@danmana It works for me
Open danmana opened 7 years ago
@danmana It works for me
@danmana can you try disabling chrome extensions and see if that fixes it?
@EricSimons Same in incognito mode without extensions.
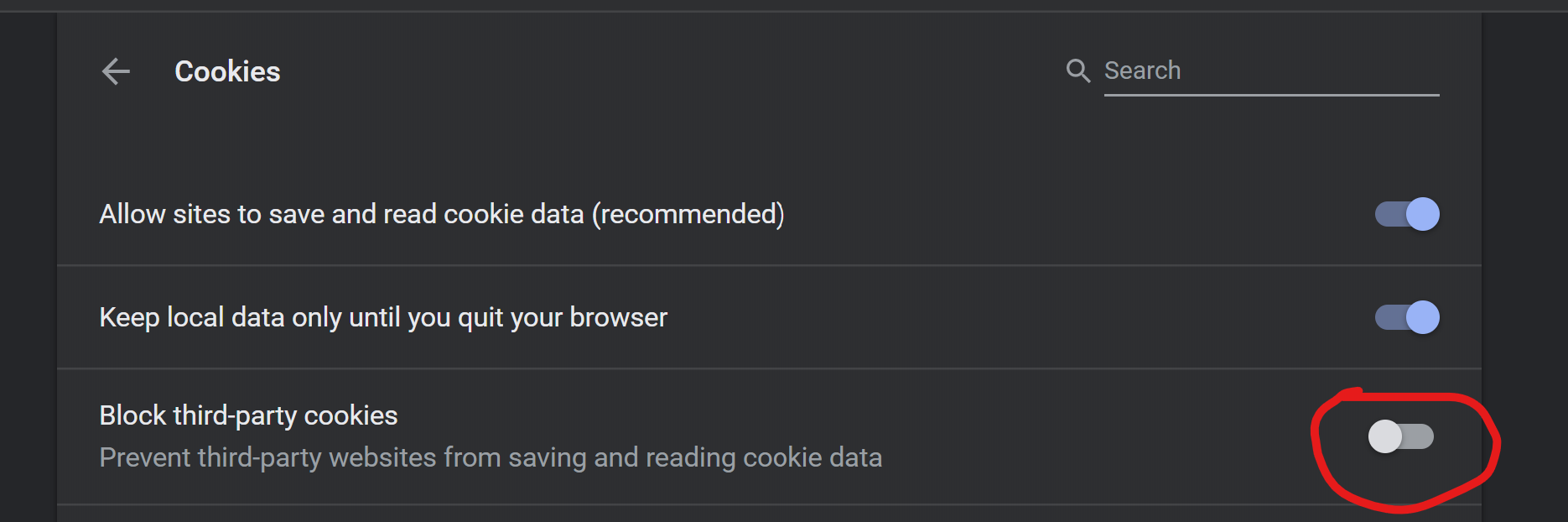
I found the issue: aparently having the following setting enabled blocks both cookies and local storage
chrome://settings/content/cookies
Block third-party cookies
Prevent third-party websites from saving and reading cookie dataThe js file in question is served from https://angular-ta3yfy.stackblitz.io The main window is loaded from https://stackblitz.com/edit/angular-ta3yfy Since these are two different domains, Chrome blocks cookies and local storage access.
Same happens when the originating call comes from: https://static.stackblitz.com/assets/packs/preview-7160e757d494cd480578.js
I'm not sure how this should be addressed, or even if it's possible while keeping each project sandboxed. Perhaps the window url should also be on the project domain? (ex: https://angular-ta3yfy.stackblitz.io/edit)
