Congrats! If you made it this far, your Azure functions can now return data. However, users won't want to make POST requests with Postman to use your API though, so let's make it more user friendly.
[ ] Modify an HTML form to call the getImage event handler function when the submit button is clicked
[ ] Write a getImage event handler function in index.js to display input appended with a ❤️ in the output div
[ ] Commit your code to bunnimage/index.html and bunnimage/script.js
[ ] Create a pull request that merges bunnimage-frontend to main, but do not merge it
🚧 Test your Work
Use LiveServer! This is a helpful VSCode extension that allows you to see your HTML that updates while you edit it.
:question: How do you use LiveServer?

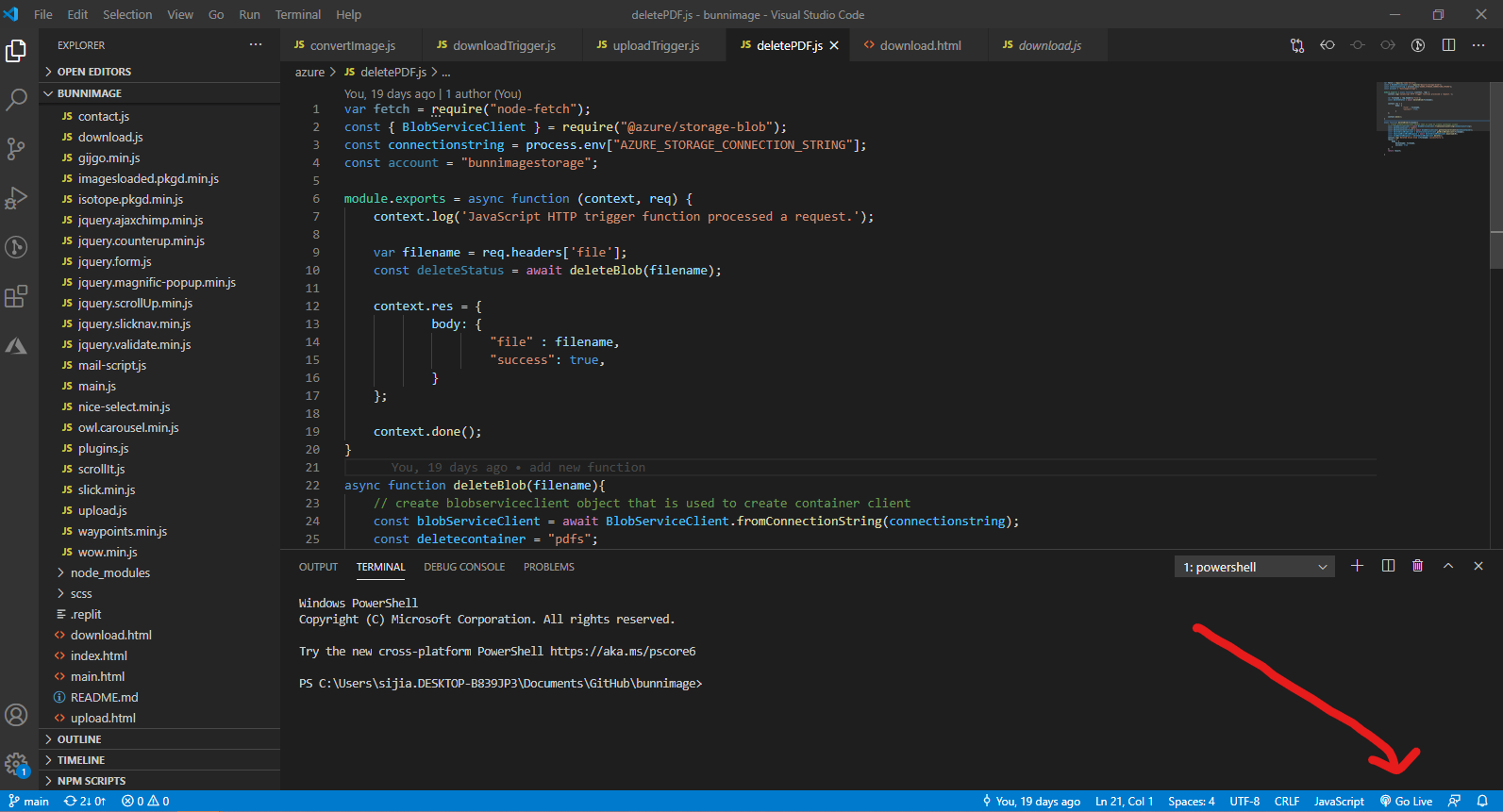
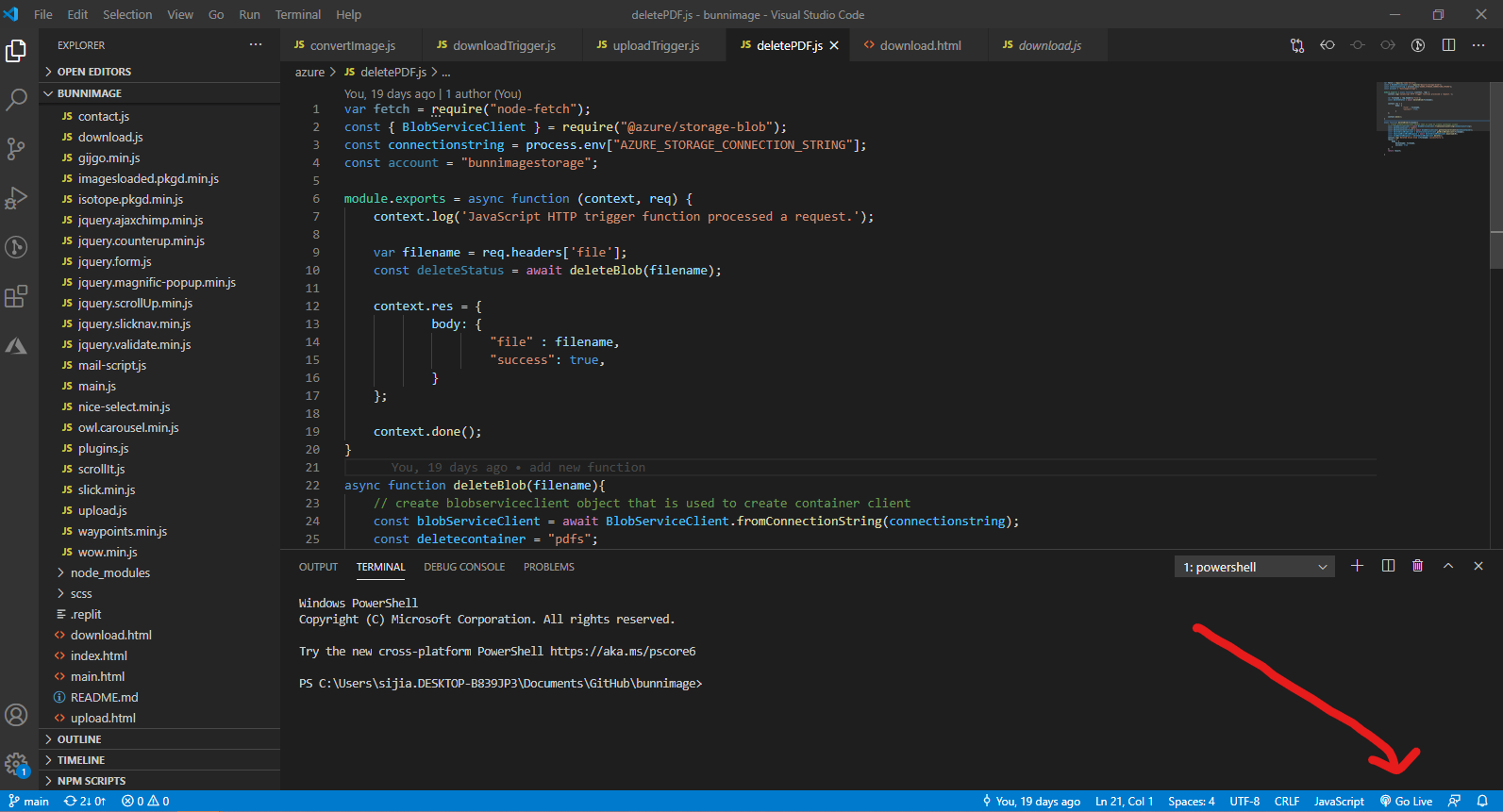
* To start a local server, click `Go live` at the bottom right of the screen, as shown in the image.
