Open Artem-16 opened 9 months ago
в Summary вказуйте фактично що є. Так само як і в Актуальному результаті.
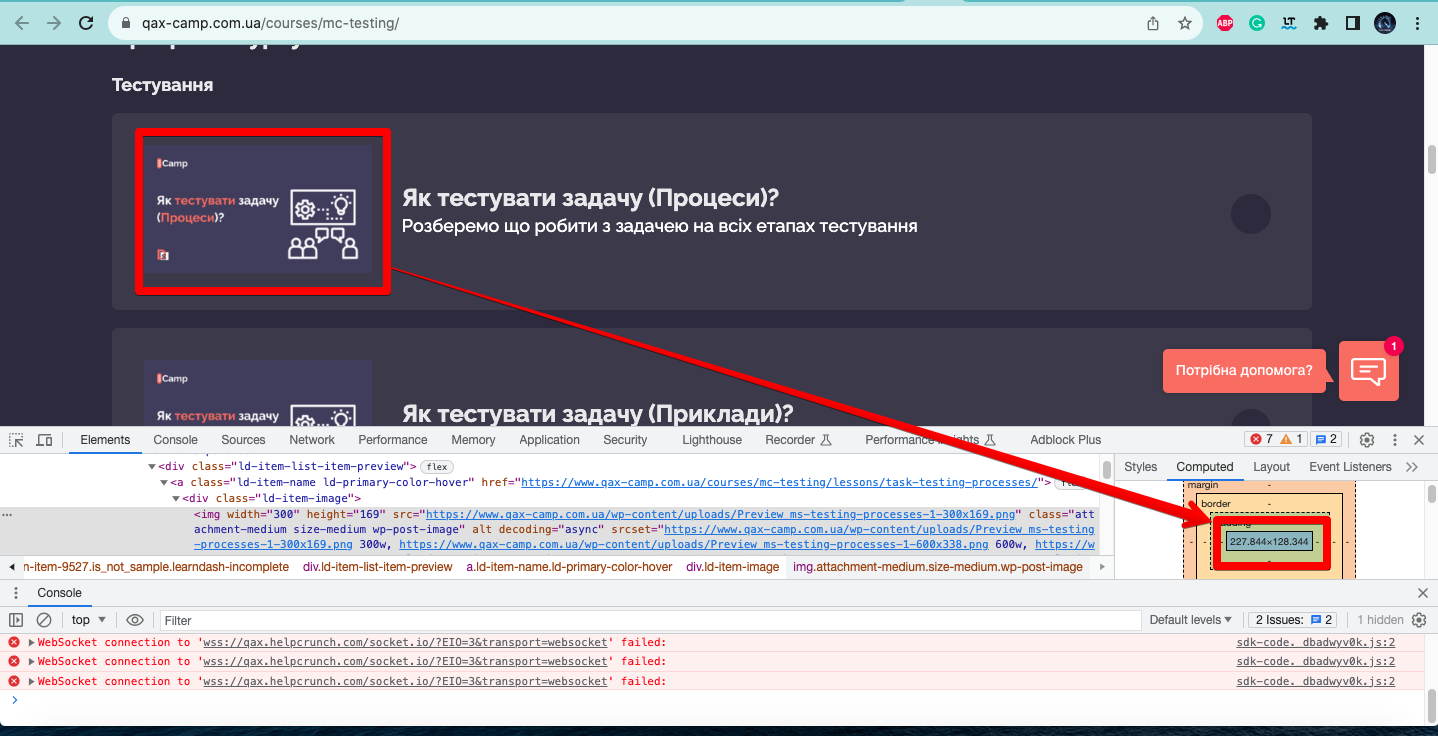
