补充下, 刚刚发现 在4.4.2上面 auto 也不能滚动, 但是 可以点击, 只有改为js模式才可以及滚动又可以点击
Closed terryguo1 closed 8 years ago
补充下, 刚刚发现 在4.4.2上面 auto 也不能滚动, 但是 可以点击, 只有改为js模式才可以及滚动又可以点击
能否给一个demo
现在 情况是这样的,直接用 系统框架的 自动刷新 很多都不的行, js 刷新 的花 4.4.4版本 就不滑动区域 的onclick方法 就不的响应,
我现在的处理方法的 用得 iscroll5 在处理的,Android版本也要分版本 4.4.4以下 一直情况,4.4.4以上一种情况,ios一种情况。。
我截部分处理的代码片段给你看下,
这个是判断 ios 直接用系统的方法刷新,
这样就解决问题了, 但是这样 写起来比较繁琐。。。
------------------ 原始邮件 ------------------ 发件人: "夏苒";notifications@github.com; 发送时间: 2015年12月11日(星期五) 下午4:37 收件人: "sdc-alibaba/SUI-Mobile"SUI-Mobile@noreply.github.com; 抄送: "Terry"251294371@qq.com; 主题: Re: [SUI-Mobile] 安卓4.4.4版本以上 滚动 和点击事件bug (#114)
能否给一个demo
— Reply to this email directly or view it on GitHub.
$.init();
if(sysType!='ios'){
setInterval("autoIScroll();", 1000);
}else{
setInterval("$.refreshScroller()", 1000);
}function iScrollClick() { if(versionF>4.42){ return true; }else{ return false; } }
var meScrollContent=null;/个人中心滚动层/ var popupQueryScroll=null;/产品查询滚动层/ var activeContentScroll=null;/活动展示滚动层/ var activeQueryScroll=null;/活动产品展示滚动层/ var cartContentScroll=null;/购物车产品展示滚动层/ var leftContentScroll=null;/分类左边展示滚动层/ var rightContentScroll=null;/分类右边展示滚动层/ var popupFastOrderScroll=null;/快速下单展示滚动层/ var popupOrderAllqueryScroll=null;/所有订单展示滚动层/ var popupOrderQueryScroll=null;/单个订单展示滚动层/ var popupCouponAllScroll=null;/我的优惠劵展示滚动层/ var popupProductInfoScroll=null;/产品详细展示滚动层/ var popupAddrsScroll=null;/我的地址薄展示滚动层/
function autoIScroll(){ var conf={ click:iScrollClick() };
if(meScrollContent==null){meScrollContent = new IScroll('#meScrollContent',conf);}else{meScrollContent.refresh();}
if(popupQueryScroll==null){popupQueryScroll = new IScroll('#popup-query-scroll',conf);}else{popupQueryScroll.refresh();}
if(activeContentScroll==null){activeContentScroll = new IScroll('#active-content-scroll',conf);}else{activeContentScroll.refresh();}
if(activeQueryScroll==null){activeQueryScroll = new IScroll('#active-query-scroll',conf);}else{activeQueryScroll.refresh();}
if(cartContentScroll==null){cartContentScroll = new IScroll('#cart-content-scroll',conf);}else{cartContentScroll.refresh();}
if(leftContentScroll==null){leftContentScroll = new IScroll('#left-content-scroll',conf);}else{leftContentScroll.refresh();}
if(rightContentScroll==null){rightContentScroll = new IScroll('#right-content-scroll',conf);}else{rightContentScroll.refresh();}
if(popupFastOrderScroll==null){popupFastOrderScroll = new IScroll('#popup-fastOrder-scroll',conf);}else{popupFastOrderScroll.refresh();}
if(popupOrderAllqueryScroll==null){popupOrderAllqueryScroll = new IScroll('#popup-order-allquery-scroll',conf);}else{popupOrderAllqueryScroll.refresh();}
if(popupOrderQueryScroll==null){popupOrderQueryScroll = new IScroll('#popup-order-query-scroll',conf);}else{popupOrderQueryScroll.refresh();}
if(popupCouponAllScroll==null){popupCouponAllScroll = new IScroll('#popup-coupon-all-scroll',conf);}else{popupCouponAllScroll.refresh();}
if(popupProductInfoScroll==null){popupProductInfoScroll = new IScroll('#popup-product-info-scroll',conf);}else{popupProductInfoScroll.refresh();}
if(popupAddrsScroll==null){popupAddrsScroll = new IScroll('#popup-addrs-scroll',conf);}else{popupAddrsScroll.refresh();}}
忘了说了, 我在Android 状态 把 系统的 滑动的代码注释掉了的。。 <% if("ios".equals(sysType)){ %>
<%
}else{
%>
<script type='text/javascript' src='js/sm-nosrocll.js' charset='utf-8'></script>
<%
}
%> 
@terryguo1 我能否看下你出问题的调用方式呢,你的意思是使用auto滚动条(data-type="auto")的时候, 调用 $.refreshScroller()后,滚动部分不能响应点击事件么?
