⚠️ No Changeset found
Latest commit: 5752b499b8beef1e419ade681785908272fe4a4f
Merging this PR will not cause a version bump for any packages. If these changes should not result in a new version, you're good to go. If these changes should result in a version bump, you need to add a changeset.
Click here to learn what changesets are, and how to add one.
Click here if you're a maintainer who wants to add a changeset to this PR
Migrated all usages of
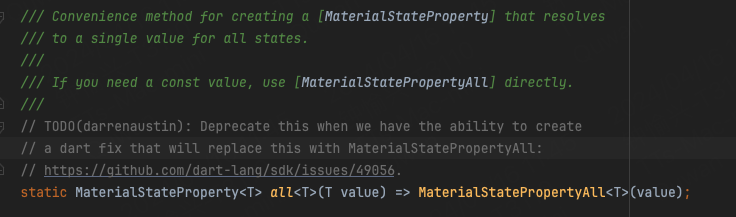
MaterialStateProperty.all, This is because MaterialStateProperty.all will be deprecated in the future. just only changeexampleandwebsites, so does not updateCHANGELOG.mdrefer to: https://github.com/dart-lang/sdk/issues/49056.e.g. Replace
MaterialStateProperty.alltoMaterialStatePropertyAllBefore:After:
Checklist
Before you create this PR confirm that it meets all requirements listed below by checking the relevant checkboxes (
[x]).[ ] I have updated the
CHANGELOG.mdof the relevant packages. Changelog files must be edited under the form:[x] If this contains new features or behavior changes, I have updated the documentation to match those changes.