that would be cool!
Closed pisi closed 13 years ago
that would be cool!
yes this would be a great idea to implement.
Well, good then I'm working on this feature these days ;)
Folks, I soon abandoned the original idea (but that doesn't make it bad at all - it just seems far to linear to me now ;).
Instead, I wanted to build up a solution, which would load the frames in more of a scattered fashion, where the loading "penalty" would be evenly spread amongst all. This way, instead of one large shrinking gap of missing frames, there will be many small shrinking gaps spread evenly across the entire 360° spectrum. Resulting in perceived lower rotation fidelity/quality/smoothness instead of an apparent gap.
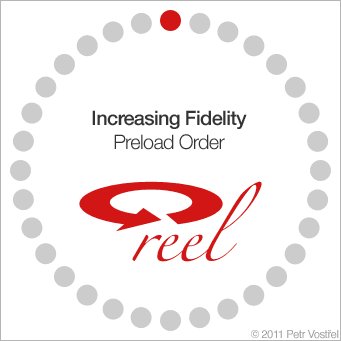
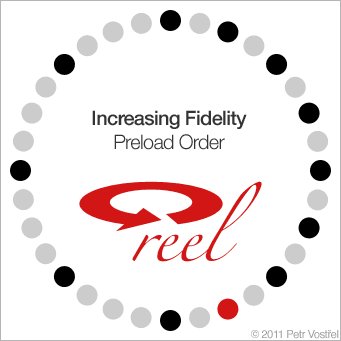
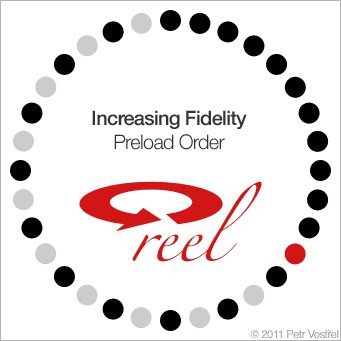
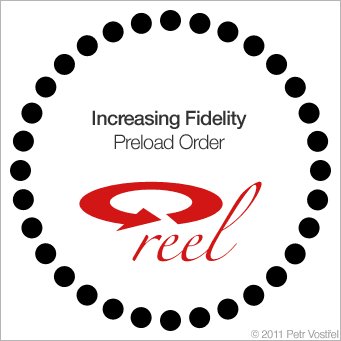
So, I tailored a mechanism, which aims to accomplish it. First it queues up one frame each 90° (very rough rotation, but already possible) and then it works with these 4 resulting segments. By progressively halving them, segments are gradually and evenly filled up, increasing the fidelity and smoothnes of the rotation. Speaking in degrees:
frame would be loaded,You can see it in action on http://test.vostrel.cz/jquery.reel/test/sampler.html - for sequences the bottom-most section "Images" features all frames in order of preloading (via new data key .data("images")).
For multi-row and dual-orbit movies, the mechanism is the very same with just one difference, that the initial row is queued first and all remaining follow.
I'm pretty happy with the outcome so far. What do you think?
... and for those wanting to grab the code to test it themselves, it is being developed in a 10-preload-order branch.
wow your approach does seem to load better, and it has sense. very very nice work.
sidenote: performance wise it's always good to set the width and height tags of the image. so is there a way for jquery reel to add width and hight to the images created from jquery reel array. it can use the same width and height of the main "img" on which the jquery reel is initialised.
thank's man. keep up the good work.
another question: now what if i was to load a 1x1px(base64 encoded inline image) image for the main and apply the jquery reel on it with a different set of images. would it load eaven faster?
I've made a little visualisation to help us better understand the so called Increasing Fidelity approach:

From the vis I recognize one possible weakness - the directionality of the (clockwise) queuing. It is still too linear to me, but it'll do.
@cindreta, you are right! Loading with defined dimensions is indeed faster, when the image is to be rendered (not our case, I'm afraid), but I guess it won't hurt and is worth the try. Thanks, it's a good one :)
@cindreta, to your other question: yes, it should be faster. But frankly, saving 1 frame from let's say 36 total isn't a big deal I guess. On the other hand having the entire images sequence array of base64 encoded images would sure be a blast.
As a part of this issue a new preload option has been added accepting a preloading mode name String:
"linear" - the one going one by one from frame one till the end."fidelity" - the new one - lo-fi growing to hi-fiAs I want to leave the preloading logic ideally completely up to you, you can set up your own custom preload order function. It has to be defined as a member of $.reel.preload object. Let's say your new mode will be called "my_preload":
$.reel.preload.my_preload = function( sequence, options, get ){
/*
Actions performed to reorder the linear input sequence
*/
return sequence;
}For the mode to be used, you then set the preload option to "my_preload":
$('#my_image').reel({
preload: "my_preload"
});Pull requests with better preloading orders will be warmly welcome! ;)
nice, than you man :) gonna go implement the new version right away
Glad you like it. Merging it into development.
Olivier de Broqueville expressed an idea to improve preloading of images by changing the order of loading the frames. He suggested loading the very first image, then the ones to the left and right and progressively continue.
For example (36 frames total, first frame is 1) the loading order would be:
Please vote for this issue!