To add on, mocking react-native-gesture-handler doesn't work either.
Here's how it looks like.
import 'react-native';
import React from 'react';
import renderer from 'react-test-renderer';
import App from '../App';
global.fetch = jest.fn(() => new Promise(resolve => resolve()));
jest.mock('react-native-gesture-handler', () => {});
it('renders correctly', () => {
const tree = renderer.create(<App />).toJSON();
expect(tree).toMatchSnapshot();
});
I just upgraded to react-navigation@3.0 which now makes me a consumer of react-native-gesture-handler! Wooo!
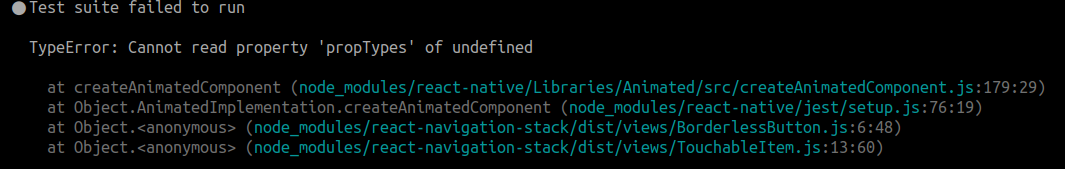
Unfortunately, when I run our jest snapshot tests, the global scope of react-native-gesture-handler expects certain native modules to exist!
https://github.com/kmagiera/react-native-gesture-handler/blob/77491194049b82f26f358a09abc662ef27265527/GestureHandler.js#L26-L56
This means that jest then crashes in any tests that import react-navigation which imports react-native-gesture-handler.
Workaround:
I embedded the above code near the top of file in my
node_modules/react-native-gesture-handler/GestureHandler.js, and the problem went away. -- For the medium term, I'll put the following snippet in my jestbeforeAll.js:I'm happy to help contribute to this repo, but I don't know what strategy you want to take when solving this.