* Make sure that you have the entire repo open on VS Code and not just the individual files.
* If this is your first time installing LiveServer, you might need to close/quit VS Code and reopen it.
* Test it out, and see what your HTML page looks like! *It's OK if it's boring, so feel free to style it with CSS!*
Adding jQuery
jQuery takes a lot of common tasks that require many lines of JavaScript code to accomplish, and wraps them into methods that you can call with a single line of code. We are going to be using the .text method to change the text displayed on the output div.
[ ] Import Jquery
[ ] Create & Reference index.js in index.html
:question: How do I import jQuery?
Put it **at the very end of the HTML page outside of all the tags!**
```diff
+
+
+
```
:exclamation: How can I connect my JS file to my HTML?
Great question! All we have to do is reference it just like we did with the jQuery.
```diff
...
+
```
> Place this directly under your jQuery reference.
Writing the Event Handler Function!
On websites, there are many different types of events that can occur. For example:
The user selects a certain element or hovers the cursor over a certain element.
I'm confused on how to do this
- The selector should be `#output`, or the name of the div with a # in front.
- The content should be `document.getElementById("name").value + "❤️"`
> :bulb: We are retrieving the value of the "name" text box with this code!
`$('#output').text(document.getElementById("name").value + "❤️")`
How do I call the event handler from my HTML form?
The onclick event executes a Javascript function when a button is clicked
Week 4 Step 1 ⬤◯◯◯◯◯◯ | 🕐 Estimated completion: 20-25 minutes
Adding an Event Handler to your HTML Form!
Demo: 🐰
Congrats! If you made it this far, your Azure functions can now return data. However, users won't want to make POST requests with Postman to use your API though, so let's make it more user friendly.
✅ Task:
bunnimage-frontendbranchgetImageevent handler function when the submit button is clickedgetImageevent handler function inindex.jsto displayinputappended with a ❤️ in theoutputdivbunnimage/index.htmlandbunnimage/script.jsbunnimage-frontendtomain, but do not merge it🚧 Test your Work
Use LiveServer! This is a helpful VSCode extension that allows you to see your HTML that updates while you edit it.
:question: How do you use LiveServer?
 * To start a local server, click `Go live` at the bottom right of the screen, as shown in the image. * Make sure that you have the entire repo open on VS Code and not just the individual files. * If this is your first time installing LiveServer, you might need to close/quit VS Code and reopen it. * Test it out, and see what your HTML page looks like! *It's OK if it's boring, so feel free to style it with CSS!*
Adding jQuery
jQuery takes a lot of common tasks that require many lines of JavaScript code to accomplish, and wraps them into methods that you can call with a single line of code. We are going to be using the
.textmethod to change the text displayed on theoutputdiv.index.jsinindex.html:question: How do I import jQuery?
Put it **at the very end of the HTML page outside of all the tags!** ```diff + + + ```:exclamation: How can I connect my JS file to my HTML?
Great question! All we have to do is reference it just like we did with the jQuery. ```diff ... + ``` > Place this directly under your jQuery reference.Writing the Event Handler Function!
On websites, there are many different types of events that can occur. For example:
We need to create an event handler function called
getImage(), which triggers when someone submits an image.We are going to do this by using the jQuery
text()method. The syntax to set the text for a div is$(selector).text(content).To learn more, read the docs here
I'm confused on how to do this
- The selector should be `#output`, or the name of the div with a # in front. - The content should be `document.getElementById("name").value + "❤️"` > :bulb: We are retrieving the value of the "name" text box with this code! `$('#output').text(document.getElementById("name").value + "❤️")`How do I call the event handler from my HTML form?
The
onclickevent executes a Javascript function when a button is clicked