Hmmm, we have code that handles this in the scaffold, I'm not sure why it wasn't added for you...
So you end up with:
const onSave = (input) => {
const castInput = Object.assign(input, { num: parseInt(input.num) })
createPost({ variables: { input: castInput } })
}What version of Redwood generated that scaffold? I want to say this casting was released in 0.6.0? Maybe 0.7.0?
When defining a model with an Int field, and then running
yarn rw scaffold <name>the generated form doesn't properly handle that Int field. See screenshot belowWould you be interested in a PR that updates the scaffolding template to look something like this?
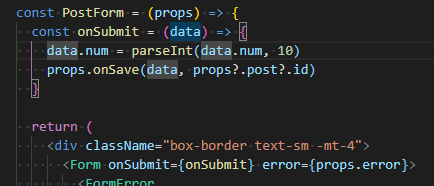
Generated code without the change above:
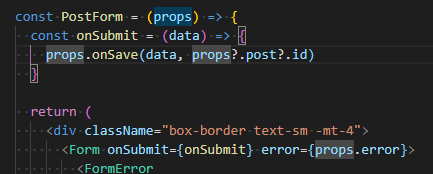
Generated code with the change above (plus some whitespace tweaks):