Interesting, thanks for opening this up, I'll give this a look later today. There is a bit of logic going on for controlled mode to retain/set the cursor in certain cases. I hope VIM isn't going to be a one-off to work around this. I'll keep you posted!

The VIM mode has strange behavior when working with states. For example, when I press either 'o' or 'i' to enter insert mode, then press Backspace. It doesn't seem to allow me to delete previous characters before the insert position, which seems weird. And also, the cursor in insert mode will change from the line shape to the block shape after one insertion operation. Is it related to the rerendering when state changing? Because it does not happen in UnControlled Usage.
I use the OnClick function to change the state and use states for changing the value in the editor.
Preview:
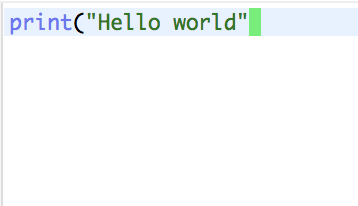
I enter the edit mode and move cursor to the end of the line.
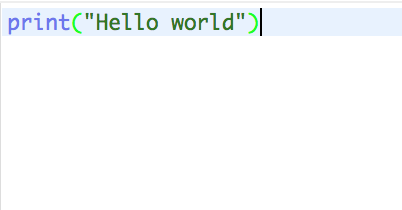
Then I press Backspace and the cursor change its shape and I cannot delete any more.