and the item will be send back to the bottom div (the player inv). User can dynamically add accessories to the dog without the need for the unintuitive collar shear.
Here the skin will be shown in the upper div and the controls will be in the bottom div. The selected skin will have the label selected in green below. Use the arrows to select the skin and click apply to send request.
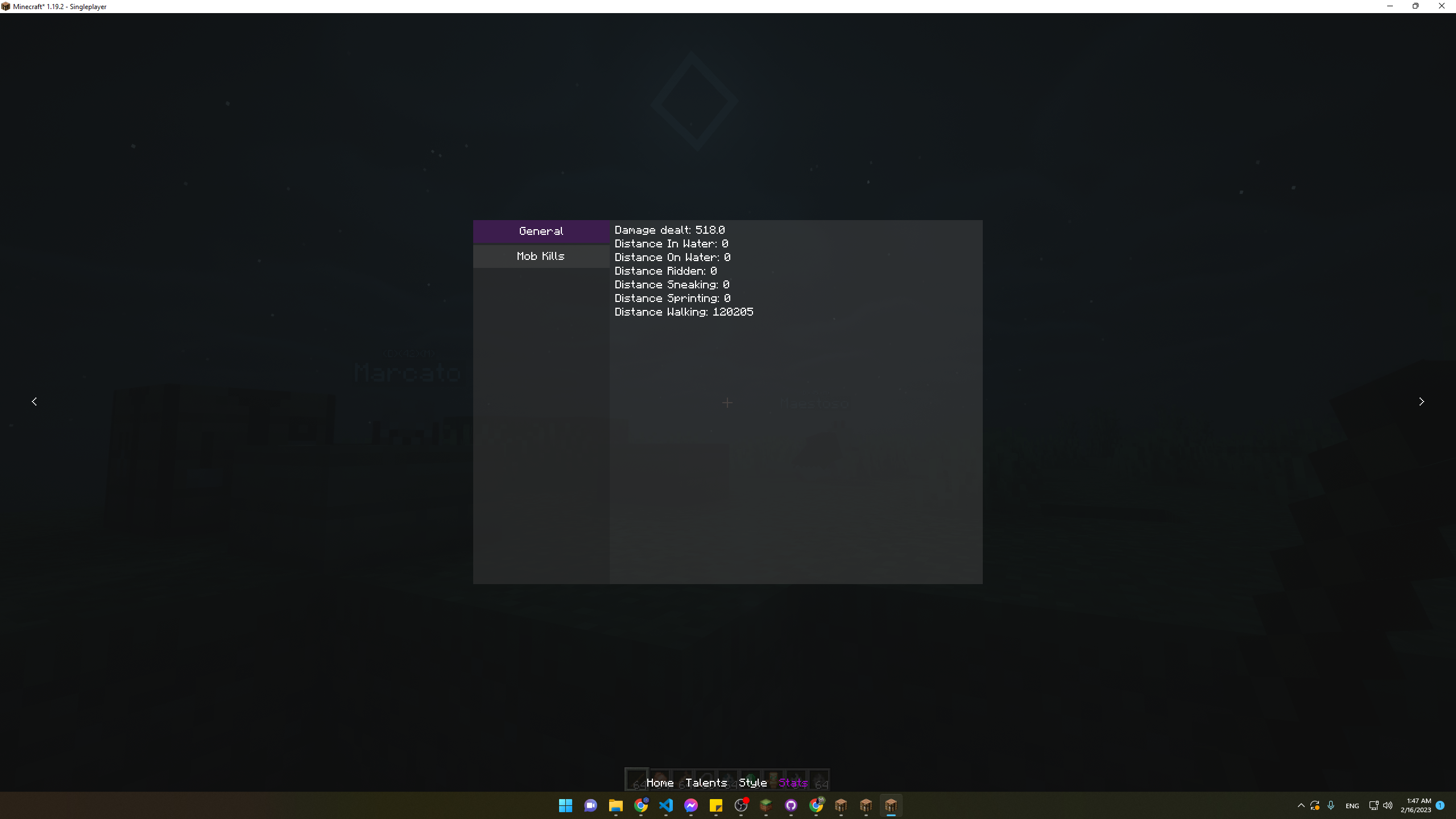
