Closed travisbikkle closed 6 months ago
因为gen_table_column的form_required字段是char(1)类型
且velocity对bool的判断和javascript不同,0和1都代表true,导致表单的模板代码此处逻辑会永远无法走入第三个分支中,因为$field.formRequired一直是true。
修改方案:
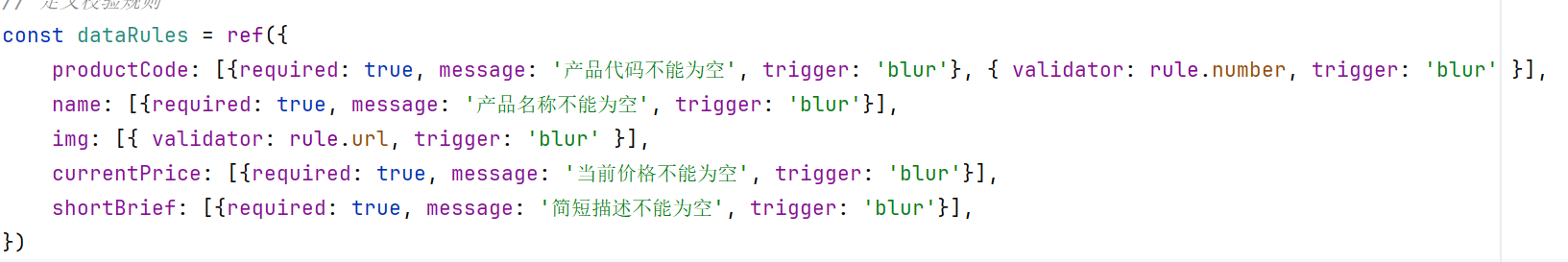
// 定义校验规则 const dataRules = ref({ #foreach($field in $formList) #if($field.formRequired == '1' && $field.formValidator) ${field.attrName}: [{required: true, message: '${field.fieldComment}填写错误', trigger: 'blur'}, { validator: rule.${field.formValidator}, trigger: 'blur' }], #elseif($field.formRequired == '1') ${field.attrName}: [{required: true, message: '${field.fieldComment}不能为空', trigger: 'blur'}], #elseif($field.formValidator) ${field.attrName}: [{ validator: rule.${field.formValidator}, trigger: 'blur' }], #end #end })
修改后生成的代码
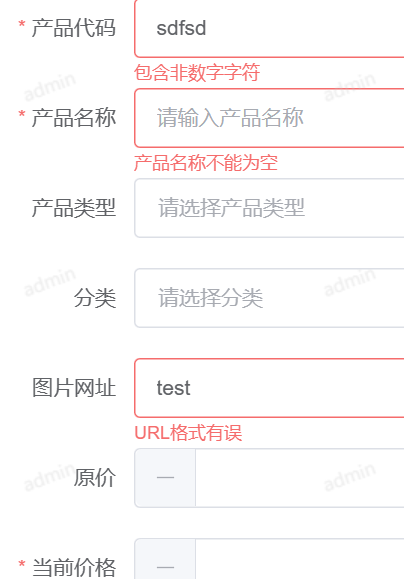
运行效果截图
当字段选择日期时间格式时,前端生成的代码会有一个未闭合的 </el-col>
日期时间
</el-col>
原因是gen_template中表格的模板有错误。
问题一:
因为gen_table_column的form_required字段是char(1)类型
且velocity对bool的判断和javascript不同,0和1都代表true,导致表单的模板代码此处逻辑会永远无法走入第三个分支中,因为$field.formRequired一直是true。
修改方案:
修改后生成的代码
运行效果截图
问题二:
当字段选择
日期时间格式时,前端生成的代码会有一个未闭合的</el-col>原因是gen_template中表格的模板有错误。