First off, A.M.A.Z.I.N.G RFC! Really cool! Thanks @TheMcnafaha!
Now I have a couple of questions/remarks 🕺:
1) on the API, I prefer keeping it unified with something like Checkbox Checklist CheckboxIndicator. TwoStateCheckbox is very off-putting to me, so unless there is an absolute necessity to have it like that, I'd rather avoid it if we can.
2) on the naming, I think we've started adopting the dot syntax. So maybe Checklist, Checkbox.Root, Checkbox.Indicator? @thejackshelton WDYT of Checkbox.Root? It's a bit odd to have a .Root inside of a Checklist, no? Could we remove the .Root on the other components?
3) on q-slot, it may look ugly to React users, but this reminds me of Vue. I personally don't mind if it means more flexibility than a regular component. Please, could you create issues for each component where you think it would be great to have that pattern 🙏
4) on the checkbox label, I don't think it's a good idea to automatically transform text into a label. Labels can be used with other components such as inputs or switches, so I think it's good to have a separate component and simply stick it in the code examples (or use the native label to avoid confusion 🤷♂️). That's how Radix and Shadcn do it btw, but I think it logically makes sense either way.
5) on the checkbox indicator, is it possible to separately customize the background of the checkbox? For example, when using an icon with no background color?
Table of Contents
Goal
The goal of this RFC is to obtain the best user experience for our checkbox component. Particularly, I want feedback on how to handle the API of both the simple standalone checkbox and a list of checkboxes that are all controlled by one parent checkbox.
Background information
The W3C splits checkboxes into two types: (1) two-state and (2) mixed-state. Below are two pictures, one for each W3C example:
The first image shows a bunch of two-state checkboxes; you can only leave the checkboxes in the first image as "checked" or "empty". The second image shows a leading mixed-state checkbox. While the difference may not seem to be much, the mixed-state checkbox has to handle multiple unique features that can be grouped into three kinds: (A) parent-to-child behaviors, (B) child-to-parent behaviors, and (C) mixed-state behavior. Each kind of behavior is described more below:
A) parent-to-child:
B) child-to-parent:
C) mixed-state:
Lack of alternative solutions
Nearly every current UI library has a checkbox component. Of those that have them, some implement the mixed-state functionality. Of those that have the mixed functionality, none that I've seen provide a primitive, guide, or general example on how to use their mixed-state checkbox the way the W3C outlines.
I have managed to make this work. I have attached appropriate images below showing all 3 possible states and the source code.
Code overview
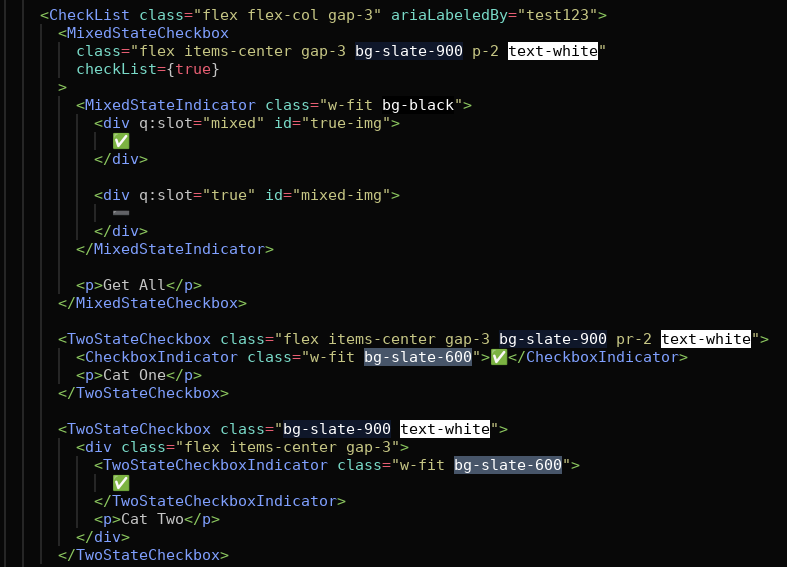
Checklist
The "Checklist* component (starts on line 5 of image above) needs to be used anytime two or more checkboxes are grouped due to ARIA. As it is, this component requires the user to pass an ID that matches text that labels the grouped checkboxes.
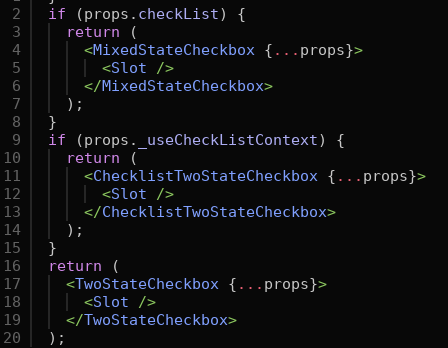
Mixed State Checkbox
The first checkbox (starts on line 6 of image above). This checkbox has the property of "checklist" as "true", meaning that it behaves as a mixed-state checkbox instead of the default "two-state" checkbox. This is done so that consumers don't need to use more than one component to get both two-state and mixed-state behavior. Under the hood, it looks like this:
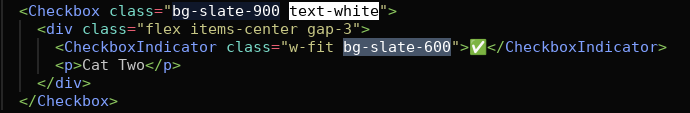
So, it would be easy to makes this API work instead:
This alternative API makes the difference between the two types of checkbox more explicit at the expense of having two components. I'm 50/50 on whether it would be a good idea to make the distinction between the two components more explicit or not.
Mixed State Indicator
I am currently calling it "ChecklistIndicator" because its meant to show the state of all the other checkboxes inside the Checklist component, but it could also just be called "MixedStateIndicator". I slightly favor the current name.
Two State Checkox
Checkbox Label
Currently, any text that's passed on the checkbox becomes its label: I need to do more testing to ensure this is the case, but assuming it was, should I still add a label component to make the label part more explicit or leave it as it is?
I need to do more testing to ensure this is the case, but assuming it was, should I still add a label component to make the label part more explicit or leave it as it is?
Naming
All names are up for improvements/suggestions.