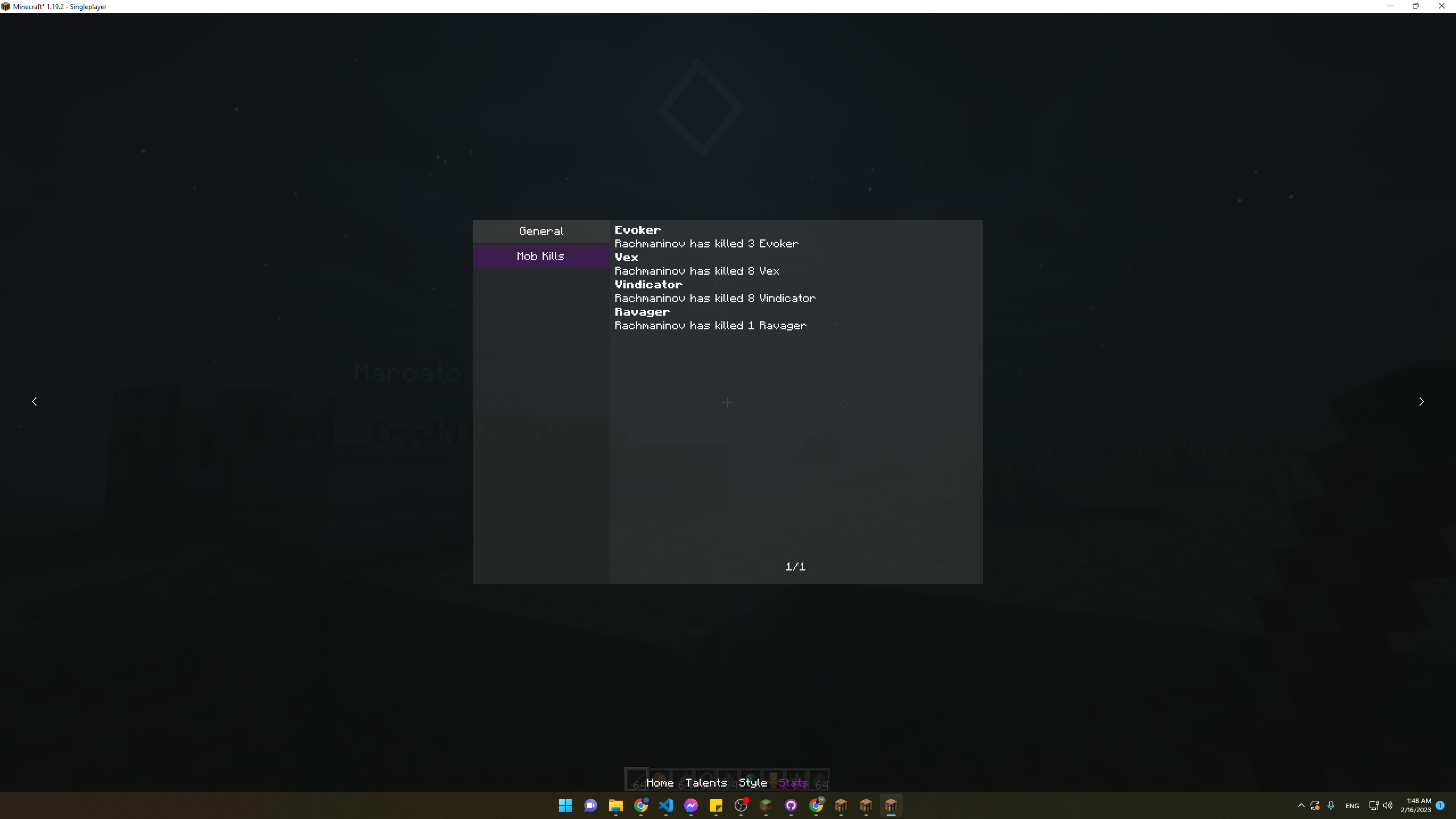
Now, for the long-awaited! Stats View !!
As same as the other screen, this view will consist of a center div that will constrain the information in a center div so that user can easily read it. Also upon clicking or doing anything to navigate to the tab, the action creator which creates the CHANGE_TAB action makes a stats fetch request to the server and then returns the action object to be dispatched into the store.
