offsetTop: 元素外边框距离offsetParent的上内边框的距离
offsetLeft: 元素外边框距离offsetParent的左内边框的距离
offsetParent 是一个只读属性,返回一个指向最近的(closest,指包含层级上的最近)包含该元素的定位元素。如果没有定位的元素,则 offsetParent 为最近的 table 元素对象或根元素(标准模式下为 html;怪异模式下为 body)。当元素的 style.display 设置为 none 或定位为fixed时,offsetParent 返回 null
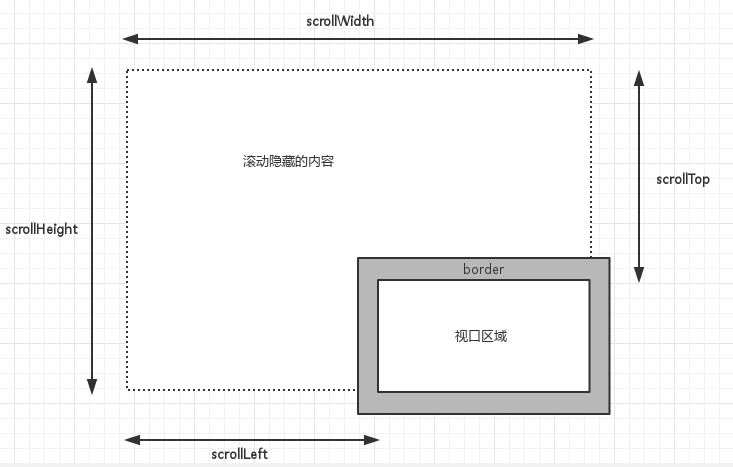
scrollLeft: 被隐藏在内容区域左侧的宽度(有横向滚动条时)
scrollTop: 被隐藏在内容上边区域的高度(有竖向滚动条时)
https://segmentfault.com/a/1190000005155278 https://www.cnblogs.com/dolphinX/archive/2012/11/19/2777756.html
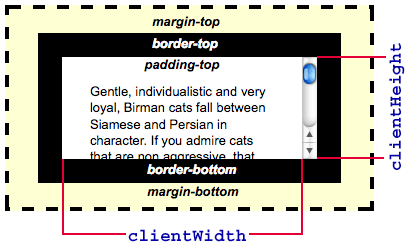
The Element.clientWidth property is zero for elements with no CSS or inline layout boxes, otherwise it's the inner width of an element in pixels. It includes padding but not the vertical scrollbar (if present, if rendered), border or margin.
The Element.scrollWidth read-only property is a measurement of the width of an element's content, including content not visible on the screen due to overflow.
The scrollWidth value is equal to the minimum width the element would require in order to fit all the content in the viewport without using a horizontal scrollbar. The width is measured in the same way as clientWidth: it includes the element's padding, but not its border, margin or vertical scrollbar (if present). It can also include the width of pseudo-elements such as ::before or ::after. If the element's content can fit without a need for horizontal scrollbar, its scrollWidth is equal to clientWidth
The HTMLElement.offsetWidth read-only property returns the layout width of an element. Typically, an element's offsetWidth is a measurement which includes the element borders, the element horizontal padding, the element vertical scrollbar (if present, if rendered) and the element CSS width. If the element is hidden (for example, by style.display on the element or one of its ancestors to "none"), then 0 is returned.