Do you have a drawer? If yes, it is probably because of this commit. I have the same problem. For now, just set the headerShown prop of your DrawerNavigator to false.
In the mean time: @satya164, is there any particular reason, why headerShown eventually has been defaulted to true, thus breaking quite a few apps that maybe have been updated withouth looking too closely at the changelogs?

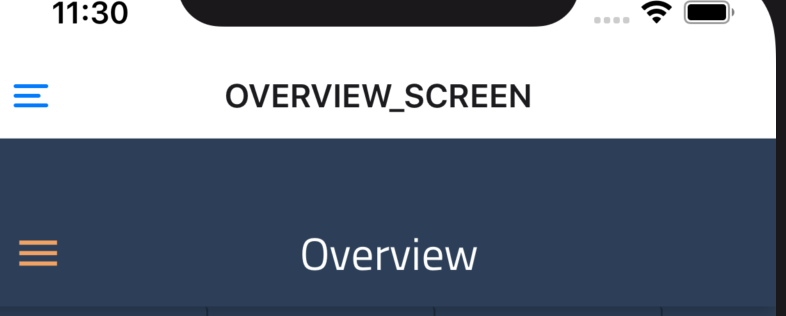
Current Behavior I'm currently facing a problem with IOS, where two app bar headers are shown. On my local dev setup, it's working perfectly fine on Android, where only one Header is shown. However, when running the same code on an iPhone, two headers are shown.
When creating a Snack, I can also see that the problem is on both an Android and iPhone device.
Expected Behavior I expect that on IOS only one header is shown, just like on my local Android development setup.
Android Device
On IPhone: ´
´
Also, when trying to add headderMode='none' or showHeader: false it will remove the custom header and not the default one
headerMode = none or showHeader = false
How to reproduce
Your Environment