The mob kills view also has a page system like the talents panel
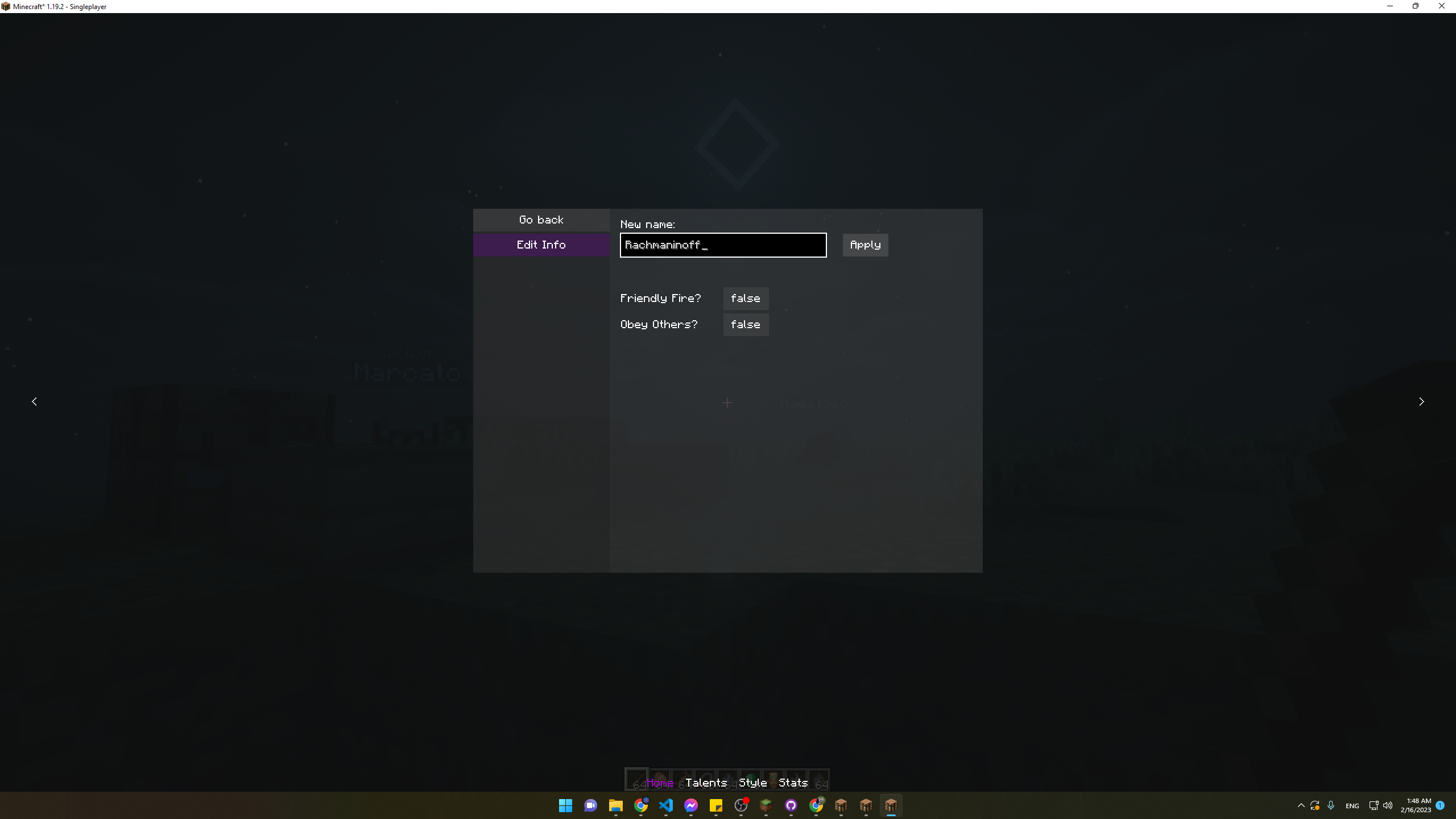
In the main view, there will be a hamburger menu that the user clicks to navigate to this tab to change dog (currently names and FF/OO).
