Open GNatala opened 5 months ago
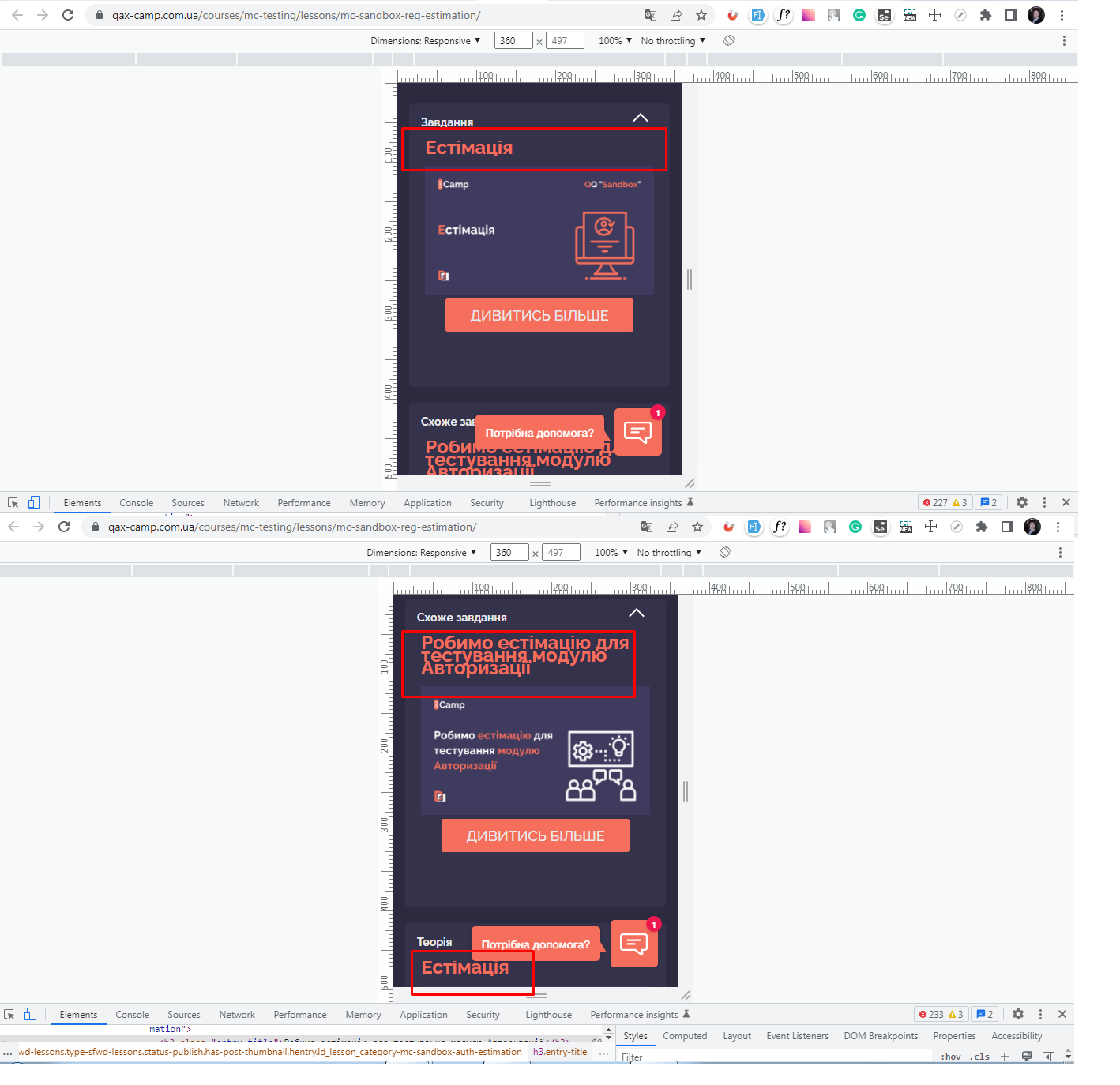
по скрінам не зрозуміло що саме не повністю відображається
Attachment:
а розмір шрифта відповідає? може причина у цьому?
Я то розумію, що проблема а шрифті, попередньо у Figma шукала, по акордіонам там дуже мало. Можно вважати це, як і заголовок акордіону
ось тут дизайн акордеонів відповідає дійсності? https://www.figma.com/file/UyTNSS6KCOdphdTev1HrLF/Portal-design?type=design&node-id=390-43&mode=design&t=wShF8P0khQLrn3yM-0
Знайшла 3 варіанти акордіонів: один 14px та один 18px. На Desktop всі три варіанта 24px.
Тоді нам потрібен баг на дизайн, на те щоб у уроку було зазначено акордеон для 3 платформ а вже після його реалізації зможемо зробити поточний
Steps to reproduce:
Actual result: Titles "Естімація", "Робимо естімацію для тестування модулю Авторизації, "Естімація" in accordions are not fully displayed.
Expected result: Titles "Естімація", "Робимо естімацію для тестування модулю Авторизації, "Естімація" in accordions are fully displayed.
Environment: Mobile for the screen extension 360px Windows 7, Google Chrome v 108.0.5359.125 (x64)
Attachment: