🎨 Flat, simple, multi-themed, responsive and hackable Color-Picker library. No dependencies, no jQuery. Compatible with all CSS Frameworks e.g. Bootstrap, Materialize. Supports alpha channel, rgba, hsla, hsva and more!
Hello ,
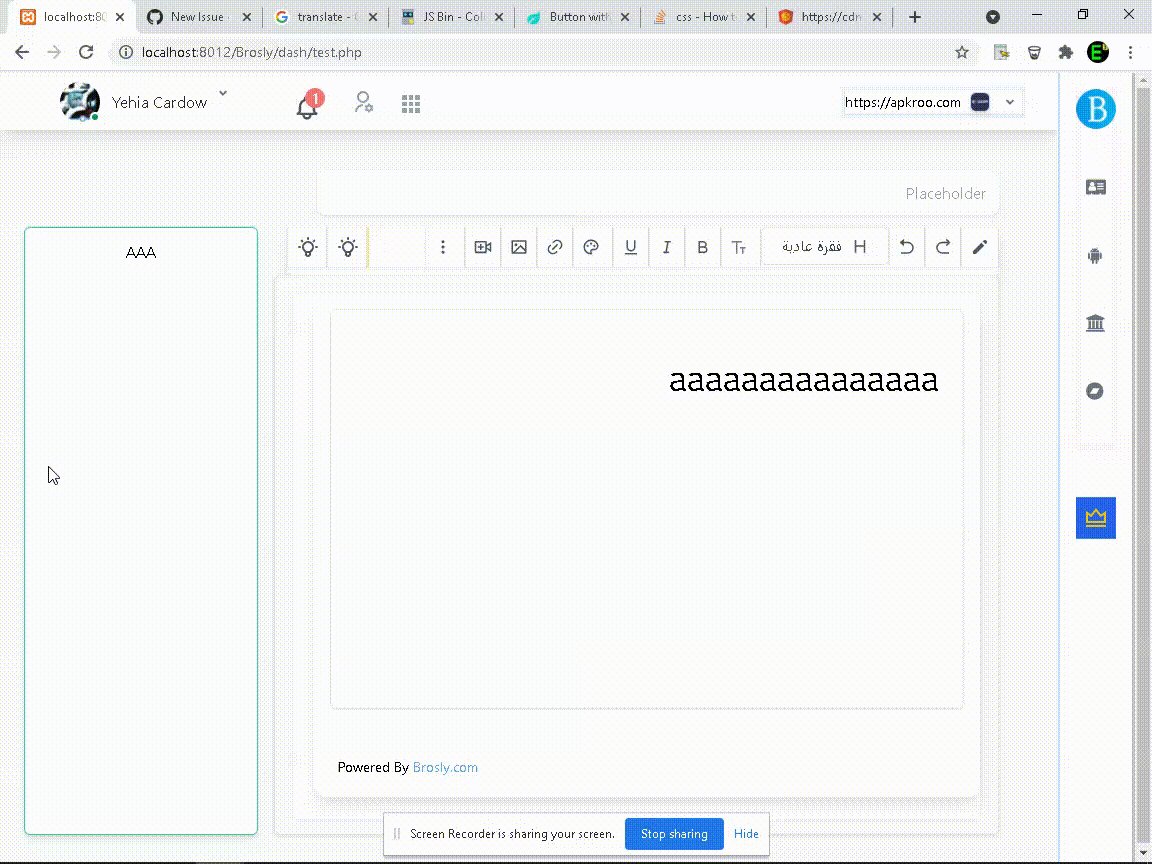
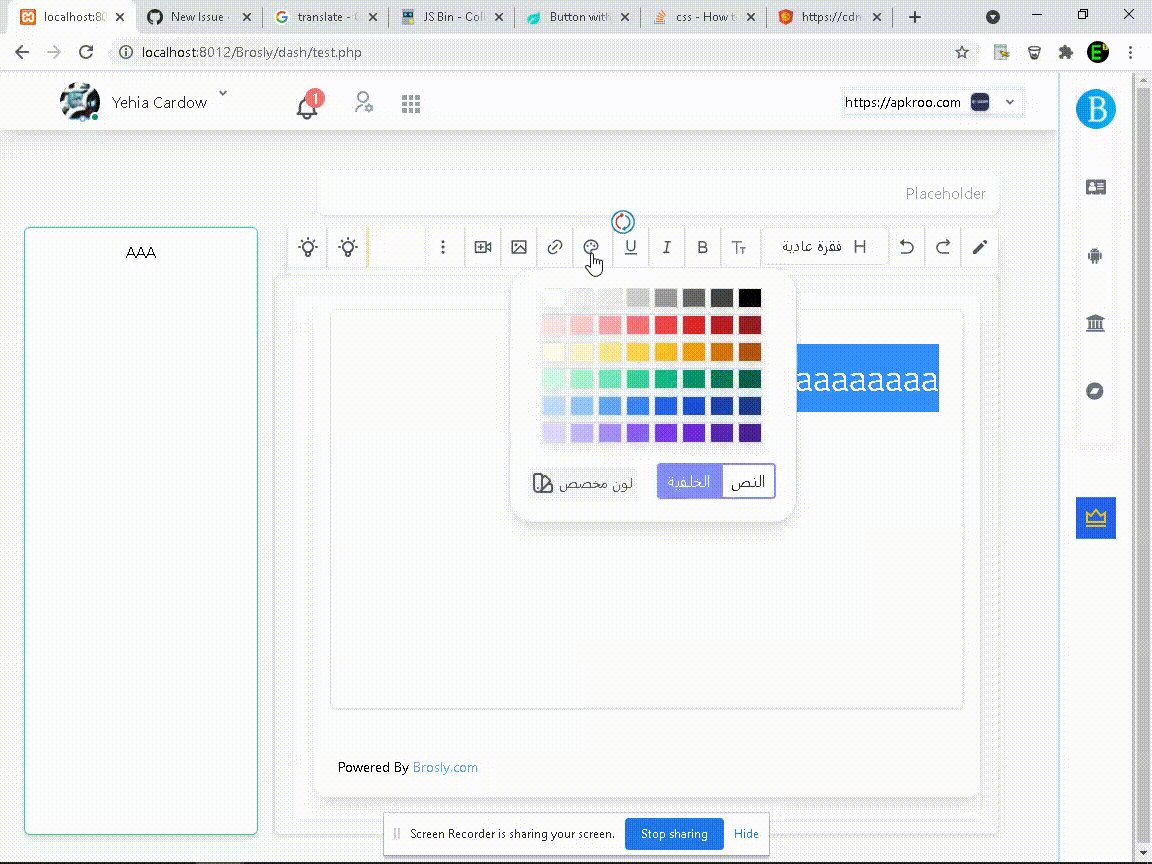
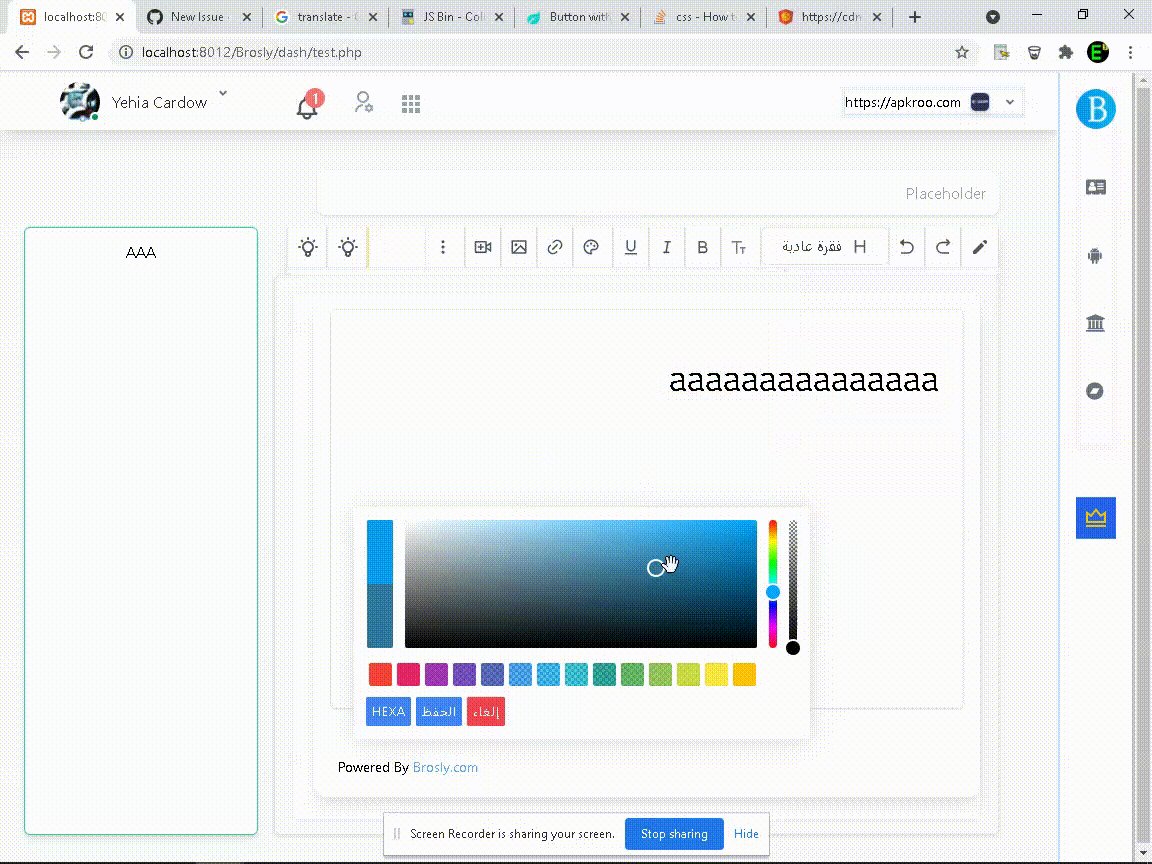
