@linrong
- 第一个问题,并没有复现,不过在zoom小于五时会不渲染,可能原因参见第二条。
- 这个是因为每个地图引擎的视野的裁剪方式不太一样,百度和高德好像默认会将视野的返回裁剪到[-180, 180] [-90, 90],而openlaye和leaflet已经一些开源的引擎不会去裁剪坐标,视野往两边延伸会逐渐减少或增加,这个有兴趣你可以自己研究一下。采用的windy.js 核心库不能直接处理裁剪后的视野,所以现在会有这个问题。
- 代表的风速颜色,具体可以查看:https://github.com/sakitam-fdd/wind-layer/blob/master/src/windy/windy.js#L420 https://github.com/sakitam-fdd/wind-layer/blob/master/src/windy/windy.js#L384 配置依据是风速设置的强度的最大值和最小值(https://github.com/sakitam-fdd/wind-layer/blob/master/src/windy/windy.js#L38)的 区间按照colorScale(https://github.com/sakitam-fdd/wind-layer/blob/master/src/windy/windy.js#L46)等分处理的。
- 坐标系这个问题,国内地图除了百度采用的BD09外其他的一半都采用的是GCJ02(https://github.com/hujiulong/gcoord#%E5%85%B3%E4%BA%8E%E5%9D%90%E6%A0%87%E7%B3%BB)。另外风场的这个默认是按照经纬度来计算的所以应该是会和底图有一定的偏移,这个目前还没有对接所依赖地图的投影转换方法,后期有计划支持。

 这是高德地图上缩放等级为三的显示,明显风场数据一路向北,不符合数据的
这是高德地图上缩放等级为三的显示,明显风场数据一路向北,不符合数据的
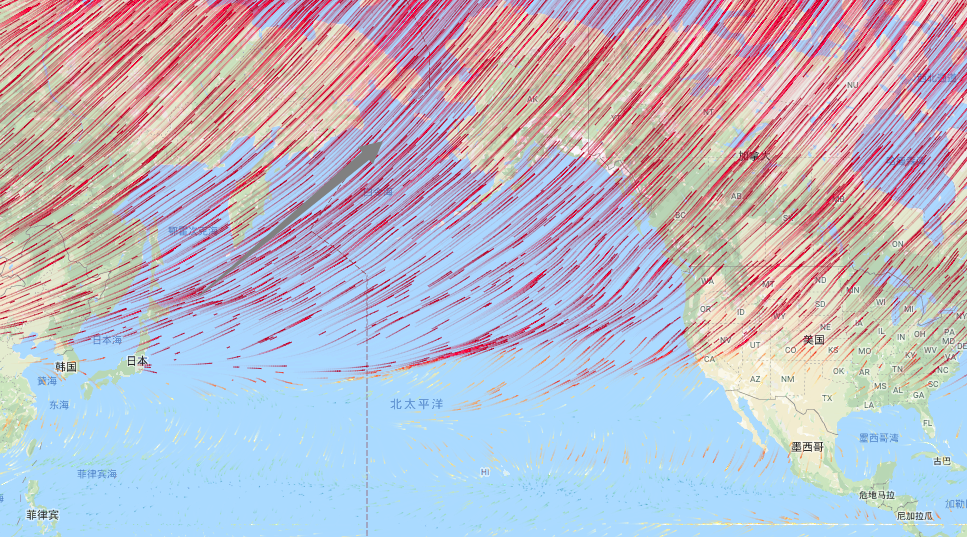
 这是同一组风场数据缩放等级放大之后的显示,这时候的数据差不多是正确的,所以问题是为什么在缩放等级比较小的时候的风场显示不正确的呢?