Additionally, there is a ModeSwitch right next to it which the user use to switch mode, the modeSwitch click area is divided into two
equal areas horizontally, if the user clicks on the left area it will switch to the EnumMode::previousMode and the rules also apply with the right area. This makes it much quicker and easier to navigate between modes. To show the mode information, the user will hover the mouse over it for about 1.5 sec without clicking.
https://user-images.githubusercontent.com/61554666/219129582-76b42259-0991-44f6-8e98-a33e075ae8fe.mp4
The doggytalents UI have not been updated for a long time, and the most recent one is not much different than the Very OG UI that DoggyTalents born with in 2013. This re-design aims to provide a whole new look and feel for the UI. The UI will have a modern vibe with simplicity and intuitivity. Users can now intuitively add and remove Accessories without using the collar shear, which renders it useless and ready for removal after another in development method/item which aids for ownership change "de-training" and "un-taming". Images and further desciption of the gui can be found at the bottom.
The old GUI however can still be accessible via config. Created a mini UI framework which this ui is based on which took great inspiration from Flux/Redux/ReactJS UI system. This allow efficent codebase managing of the ui with ease. In other words, future feature which require the gui to be updated like perks or new and improved training system, to be implemented easily in the gui with minimal risk for bugs, And existing change decision to gui to be carried out easier, more reliable, faster and more predictable. Stats Gui is now implemented, however its system still needs a major redesign to decrease boilerplates, allow dynamic stats entry (like each talents can have its own stats) and managability. There is now an option to disable the dog inventory button from rendering in the inventory to avoid clashes with some other mod that do something with that same spot (ex: Quark). Instead the user can access the button via the new Gui at Talents > Pack Puppy About the performance, i tested that in DoggyTalentsNext and currently see absolutely no impact.
Added .vscode dir exclude in .gitignore to make it convinient for vscode contributors.
Issues related :
349
350
390
Images :
The main view of the GUI. There is a navbar at the bottom which you will use to navigate between tabs/views like on mobile apps. If the Gui screen size is big enough there will be two arrows on the side which you can click to navigate, or you can conviniently use the arrow keys left and right. The health bar will dynamically shift down if the dog's health is > 20 and becomes a single heart and an
"x " + dog,.getHealth()text if health is > 40.The talents view. This is where you are going to train the dog. Most of the views will consist of a center div box that most content will be stuffed into, if the screen is too small, the div box will be the whole screen except the navbar, or else it will be a fixed size and centered. In this view, the side panel let you navigate between talents. Click on one to show its information and status in the right view area. For aesthetic, the talents button also being highlighted showing the levels, it will change its color to purple when the talent is maxed and red when the talent is unavailable.

This is the Style View. Where the user will give their dogs customizations. The side panel let you navigate between Skin view and Accessories View.
Users can now add accessories via the Accessories View. Every eligible accessories the user has will be displayed in the below div which users click to add it to the dog and every accessories the dog has will be displayed in order from top to bottom at the upper div which users click to remove and the item will be send back to the bottom div (the player inv). User can dynamically add accessories to the dog without the need for the unintuitive collar shear. Here the skin will be shown in the upper div and the controls will be in the bottom div. The selected skin will have the label
Here the skin will be shown in the upper div and the controls will be in the bottom div. The selected skin will have the label 
selectedin green below. Use the arrows to select the skin and click apply to send request.Now, for the long-awaited! Stats View !!
As same as the other screen, this view will consist of a center div that will constrain the information in a center div so that user can easily read it. Also upon clicking or doing anything to navigate to the tab, the action creator which creates the CHANGE_TAB action makes a stats fetch request to the server and then returns the action object to be dispatched into the store.

The mob kills view also has a page system like the talents panel
In the main view, there will be a hamburger menu that the user clicks to navigate to this tab to change dog (currently names and FF/OO).
Additionally, there is a ModeSwitch right next to it which the user use to switch mode, the modeSwitch click area is divided into two equal areas horizontally, if the user clicks on the left area it will switch to the EnumMode::previousMode and the rules also apply with the right area. This makes it much quicker and easier to navigate between modes. To show the mode information, the user will hover the mouse over it for about 1.5 sec without clicking. https://user-images.githubusercontent.com/61554666/219129582-76b42259-0991-44f6-8e98-a33e075ae8fe.mp4