Step 2: Optimization
- Filtering
- Sortting
- Pagination
- However, offset pagination does not work well for large datasets.
- offset pagination also doesn't work well for datasets that are being written too frequently, a good example is messagint in a busy chat group: High data velocity can lead to duplicates or skipped results.
- On the other hand, cursor-based pagination uses a pointer to a specific item. It returns results after that pointer in subsequent requests. This method is based on a unique, sequential column in the table, and it offers advantages in scalability and stability over offset pagination. It doesn't require rescanning the dataset up to the offset for each request. An example for cursor based pagination could look like this
GET /v1/carts?maxPageSize={maxPageSize}&pageToken={pageToken}
{
results: [...],
nextPageToken={ xxx }
}
- Pros: The cursor points to a specific row on a primary column, and the database can use the index to jump to that specific location quickly, without resorting to a table scan.
- Cons: However, cursor-based pagination sacrifices the ability to jump to a specific page.
Overview
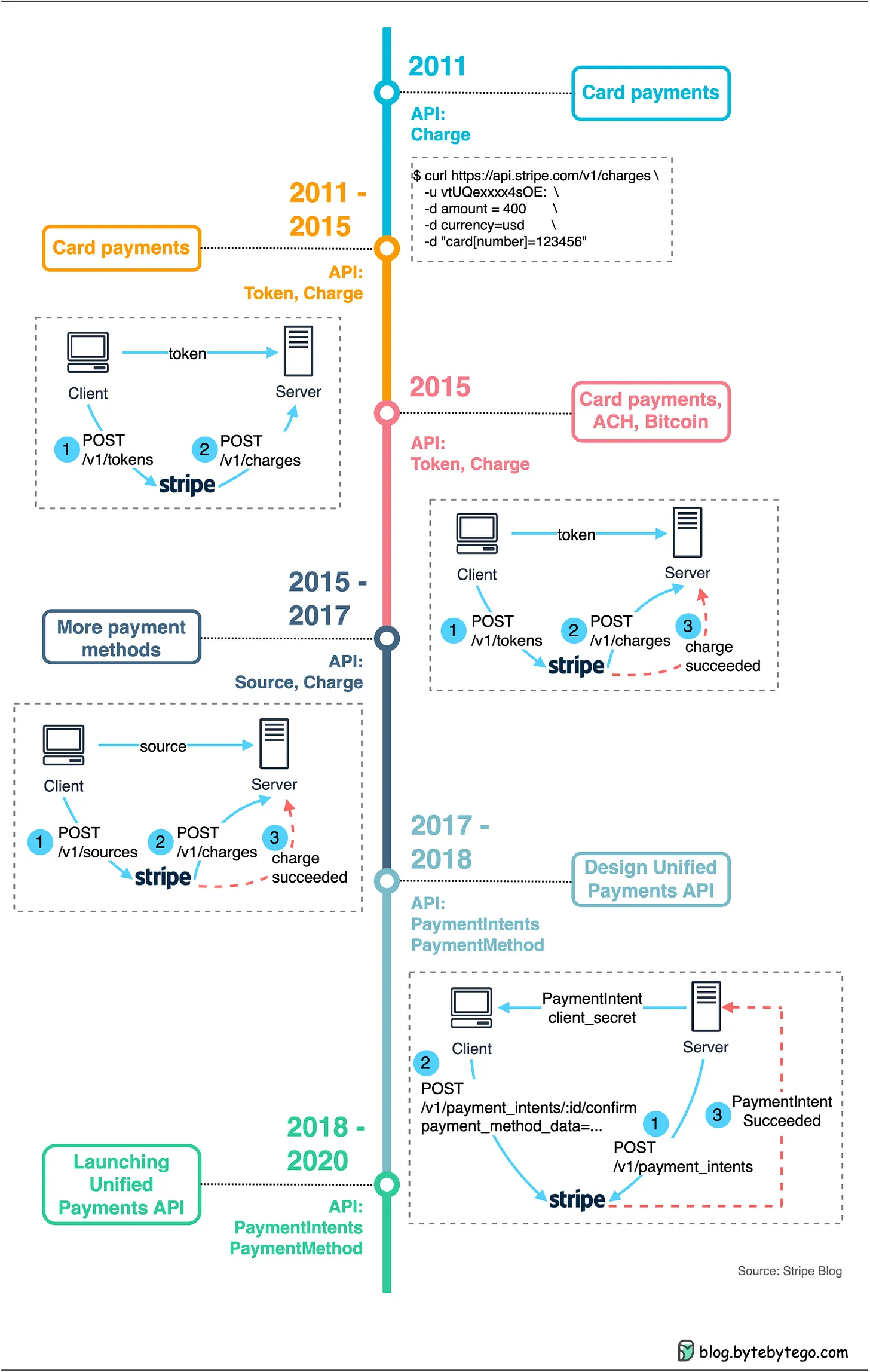
This article illustrated a step by step guide on API design and the evolution of stripe payment API designs.
The original source is from an Alex Xu's newsletter article API redesign: shopping cart and Stripe payment
Step 1: Setup Requirements assumption
Creating a cart
Viewing a cart
Adding an item to a cart
Viewing items within a cart
The basic API design is as following
One noticeable thing is we use
mineas the special cart identifier because a user has only one shopping cart.Wen we add an item to a cart, a Google Style API might specify the verb in the URL like so