@Ahmedabbas21 probably relies on the theme CSS.Looks fine in Twenty Twenty-One. Which theme are you using in this test?
Open Ahmedabbas21 opened 3 years ago
@Ahmedabbas21 probably relies on the theme CSS.Looks fine in Twenty Twenty-One. Which theme are you using in this test?
Hi @htmgarcia,
I'm using Shopay Store theme. I will start using Twenty Twenty-one from now on
Steps to Reproduce:
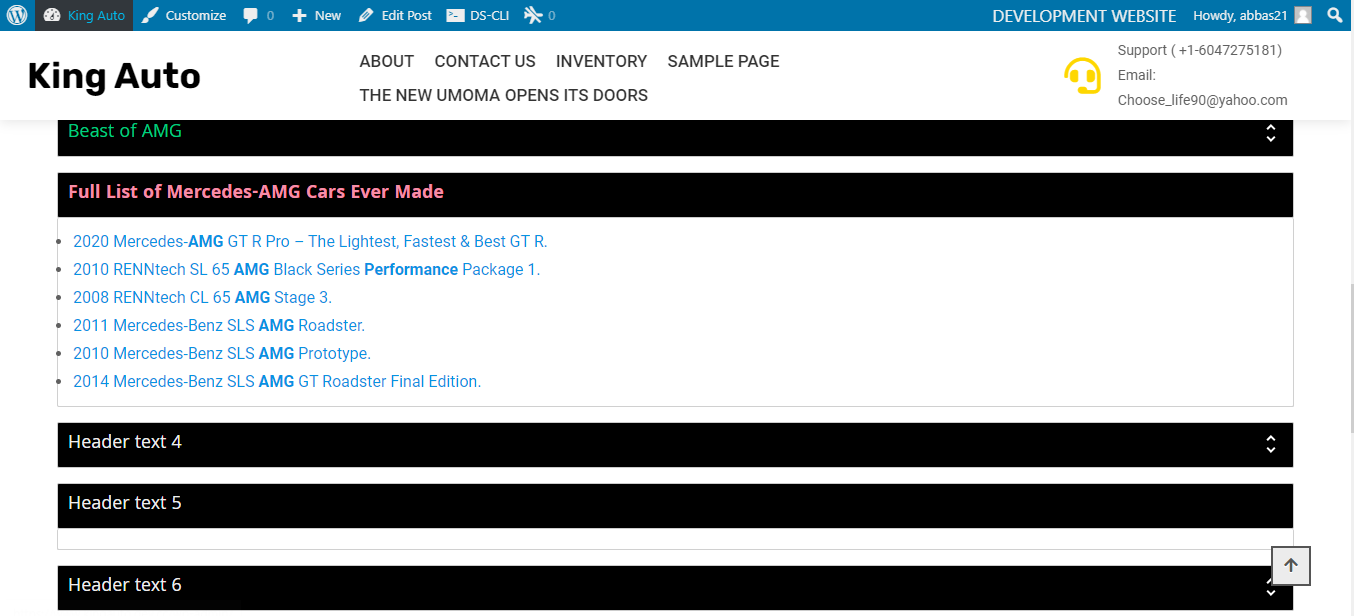
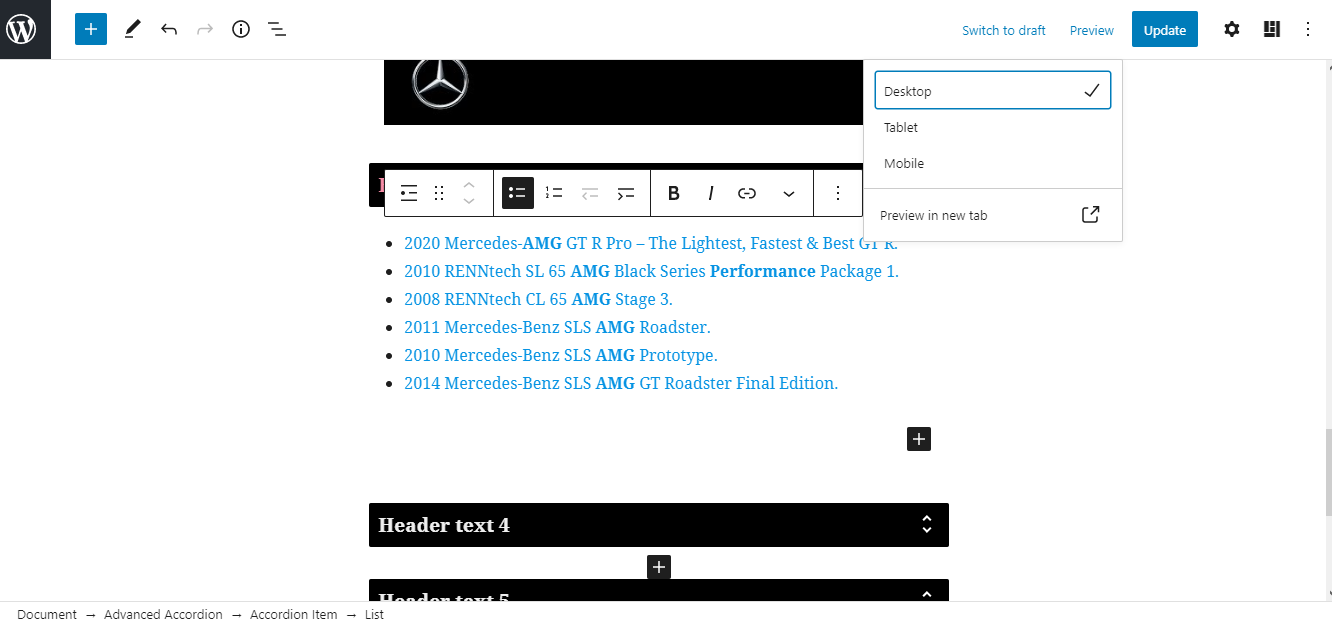
Expected results: Order list to have dash or space like how in the admin preview (Screenshot #1) Actual results: In admin preview it displays as there is dash or space. In live view displays list as align with header (Screenshot #2)
Screenshot #1
Screenshot #2