大佬会出node+vue版本的吗
Open LiuYuYang01 opened 2 weeks ago
大佬会出node+vue版本的吗
大佬会出node+vue版本的吗
之前用vue2+express写了80%没写完,最终用vue3+flask重构了
大佬会出node+vue版本的吗
之前用vue2+express写了80%没写完,最终用vue3+flask重构了
vue2+express可以分享学习下嘛,菜鸡一枚
大佬会出node+vue版本的吗
之前用vue2+express写了80%没写完,最终用vue3+flask重构了
vue2+express可以分享学习下嘛,菜鸡一枚
可以加下vx:liuyuyang2023,我找找,不一定能找到了,不过这个版本是我初学前端时候写的,代码很不规范,所以才选择了重构,说实话我不建议看
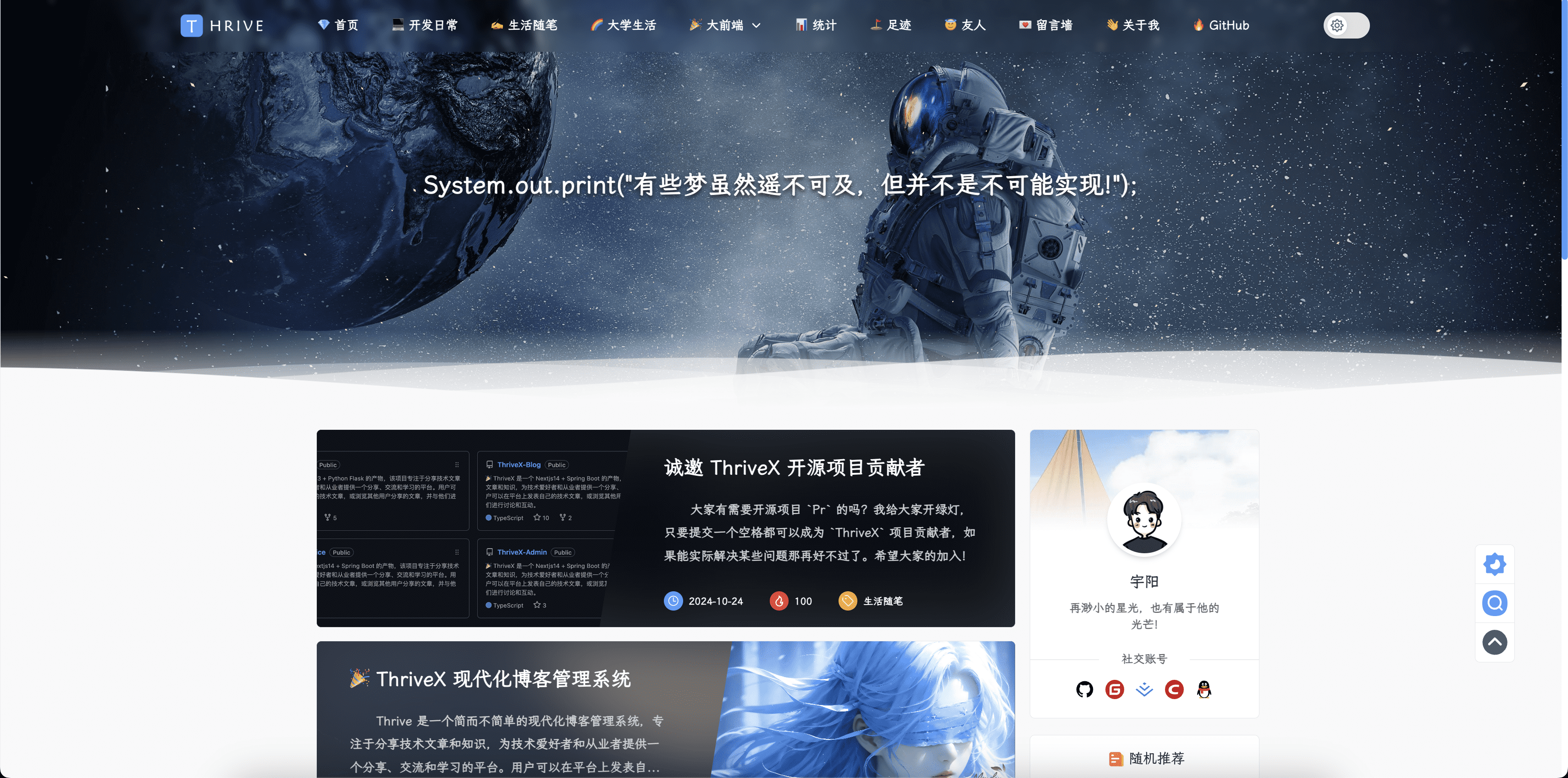
🎉 ThriveX 现代化博客管理系统
🎉
ThriveX是一个Next14+Spring Boot的产物,该项目专注于分享技术文章和知识,为技术爱好者和从业者提供一个分享、交流和学习的平台。用户可以在平台上发表自己的技术文章,或浏览其他用户分享的文章,并与他们进行讨论和互动。🗂️ 项目预览: https://liuyuyang.net/
🛠️ 技术架构:
前端:React、Nextjs、TypeScript、Zustand、TailwindCSS、Antd、Scss、Echarts
后端:Spring Boot、Mybatis Plus、MySQL、Qiniu、Socket.io、Swagger
❤️ 项目初衷:
一直对网站开发领域很感兴趣,从小就希望有一个属于自己的网站,因此踏上了
Web全栈开发的旅途,立志有朝一日也能开发一款属于自己的网站。如今历时2年有余,一个人从0到1独立完成整个项目的全栈开发,也算是完成了从小的一个心愿项目演示
前端
这里只演示部分前端界面,具体大家可以自行查看 -> https://liuyuyang.net

控制端
项目运行
最近比较忙,过段时间写一篇详细的项目部署教程,这里先简单教大家在本地跑起来