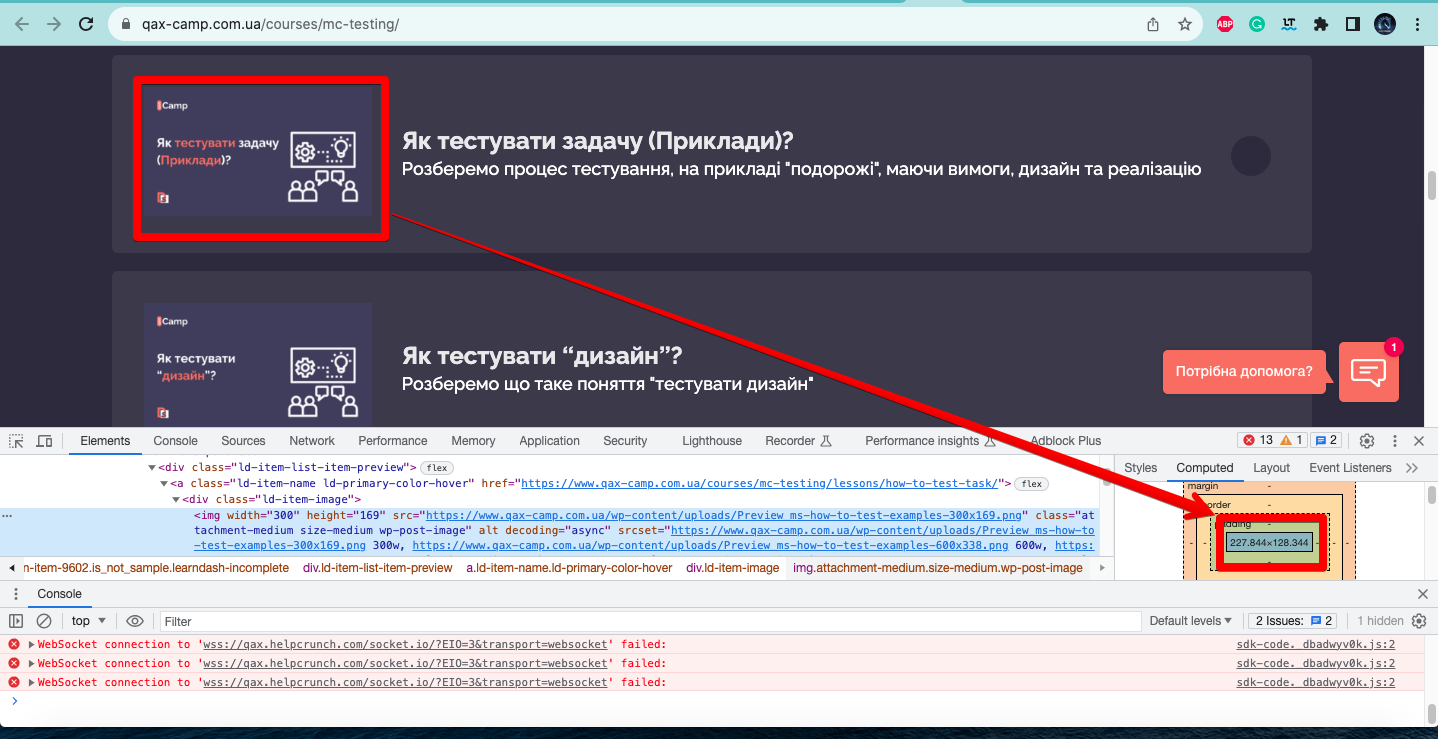
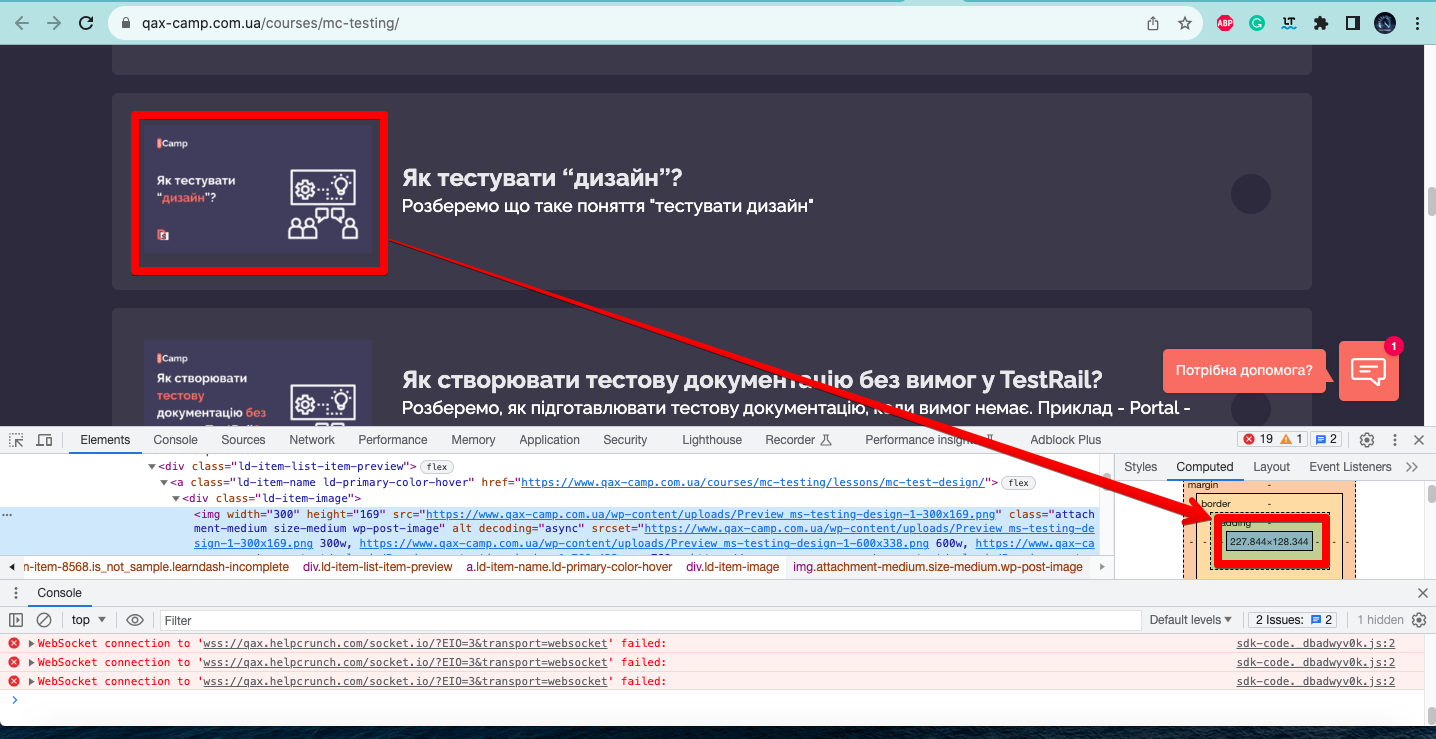
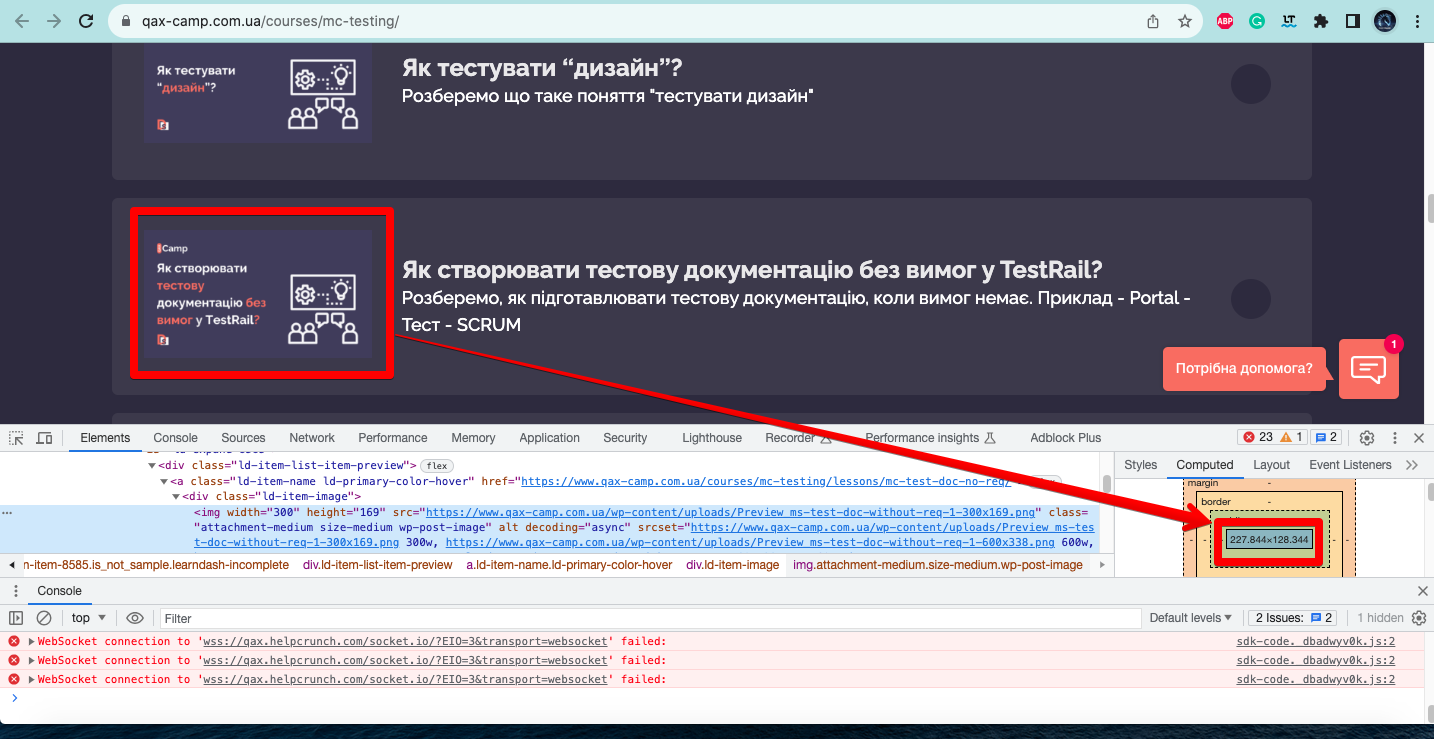