@terryguo1 能否贴一下一你开始遇到问题的代码?
一开始的代码 就是直接 使用框架的 $(".content").scroller({ type : 'auto' }); 或者 $(".content").scroller({ type : 'js' }); 加 $.refreshScroller()
最开始 发现问题的时候 是 有些客户的三星安卓5.0系统,后来发现 安卓4.4.4及以上 都不行。
@terryguo1 可能是你绑定事件的问题,可否把你如何绑定事件的代码贴出来?我估计你没把事件绑定到item的父元素上,这样新加进来的元素就没有绑定事件了,建议使用$(document).delegate
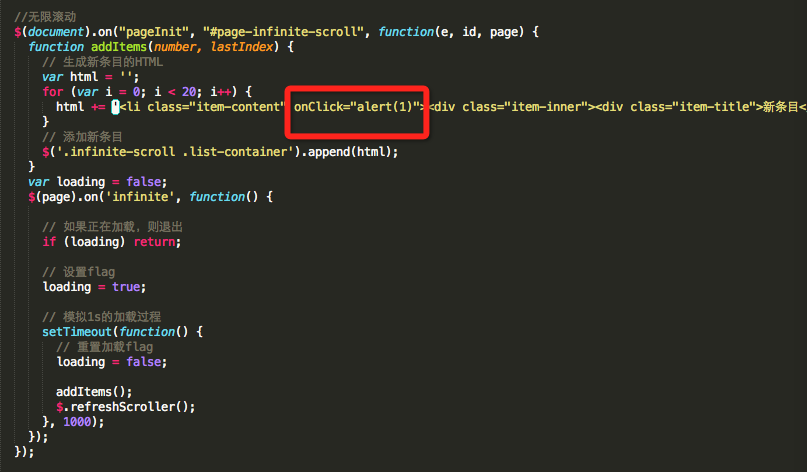
直接在li上面写得 onclick ,如果每个事件的要在外面帮事件 项目是没法开发的。
$(".content").scroller({ type : 'auto' }); 你用这个方法设置滚动条成功了吗?因为$.init里会初始化滚动条,除非你自己重写了$.init的方法,那需要用$content.scoller自定义初始化滚动条。不然,在init之后调用这个方法应该是不生效的,你可以使用data-type="js"去设置滚动条,我试了用onclick是可以触发的
///////////////////////////////////////////////////
安卓4.4.4版本以上 刷新模式为js时,滚动部分不能响应点击事件。 改为auto模式后,点击事件响应了, 但是 不能滚动。
直接改为自己写得 iScroll 后 能点击 但是也不能滚动,
安卓4.4.2 以下 一切正常。。
补充下, 刚刚发现 在4.4.2上面 auto 也不能滚动, 但是 可以点击, 只有改为js模式才可以及滚动又可以点击
///////////////////////////////////////////////////////////////////////////// 这是我之前的问题。。。
不好意思,我复现了。。。非常感谢,解决以后给你回复
没事, 希望你们越做越好
但是我这边auto是可以滚动的,但是js模式下点击事件不能响应,请问你是什么样的场景导致的auto都不能滚动呢?
@terryguo1 你好,js模式下的bug已经修复,主要是因为iscroll点击事件的处理,每个浏览器解析不是很一样,chrome内核的不能触发,原生的可以,调用的时候配置一个参数即可,下个版本会更新修复这个bug,至于auto模式不能滚动我没有复现因此无法定位问题,非常感谢~
var options = {
probeType: 1,
mouseWheel: true,
//解决安卓js模式下,刷新滚动条后绑定的事件不响应
click: $.device.androidChrome
};
this.scroller = new IScroll(pageContent, options);  我是在无限滚动demo里加的,滚动方式为auto,可以响应也可以滚动。。。不知道你不能滚动的使用场景是什么
我是在无限滚动demo里加的,滚动方式为auto,可以响应也可以滚动。。。不知道你不能滚动的使用场景是什么
我之前就是在 Android4.4.4 或者 5.0的机器上 auto模式 就不能滚动了,现在我看你的demo里面的好像是可以的, 具体我也没法 还原到那天的情况了 感谢你的回复哈,
我之前是用 cordova打的包,
安卓4.4.4版本以上 刷新模式为js时,滚动部分不能响应点击事件。 改为auto模式后,点击事件响应了, 但是 不能滚动。
直接改为自己写得 iScroll 后 能点击 但是也不能滚动,
安卓4.4.2 以下 一切正常。。
麻烦帮忙看下,项目比较着急。。。