
Open sunirmehta opened 5 years ago

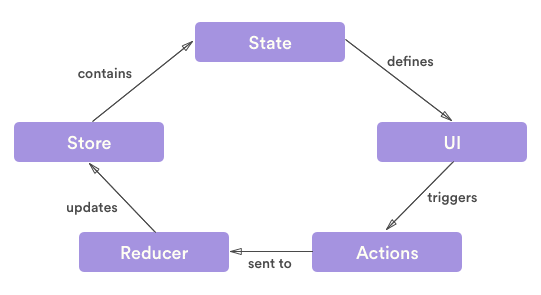
Is there any reason that the diagram is a triangular rather than a diamond/circle? It feels like it's suggesting that model -> store -> view is someone "more linear" than view -> action -> model
Also perhaps we should change updates to patches to bring it inline with some of the dev tools - not sure if that's clear enough though.
Does this look better? Will add to docs and raise PR if it does.

Yeah looks better to me. Still not sure whether "updates" is better than "patches" - what do you think?
We should also change init to createStore.
It might also be better to make sure it's obvious that the important "cycle" is store -> view -> action -> store, i.e.
/--(render)--> view
/ |
model --(init)-> store (dispatch)
^ V
\--(patches)-- actionI'm also a little unsure that we're being clear enough:
store and state are both in the same box, and what the difference is between them.model.createStore to get a store, but you don't call store.watch or store.render to get a view, and you don't call view.dispatch to get an action. It would be nice to find a format that makes it clear exactly how views use actions etc.This is an example of how redux is sometimes explained:

@tdawes @sunirmehta is this resolved?
Some progress here: (model draft.jpg) Also did some reading on using the word "update" over "patch. UPDATE seems to make more sense : (patchvsupdate.jpg)
Will need someone to sense check everything


Mostly looks good to me, except I think you want the dispatch arrow to be the other way around. But probably need @tdawes to confirm. It would be worth adding this soon given one of our users has already expressed confusion about the model, and maybe this would help at least a little bit.