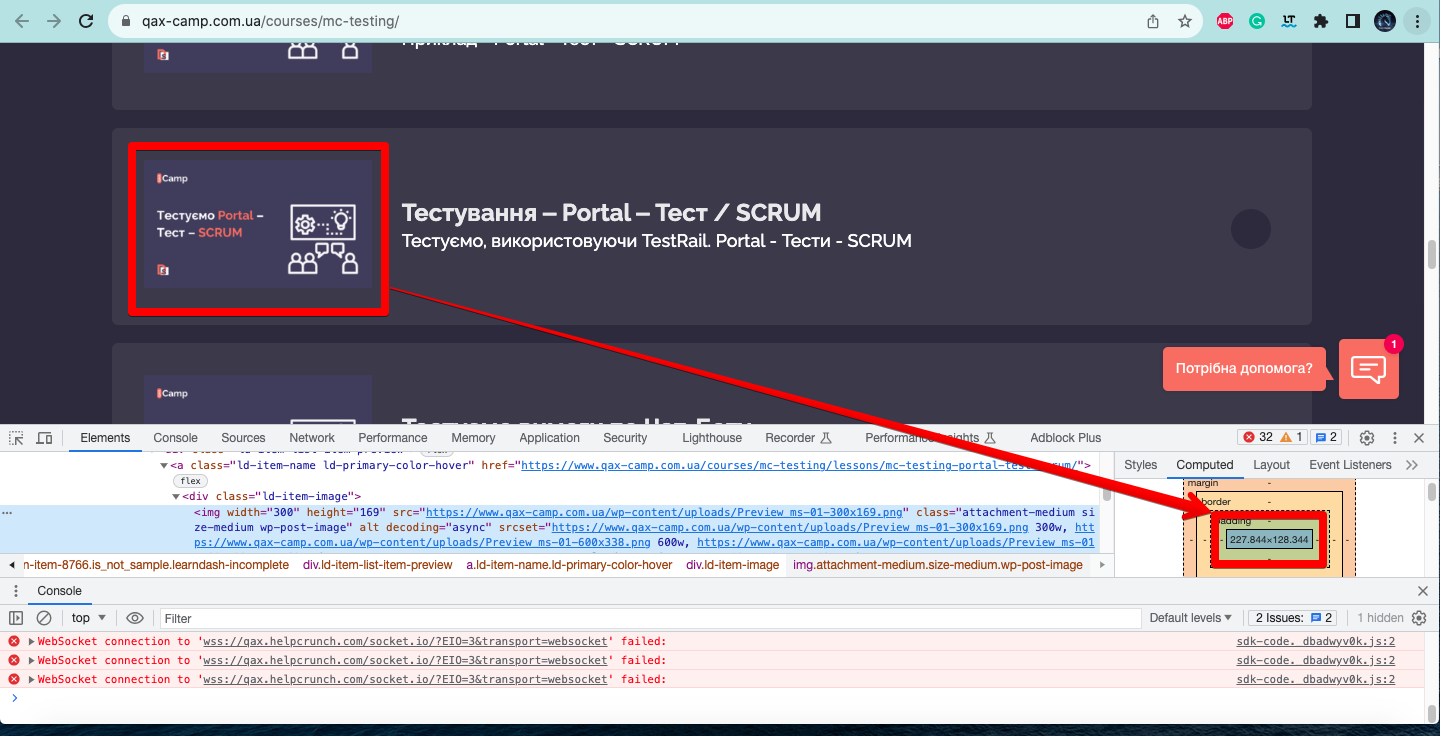
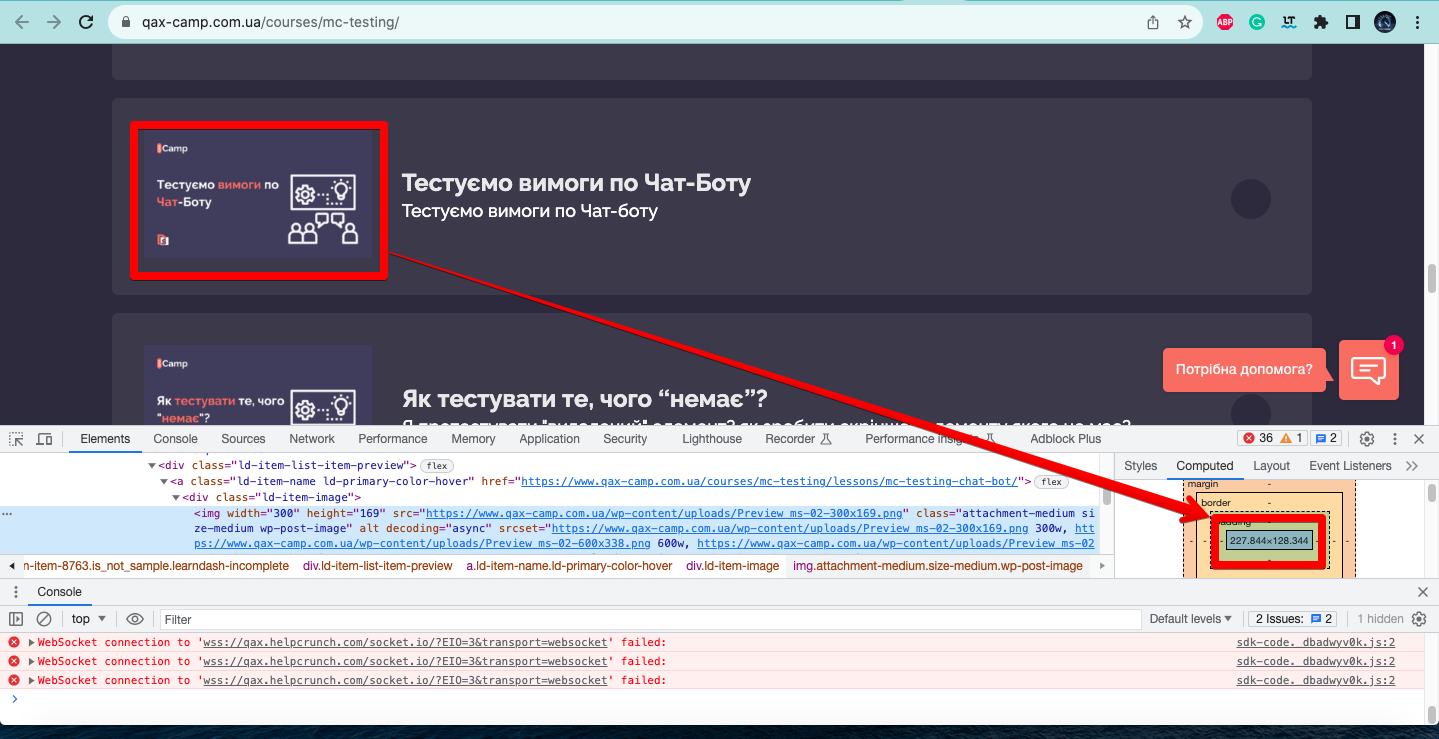
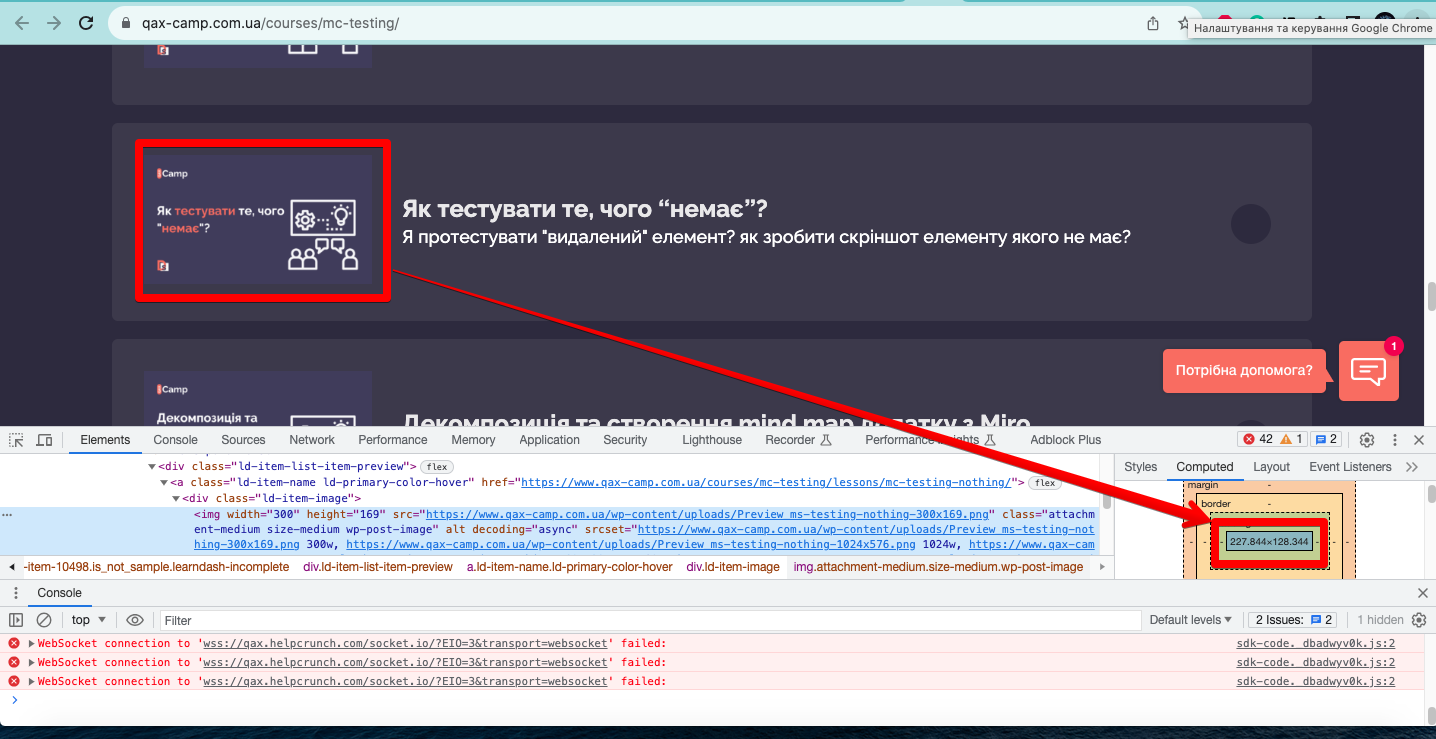
