Ran into this (on Android not on iOS) and can confirm this exists and adding a background color does fix the centering. Also RIP hours fighting this...
Open egorshulga opened 4 years ago
Ran into this (on Android not on iOS) and can confirm this exists and adding a background color does fix the centering. Also RIP hours fighting this...
Bug
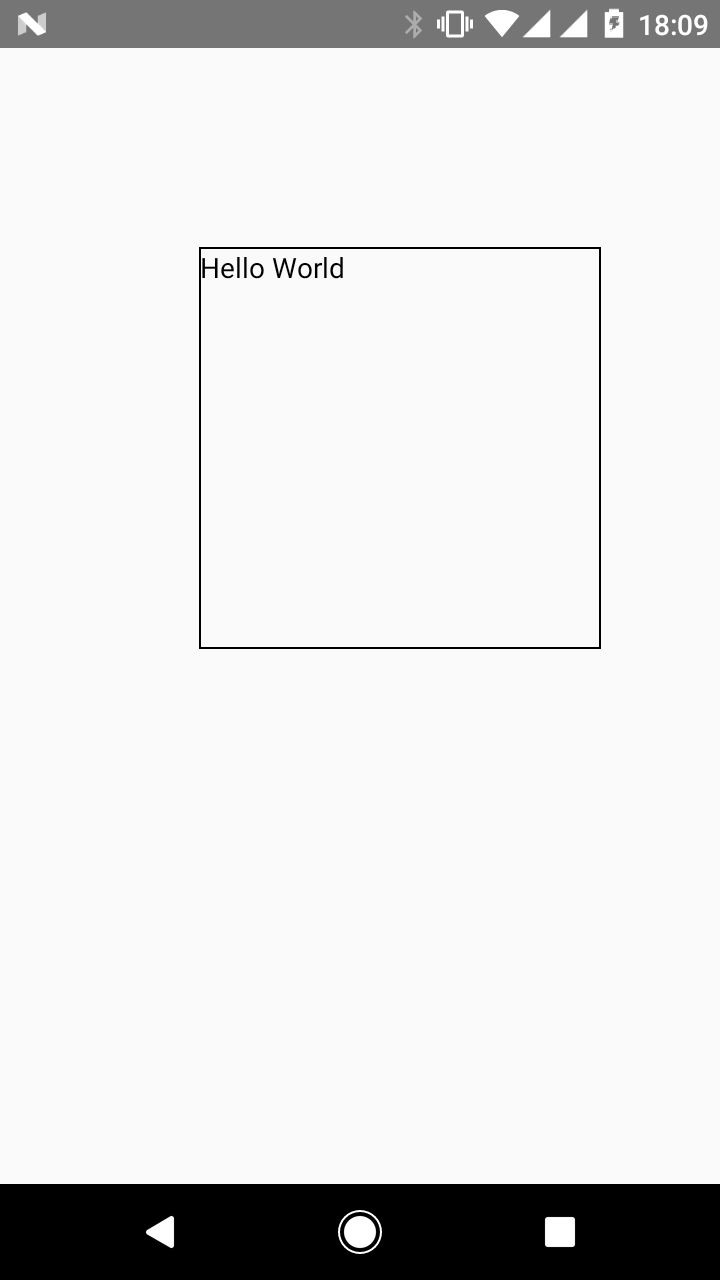
When a View is rendered inside of a ForeignObject, and its backgroundColor is not set (or set as undefined), then justifyContent and alignItems style properties are ignored.
Consider following code:
Actual behavior
Expected behavior
Unfortunately I cannot check whether the issue could be reproduced on ios
Null background color (or any other real color) can be used as a workaround. Also, we use typescript in our main project, and background color does not accept null (should be casted to any as another workaround).
Here is a small project to reproduce the issue: https://github.com/egorshulga/ReactNativeSvgIssue/tree/foreign-object-view (note the
foreign-object-viewbranch)Environment info
React native info output:
Library version: 12.1.0