In React, useEffect hook works after first build. Bu in flutter_hooks, useEffect works before first render. That's why, make an operation with context object on useEffect(() { //operation using context }, []) makes following error: Cannot listen to inherited widgets inside HookState.initState. Use HookState.build instead.
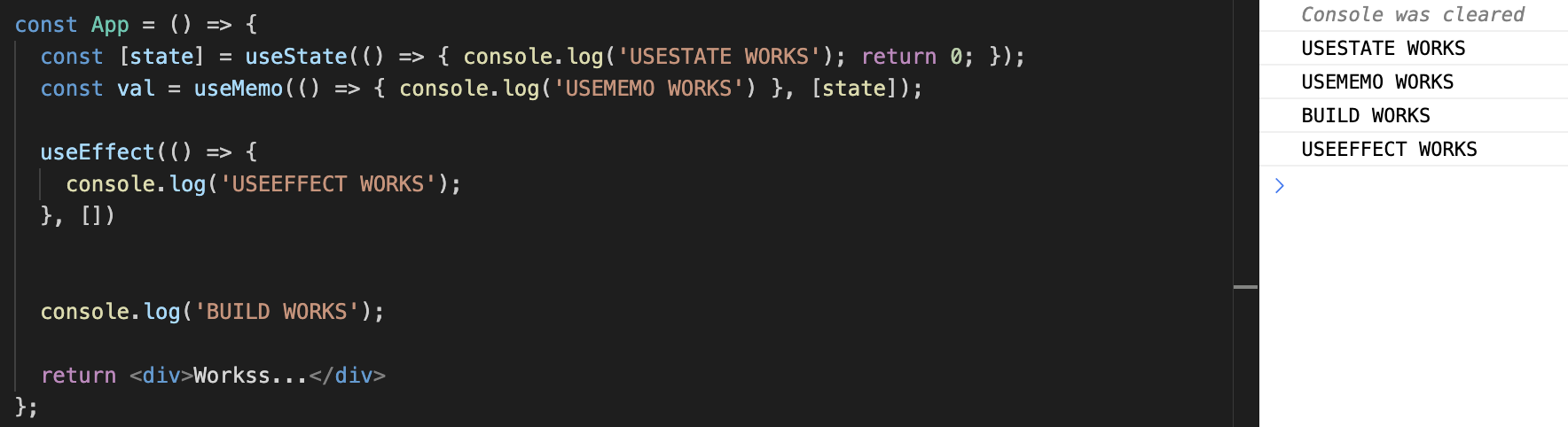
REACT HOOKS WORKING EXAMPLE

show your implementation with flutter_hooks


In React, useEffect hook works after first build. Bu in flutter_hooks, useEffect works before first render. That's why, make an operation with context object on useEffect(() { //operation using context }, []) makes following error: Cannot listen to inherited widgets inside HookState.initState. Use HookState.build instead.
REACT HOOKS WORKING EXAMPLE