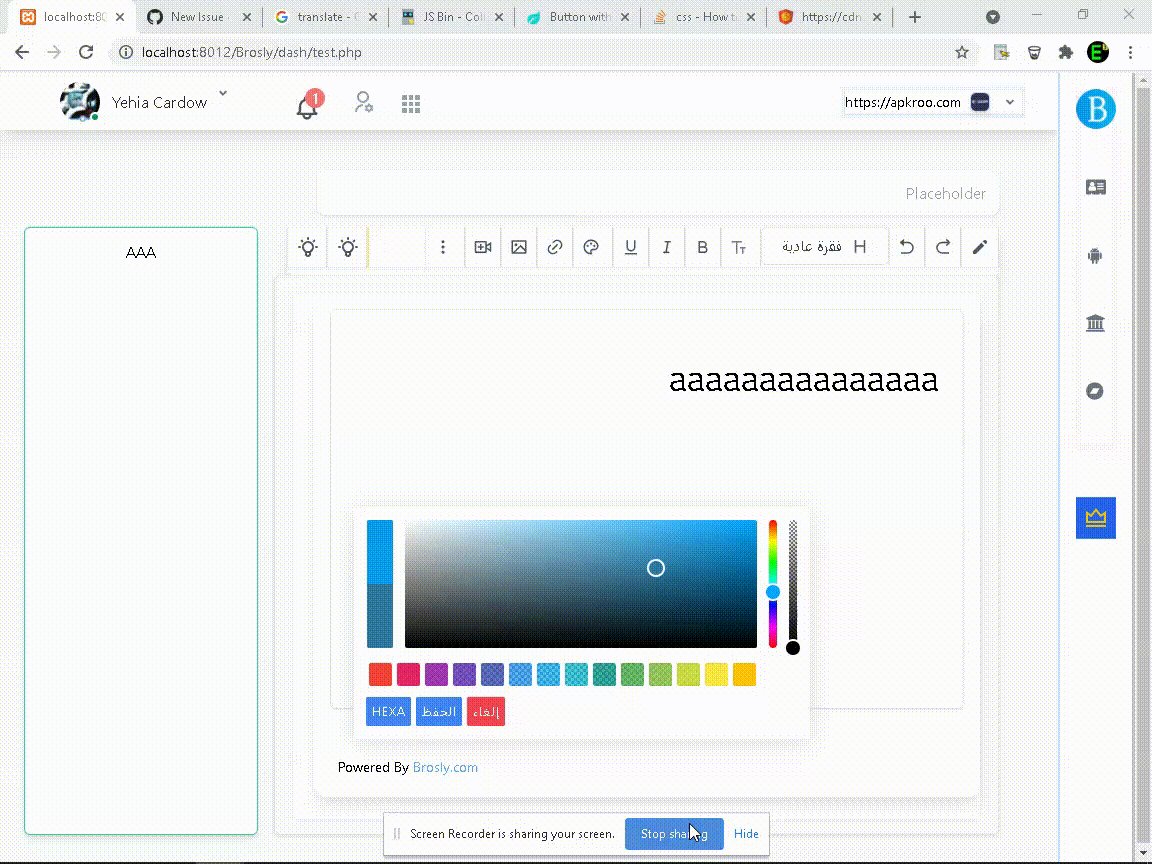
I use the pickr with my type editor, but the problem is when I select the text and then open the pickr
When moving the color cursor, the selected text is deselected in the writing editor
I know how to overcome this can via css
user-select :none
but it didn't work with pickr
Please add options for this
Hello , I use the pickr with my type editor, but the problem is when I select the text and then open the pickr When moving the color cursor, the selected text is deselected in the writing editor
I know how to overcome this can via css user-select :none but it didn't work with pickr Please add options for this