Right now the only alternative is running with 3rd party cookies enabled, which some users might not want to do.
Same problem with Firefox (obviously) when 3rd party cookies are disabled
thx @danmana a quick workaround without enabling 3rd party cookies globally is to add an exception to stackblitz.io & stackblitz.com
-> chrome://settings/content/cookies
-> Allow -> Add:
[*.]stackblitz.io
Thanks @cvietor a verbatim solution 👍
Is there any way to detect that 3rd party cookies is disabled? It would be amazingly nice if you could sniff this and provide a helpful message like this fix: https://github.com/stackblitz/core/issues/162#issuecomment-357656965
Maybe something like
window.opener.cookie = 'xdomaincookie';
let cookiesEnabled = window.opener.cookie.indexOf('xdomaincookie') != -1;For reference, if 3rd party stuff is not allowed, here's how to make it work in Chrome for the specific sites (stackblitz in this case):
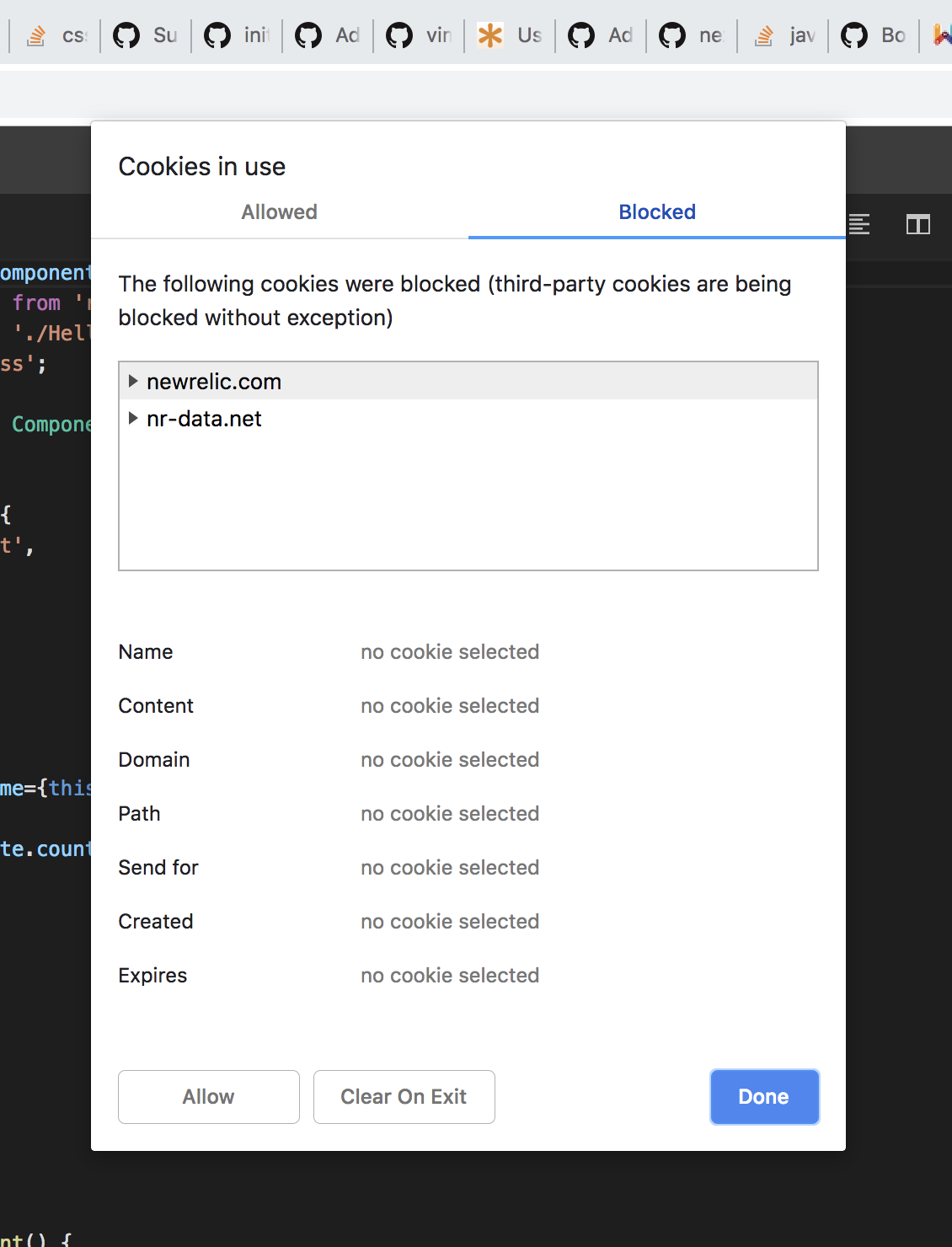
Click the cookie in the address bar:

