I thought maybe the issue was that read is only called once in the latter 2 examples, but is called repeatedly in the first. But in my case, we're passing ChangeNotifier/StateNotifier objects, so the instance of the thing is never going to change.
With the closure method, we call read each time we lookup the token as well, so it seems identical in behavior, without injecting the riverpod classes into the repo itself.

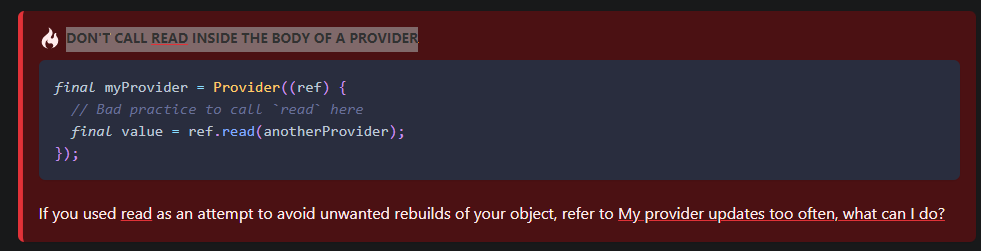
I'm confused about this line the docs:
Could you elaborate on the rationale?
Why is this good:
But this is bad?
It seems from the Repository standpoint it's cleaner to say the thing it wants, rather than concern itself with how that thing is injected. Especially as
readopens the Repository full access to all other providers, while passingUserTokentells it only what it needs to know.I actually like it even dumber, where it only takes a string, which removes another dependency from the Repository that it need not know about (ie UserToken):
This ends up with the most portable code, as this repository is now unconcerned with the DataInjection layer and just needs a simple string builder.