这是同一组风场数据缩放等级放大之后的显示,这时候的数据差不多是正确的,所以问题是为什么在缩放等级比较小的时候的风场显示不正确的呢? 这个图里面指的地方用不同的图都会显示一个很明显的分割,是不是在这里坐标有问题
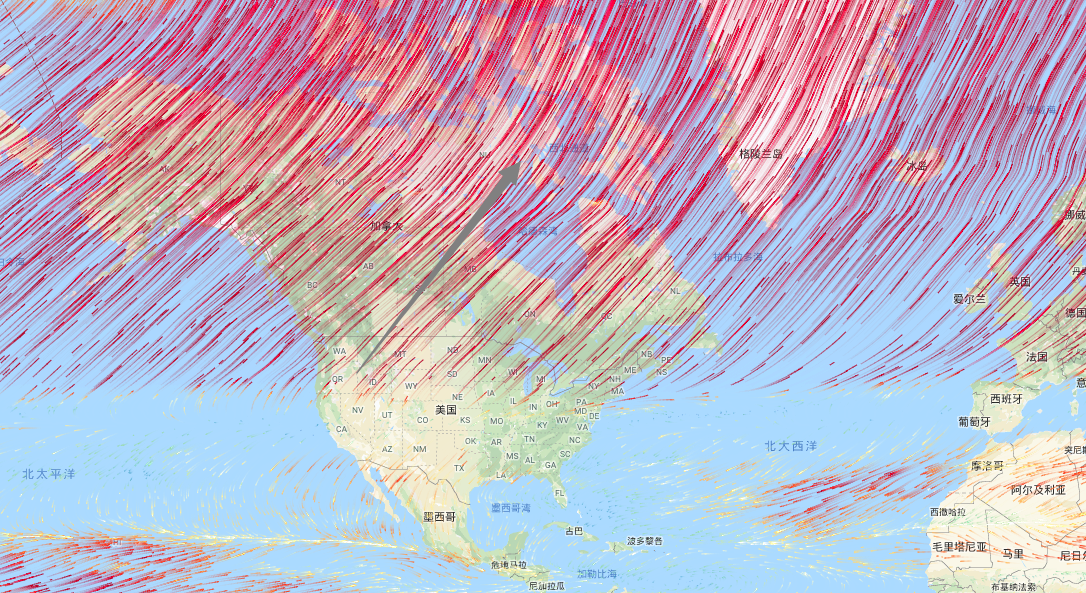
这个图里面指的地方用不同的图都会显示一个很明显的分割,是不是在这里坐标有问题 然后向右边移动一点显示如下:
然后向右边移动一点显示如下:
 明显同一个风场的数据源移动地图就显示两个不同的显示效果,
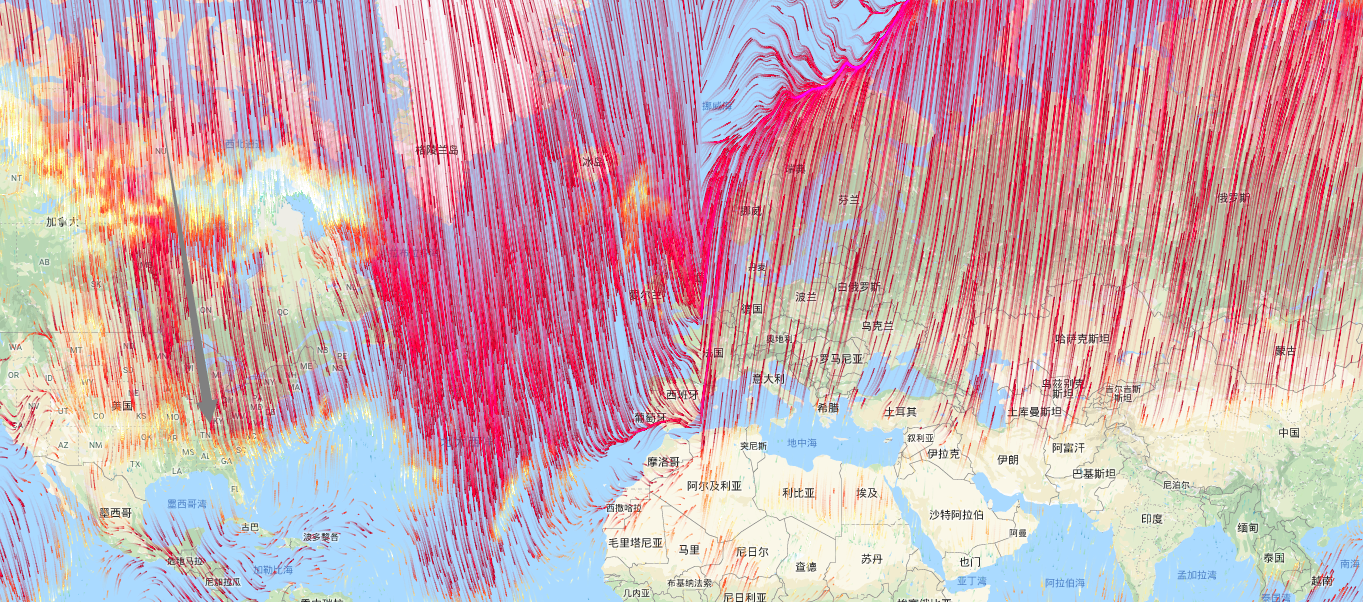
还有一些地方也是在不同的地图中心时显示不同,如下:
明显同一个风场的数据源移动地图就显示两个不同的显示效果,
还有一些地方也是在不同的地图中心时显示不同,如下:
 北美地区同一个数据源同一个缩放等级下,移动缺显示不同的效果
北美地区同一个数据源同一个缩放等级下,移动缺显示不同的效果
首先感谢大佬开源的这个插件,star先点上,然后我在使用中遇到一些问题,希望大佬可以提供一些帮助,非常感激: 1.高德地图的默认缩放等级为3-18,为什么使用例子里面的json文件发现在等级3-9好像不会显示风场,要10之后的才可以显示(data.json) 2.为什么地图中心移动到太平洋时也不能显示风场,要移动到其他地方风场才会正常显示?(例子中的高德地图例子) 3.大佬各个颜色代表什么的阿,我猜测和风速有关?不知道大佬你的配置颜色代表什么含义?大佬有这方面的资料推荐一下或者说明一下吗? 4.经纬度坐标问题,大佬,这个高德地图的风场的坐标是那个坐标系的?我了解的好像有地球坐标,火星坐标,百度的坐标?不是这方面的工作人员,所以不是很了解,对于高德地图版本使用的坐标大佬也可以推荐一些资料吗?