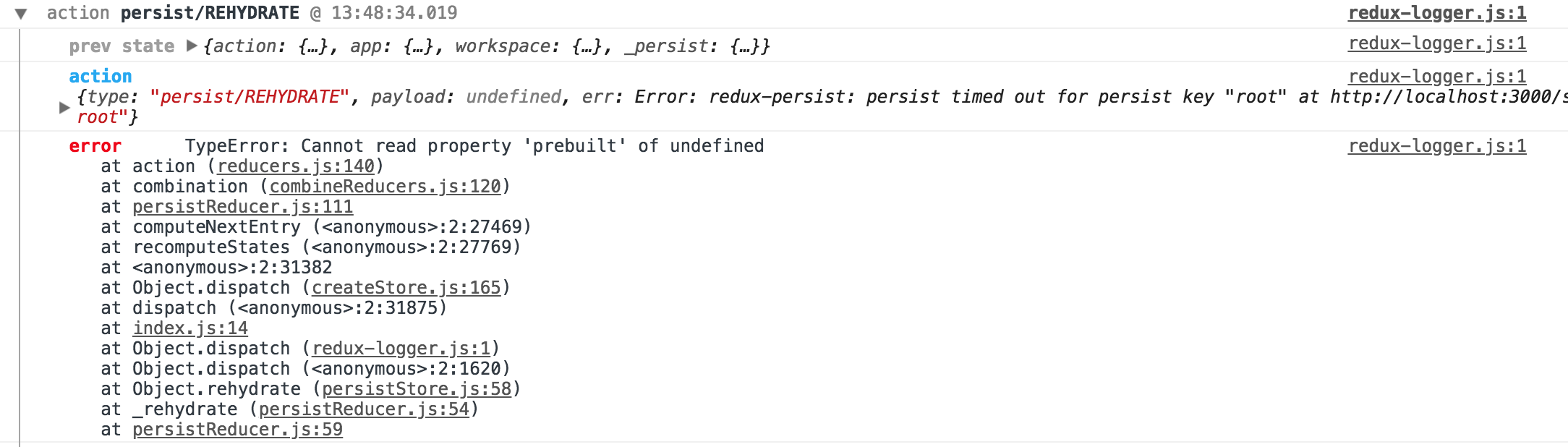
are you using android? react native AsyncStorage has a bug with android when the debugger is open causing this to happen. As you can see the persist is timing out (check the error on the REHYDRATE action).
The only workaround for this is to use a different storage engine: https://github.com/rt2zz/redux-persist#storage-engines



const authPersistConfig = { key: 'root', storage: storageSession, };export default function configureStore(initialState, helpersConfig) {const helpers = createHelpers(helpersConfig);const middleware = [thunk.withExtraArgument(helpers)];let enhancer;if (__DEV__) {middleware.push(createLogger());let devToolsExtension = f => f;if (process.env.BROWSER && window.devToolsExtension) {devToolsExtension = window.devToolsExtension(); }enhancer = compose(applyMiddleware(...middleware), devToolsExtension);} else {enhancer = applyMiddleware(...middleware);}const rootReducer = createRootReducer();const persistedReducer = persistReducer(authPersistConfig, rootReducer);const store = createStore(persistedReducer, initialState, enhancer);if (__DEV__ && module.hot) {module.hot.accept('../reducers', () =>if you change reducers back to normal rootReducer.store.replaceReducer(require('../reducers').default()),);}const persistor = persistStore(store);return { store, persistor };}Do i set it wrong?
part of client.js
const { store, persistor } = configureStore(window.App.state, { apolloClient, fetch, history, });const renderReactApp = isInitialRender ? ReactDOM.hydrate : ReactDOM.render;appInstance = renderReactApp(<App context={context}><PersistGate loading={null} persistor={persistor}>{route.component}</PersistGate></App>,container,() => {if (isInitialRender) {const elem = document.getElementById('css');if (elem) elem.parentNode.removeChild(elem);return;}The PersistGate in server.js is same as client.js