I also tried setting to "Standard" and then "mingle" with "append .webp" but every time I save it switches back to "in separate folder". I've now managed to get this to stick on "mingle" but it's still not generating a webp variant? content-type is always image/jpeg
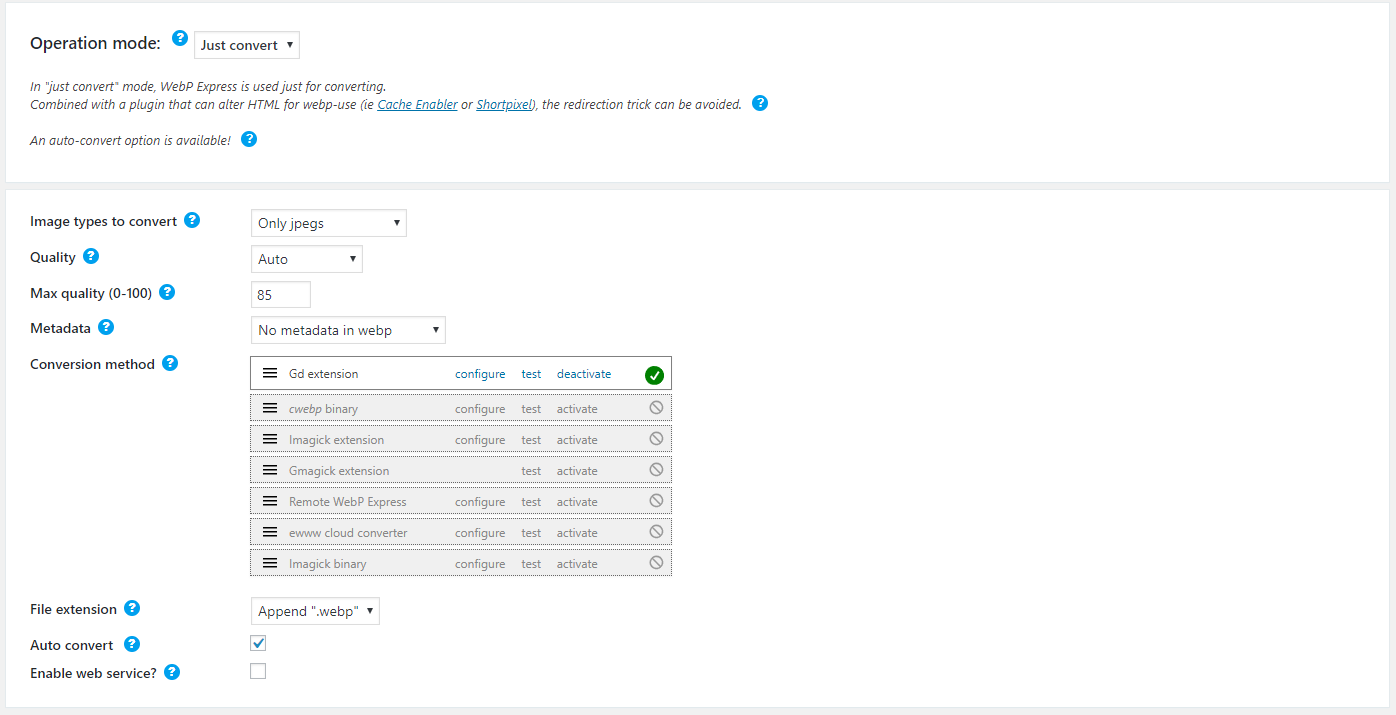
So, I have just enabled the plugin and set it to "Just Convert" and configured as follows:
Example URL: https://cdn.willstocks.com/wp-content/uploads/2017/04/28102535/rubber-duck-development-debugging-problem-solving-100x67.jpg - working! Example URL: https://cdn.willstocks.com/wp-content/uploads/2017/04/28102535/rubber-duck-development-debugging-problem-solving-100x67.jpg.webp - not working
For various reasons, I keep the images I upload on my server as well as in S3/Cloudfront (fallback). So if I check a URL that is "local": https://willstocks.co.uk/wp-content/uploads/2017/04/rubber-duck-development-debugging-problem-solving-100x67.jpg - works! https://willstocks.co.uk/wp-content/uploads/2017/04/rubber-duck-development-debugging-problem-solving-100x67.jpg.webp - does not work 😞
Is there something I'm doing wrong here?