Hi Peter,
I noticed that the second screenshot where the database was missing has a different URL than your original one showing the DNMDrivers database with all the tables.
The browser stores WebSQL databases per url, so if you change the URL and try and find a database with the same it won't be there. The reason for this is to allow different apps to store data in databases with the same name without overwriting each other (not to mention security concerns reading someone else's database).
To get this to work the way you expect you will need to add the websqldump.js to the app in your screenshot either by:
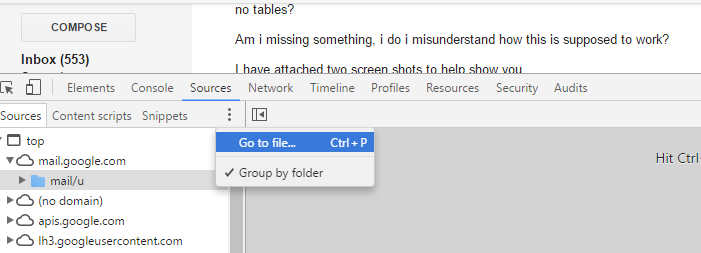
1) An extra <script> tag on your HTML 2) Using Webkit Developer tools 'Source' tab > Go to file..

Once the websqldump.js file is loaded in the javascript runtime for your app, you can use Console tab to run websqldump.export() with different options.
Hope this is helpful. Steven de Salas
Peter Sparks wrote:
HI Steven
Great job on the websQL export script, I think!
I am having an issue getting it to work, in that it loads ok in the browser, and seems to open an empty database each time , instead of finding the correct DB that is already open.
I wondered if you could shed a little light on what i am doing wrong here?
I am using chrome at the moment to test, and using your test script. I have my project with a DB working with tables in a tab, and then I open your app in a 2nd tab. I have named the DB the same, but each time i get passed the continue button and it says there are no tables?
Am i missing something, i do i misunderstand how this is supposed to work?
I have attached two screen shots to help show you.
If you could point me in the right direction it would be a great help :)
Thanks
Peter Sparks scotchegg www.scotche.gg