前端 or 控制端
环境:Nodejs18 及以上
后台账号:
admin密码:123456在控制端项目根目录下创建
.env文件,添加如下配置百度接口申请地址:https://tongji.baidu.com/api/manual/Chapter2/openapi.html 星火大模型接口申请地址:https://www.xfyun.cn/
后端
环境:Java8 + MySQL8
安装
maven依赖,配置application-dev.yml相关的信息导入后端根目录的
ThriveX.sql数据库文件,最后运行项目即可项目结构
开源地址
最新版(Nextjs + Spring Boot)
前端:LiuYuYang01/ThriveX-Blog (github.com)
控制端:LiuYuYang01/ThriveX-Admin (github.com)
后端:LiuYuYang01/ThriveX-Service (github.com)
旧版(Vue3 + Python Flask)
前端:LiuYuYang01/Thrive_Blog (github.com)
控制端:LiuYuYang01/Thrive_Admin (github.com)
后端:LiuYuYang01/Thrive_Server (github.com)
开源协议
该项目仅针对个人或公司使用,请遵守开源协议:AGPL-3.0 license 如果对该项目进行二次开发,需将项目进行开源,禁止任何商业行为
弘扬开源精神,从你我做起!
关于项目
这个项目是我一个人从设计 -> 产品 -> 前端 -> 控制端 -> 后端以及数据库从
0到1创造的,一个人的精力有限在刚开始可能会有很多隐藏的BUG,希望大家能够及时在GitHub向我反馈,这样我也好加以改正,不断改善,成为最佳!当然我更希望大家能够提交
PR成为ThriveX的贡献者,大家一起参与进来,构建一个强大的博客管理系统!最后我想说该项目的风格借鉴了很多网站的灵感,下面我主要列举几个:
https://blog.zwying.com/ https://www.blatr.cn/ https://poetize.cn/