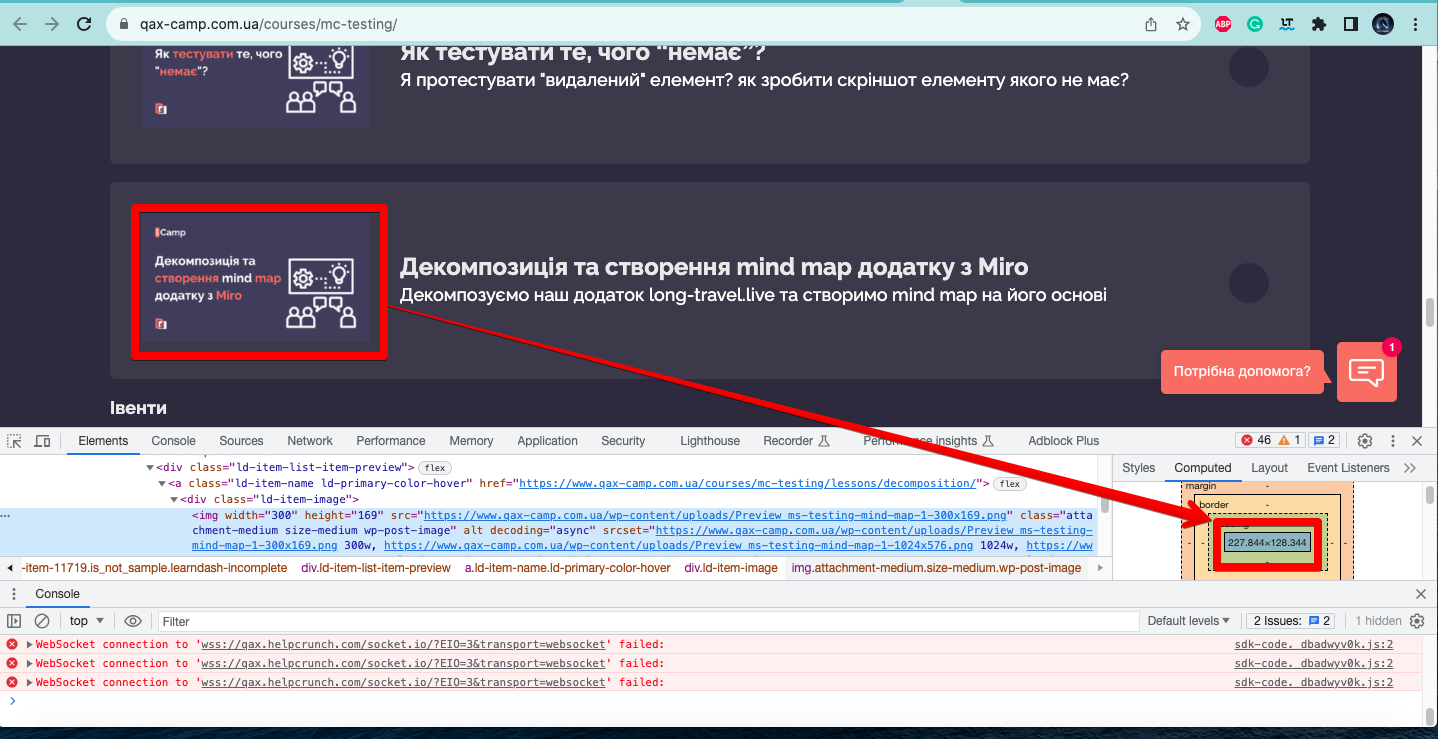
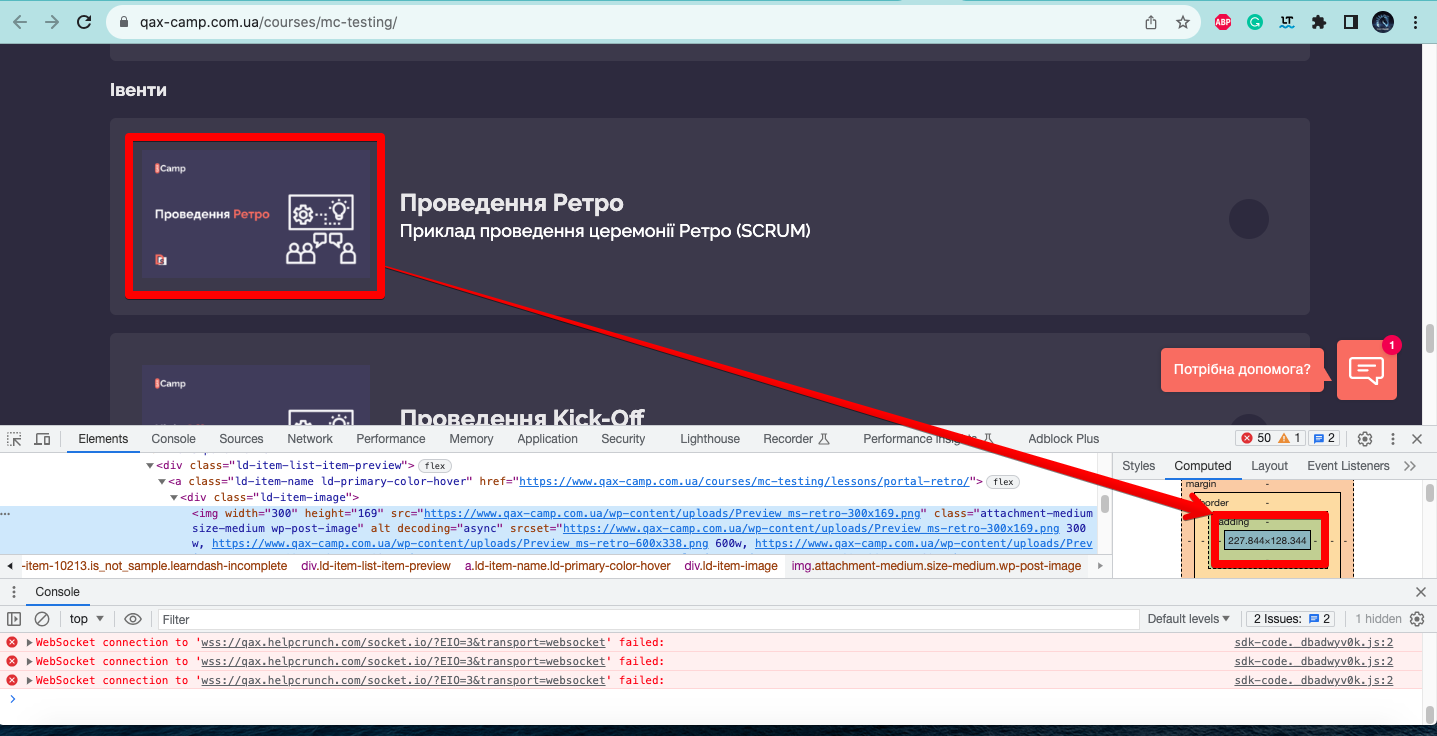
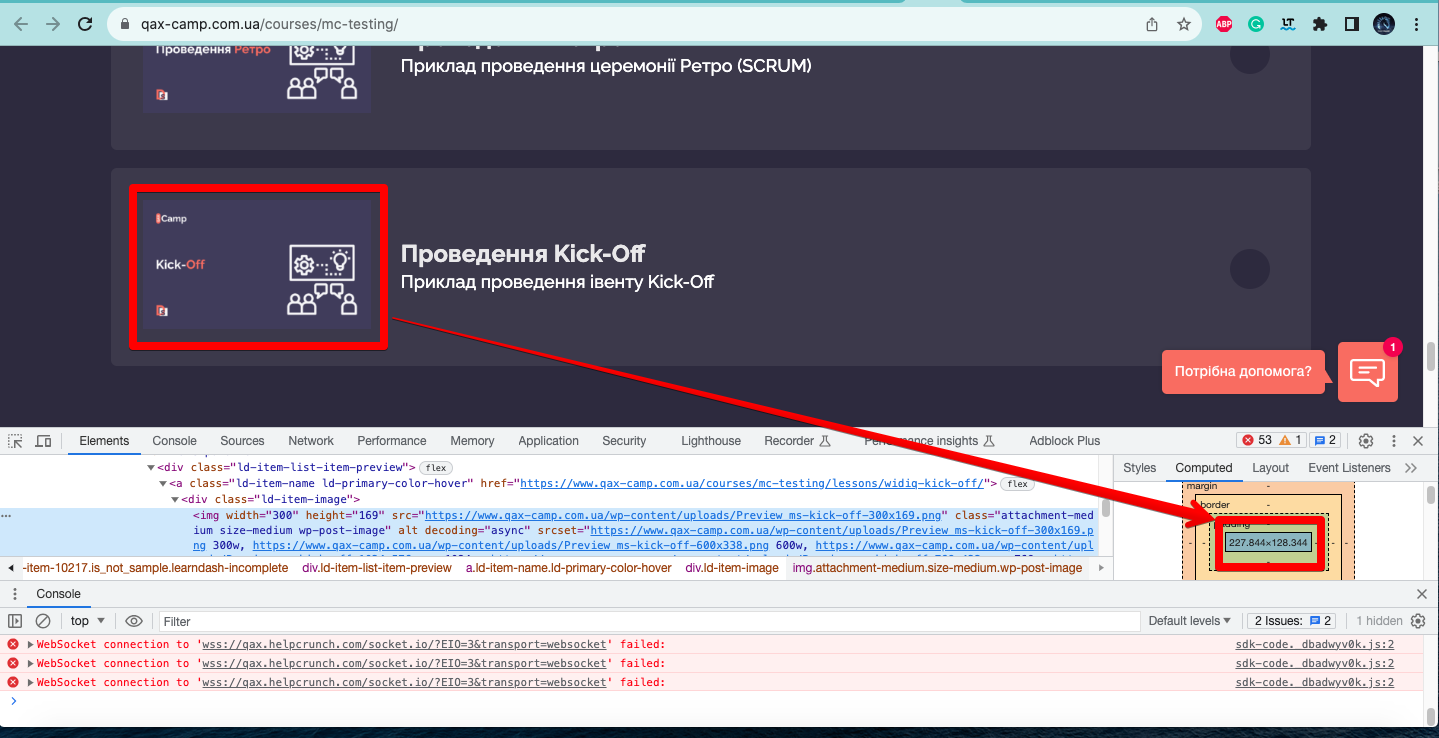
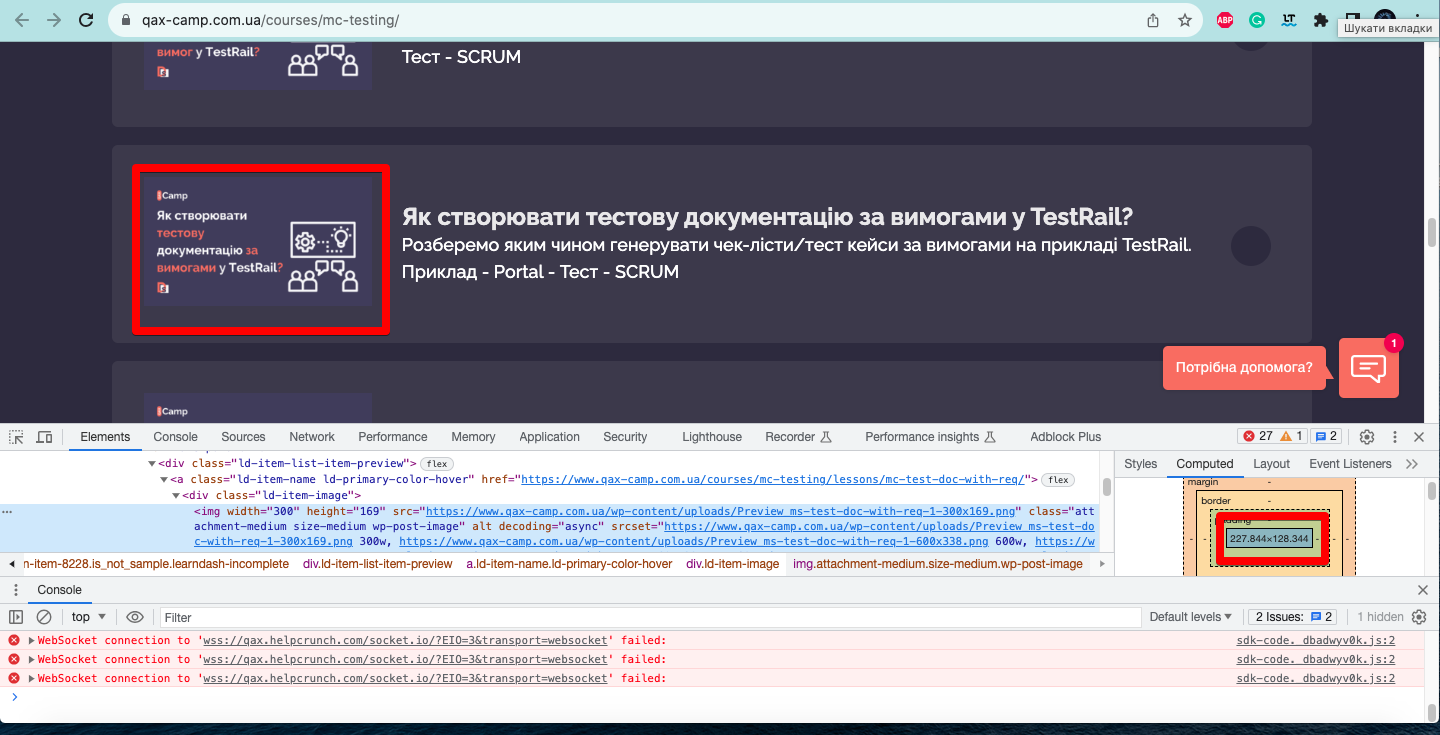
спробуйте розмістити devtools по низу екрану і ще раз перевірити
Так ще більше виходить розмір що також є помилкою
правильно буде перевіряти саме коли devtools знизу. Виправте будь ласка скріни в баг репорті
виправив
проблема у дизайні
не зрозумів
треба виправляти у фігмі, а не додатку :) відповідно я переправляю цю задачу на дизайнера, а не розробника
То зі своєї сторони я її зачиняю?
