All and all, I support this change. Unless there’s actual uses for the enum outside our implementation (if users use that enum, in JS code especially), the enum can be replaced.
Only thing that bothers me codewise is that it’s a bit unclean (style wise) and the naming seem inconsistent.
@sindresorhus what do you think? Should the enum go or not? I hones don’t know if it’s used outside of our implementation details.
Thank you for your prompt review.
You are absolutely right about the naming. It showed there was a clear problem with my implementation as well. I have modified the tests to ensure that the definition of Primitive and TypeArray are covered.
I have updated my PR and I think it looks better thanks to your comments.
There are several good reasons to use string literals instead of string enums in TypeScript:
1. We don't have to repeat ourselves
We define each entry a single time using the word as we want it to appear. We no longer need to write magic boilerplate nonsense like
null = 'null'.2. We don't need to import any enums to use them
We only need to type the word that are using and put quotes around it.
3. The code that we are writing is actually functional JavaScript.
Since it's not just meta programming for the TypeScript compiler, we can write tests that iterate over each entry to ensure coverage.
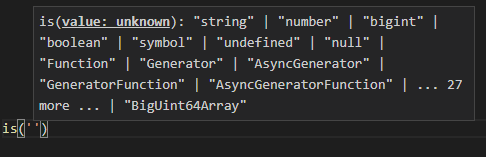
4. Our types are expanded in intellisense
Instead of : We get the actual entries that we are allowed to use:
We get the actual entries that we are allowed to use:

I understand it's a fairly big change, so if you like using your enums, that's cool, too.