Hey @morphx666,
Thanks for reporting the issue. Do you have a little code to show how you're setting up the columns? Are those all using CustomCell, or are you using TextBoxCell, etc as well?
Open morphx666 opened 4 years ago
Hey @morphx666,
Thanks for reporting the issue. Do you have a little code to show how you're setting up the columns? Are those all using CustomCell, or are you using TextBoxCell, etc as well?
Hi @cwensley, I hope this helps:
private readonly TreeGridView ListViewPlusQueue = new TreeGridView();
void InitializeComponent() {
Title = "DirectDrop";
ClientSize = new Size(802, 328);
Padding = 10;
ListViewPlusQueue.Columns.Add(new GridColumn() { HeaderText = "ID", DataCell = new TextBoxCell(0), AutoSize = true });
ListViewPlusQueue.Columns.Add(new GridColumn() { HeaderText = "Date", DataCell = new TextBoxCell(1), AutoSize = true });
ListViewPlusQueue.Columns.Add(new GridColumn() { HeaderText = "Filename", DataCell = new TextBoxCell(2), AutoSize = true });
ListViewPlusQueue.Columns.Add(new GridColumn() { HeaderText = "Progress", DataCell = new TextBoxCell(3), AutoSize = true });
ListViewPlusQueue.Columns.Add(new GridColumn() {
HeaderText = "",
DataCell = new CustomCell() {
CreateCell = e => {
TreeGridItem tgi = (TreeGridItem)e.Item;
if((bool)tgi.Tag) {
Button btnPause = new Button() {
Image = new Bitmap(DirectDrop.Properties.Resources.icons8_pause_button_50),
BackgroundColor = Colors.Transparent,
Width = 24,
Height = 24
};
Button btnCancel = new Button() {
Image = new Bitmap(DirectDrop.Properties.Resources.icons8_stop_circled_50),
BackgroundColor = Colors.Transparent,
Width = 24,
Height = 24
};
btnCancel.Click += (_, __) => {
if((bool)tgi.Tag) {
string token = tgi.Values[0].ToString();
CancelRequest(token, tgi);
}
};
StackLayout sl = new StackLayout() {
Orientation = Orientation.Horizontal,
VerticalContentAlignment = VerticalAlignment.Center,
Size = new Size(-1, 24)
};
sl.Items.Add(new StackLayoutItem(btnPause, HorizontalAlignment.Right));
sl.Items.Add(new StackLayoutItem(btnCancel, HorizontalAlignment.Right));
return sl;
} else
return new Panel() { Height = 24 };
},
ConfigureCell = (CellEventArgs e, Control c) => {
//Label lbl = (Label)((StackLayout)c).Tag;
//lbl.TextColor = e.IsSelected ? Colors.White : Colors.Black;
},
},
AutoSize = true
});
ListViewPlusQueue.GridLines = GridLines.Both;
DynamicLayout layoutButtons = new DynamicLayout { DefaultSpacing = new Size(8, 8) };
layoutButtons.BeginHorizontal();
layoutButtons.Add(TextBoxRequestId);
layoutButtons.Add(ButtonRequestFile);
//layoutButtons.Add(new Label() { Text = "ID has been copied\nto the Clipboard" });
layoutButtons.AddSpace();
layoutButtons.Add(TextBoxSendId);
layoutButtons.Add(ButtonSendFile);
layoutButtons.EndHorizontal();
DynamicLayout layoutMain = new DynamicLayout { DefaultSpacing = new Size(8, 8) };
layoutMain.BeginVertical();
layoutMain.Add(layoutButtons);
layoutMain.Add(ListViewPlusQueue);
layoutMain.EndVertical();
Content = layoutMain;
.
.
.
}@cwensley, I run into the same issue, a CustomCell in a GridView gets cropped vertically in Mac:
Mac

Win

The cell is a horizontal stacklayout with two labels using the default font. There is no set height anywhere.
I tried setting the CustomCell Height property to:
var pixelFontHeight = EtoFonts.NormalFont.LineHeight * Screen.PrimaryScreen.Scale;
Height = (int)Math.Round(pixelFontHeight) + Padding.Vertical;On Windows gives a similar height than the computed one, but on Mac remains cropped.
EDIT: For now, I have worked around this by setting the RowHeight property of the GridView to a fixed value.
Just as a follow up, the AutoSize property is not for the height, only the width of the column. WPF afaik is the only platform currently that auto sizes the height of the rows (regardless of this property), so using GridView.RowHeight is the way to increase its size.
Thanks for the information @cwensley - I actually didn't know that.
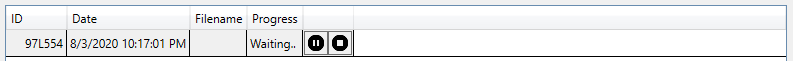
When adding a new
TreeGridItemto aTreeGridView, where all the columns are set to AutoSize, under macOS this seems to work inconsistently.Here's how the control renders under Windows:
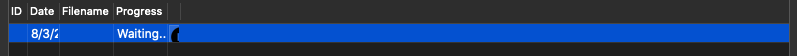
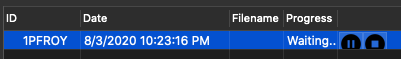
And here's the same program running on macOS:
After updating some values of the
TreeGridItem, the cells will eventually auto size, but I haven't been able to figure out when exactly this happens.Also, the height of each row should be set by the tallest items (which in this case are the buttons, which are 24 pixels tall), but under macOS this doesn't seem to be working, which results in the buttons getting clipped:
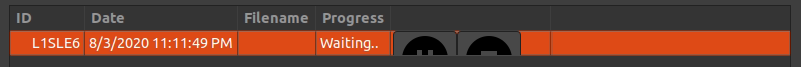
Under linux, there appears to be a problem as well, but here the buttons take the size of the image, not the size defined by their
WidthandHeightproperties: