I am looking for something similar to this. My users would like to be able to select multiple checkboxes with the shiftKey and everything between the indexes is automatically selected. Rows do not need to be selected with this, just the checkboxes.
This functionality is similar to how gmail works. Thanks!


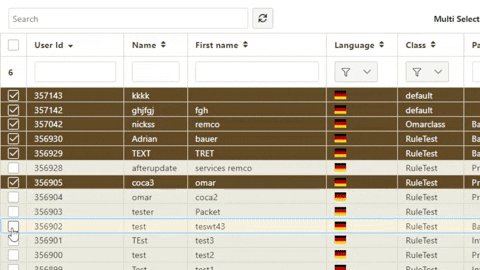
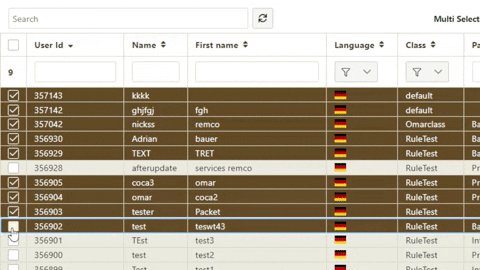
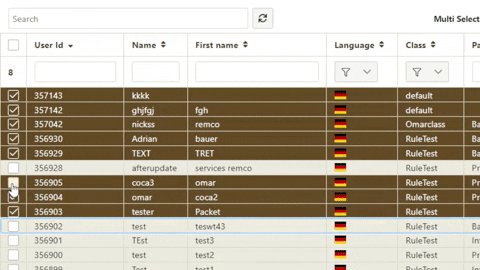
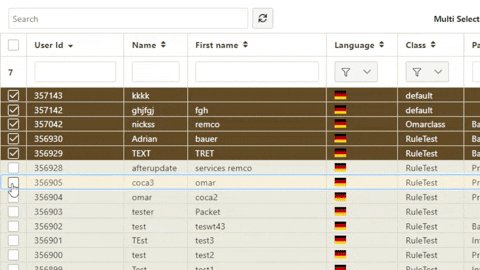
shiftKey multiple-selection seems not to work as expected :