Sorry for the dealy.
Apparently it used to work because in an older version of an application I work on that used version "^4.1.1" it rendered given td tbody etc. just fine. Any hints on what is missing in the default configuration?
Yeah, much has changed. the older versions run on a basic contentEditable and breaks between different browsers. as they are implemented by the vendors differently since there is no standard. Even the table you might have pasted might work differently in chrome and firefox or safari.
To address this the prose mirror was adapted as a underlying editor. The table might not work by default you might need to configure prosemirror to understand tables.
You can try using extensions, maybe hub.com/ProseMirror/prosemirror-tables can help.
new Editor({
// other config hidden
plugins: [
// your plugins here
],
schema // configure the schema if required
})Moving this to a discussion as this is not an issue with the editor.
What happened?
Based on the stackblitz demo, I tried to to render a basic HTML table.
Apparently it used to work because in an older version of an application I work on that used version
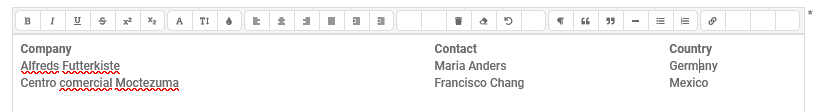
"^4.1.1"it rendered giventdtbodyetc. just fine. Any hints on what is missing in the default configuration?Old version (ignore styling for this one):
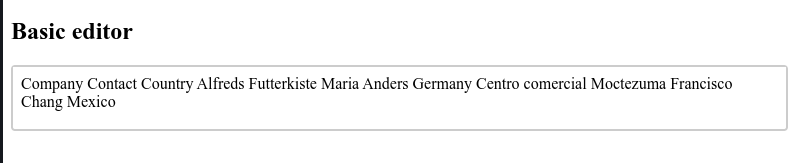
Current version, based on the demo:
I skimmed through both the docs for
ngx-editorandProseMirror. I also found issues regarding support for tables, but I assume we're speaking of spreadsheet-like tables, right?I've added a stackblitz link, here are the changes I made (and also tried in my application):
Version
15.3.0
Angular Version
15.2.7
What browsers are you seeing the problem on?
Firefox, Chrome
Link to reproduce
https://stackblitz.com/edit/ngx-editor-quickstart-5bvvkt?file=src%2Fapp%2Fapp.component.ts
Relevant log output
No response
Willing to submit a PR?
None