чого? баг іде в роботу :)
ага зрозумів)))
Steps to playback:
Actual result: Design pictures width:227px height:128px
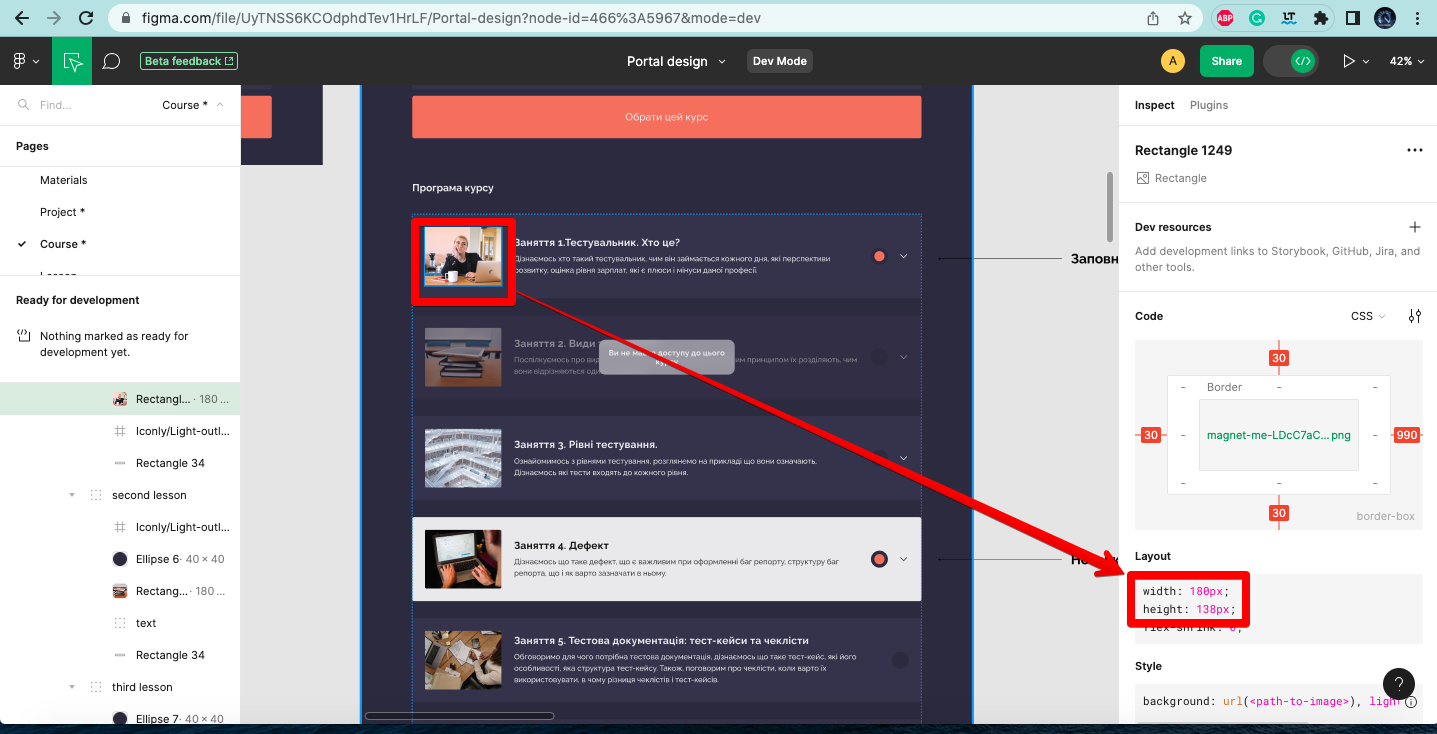
Expected result: Design pictures width:180px height:138px https://www.figma.com/file/UyTNSS6KCOdphdTev1HrLF/Portal-design?node-id=466%3A5967&mode=dev
Environment: macOS Catalina 10.15.7 - Google Chrome Версія 113.0.5672.126