Click "Show cookies and other site data..." which takes you to:

Switch to the "Blocked" tab, then select the cookies to allow.
In the case of stackblitz, you need to allow staticblitz.com and the specific subdomain for the blitz you're working on. In my case, it was these two:

Then refresh, and it will work.
Note, you don't need to allow the other ones, and it will still work. F.e. I did not allow these ones:

It's been a while since this, but I remember it being easy to correct the issue. I just remember being very confused for a while as to why things weren't working.
Isn't this going to be fixed? Yeah, there exists a workaround for that, but the issue was created over a year ago and there is still no proper solution for this?
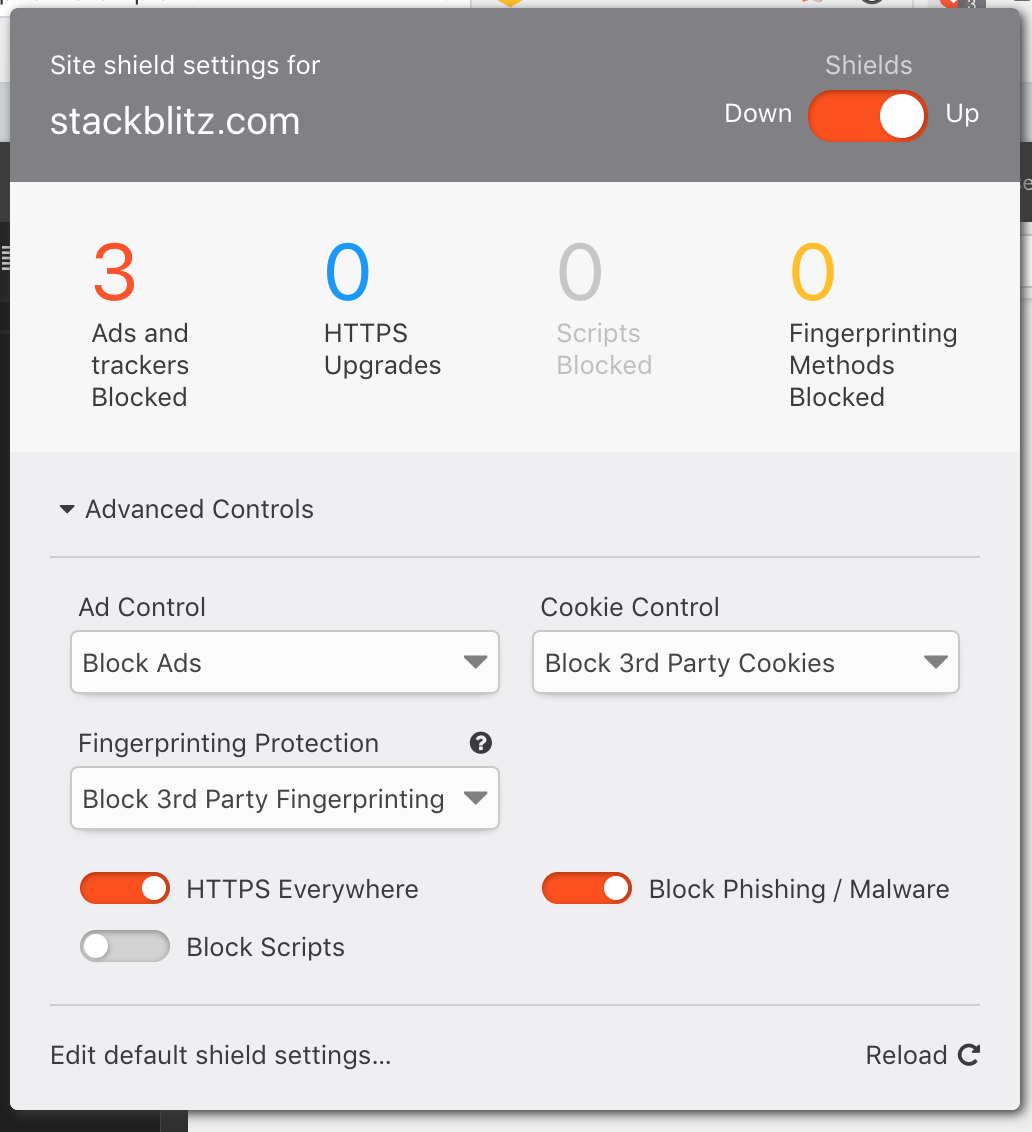
There seem to be issues with getting it to work in Brave too. You can work around it by disabling the shield for the domain stackblitz.com.

Thanks to @markpieszak for informing be about the issue!
Thanks at cvietor
that's what worked for me:
go to : chrome://settings/content/cookies

There seem to be issues with getting it to work in Brave too. You can work around it by disabling the shield for the domain stackblitz.com.
Thanks to @MarkPieszak for informing be about the issue!
Ran into the same problem. You can leave the shields up but change "Cookie Control" to "Allow 3rd Party Cookies". It's a workaround. Maybe this could be fixed in the future?
Thanks @cvietor it worked like charm !!!
Another shout-out to @cvietor for his solution!
This doesn't work for chrome Version 83.0.4103.116 (Official Build) (64-bit) I don't have any add block or similar. The preview window is blank no matter which project I open.
It's always this error
Failed to execute 'postMessage' on 'DOMWindow': The target origin provided ('https://angular-m9cmad.stackblitz.io') does not match the recipient window's origin ('https://stackblitz.com').
Also I've cleaned up my Chrome browser, added third party cookies, removed plugins, tried with other github accounts, tried even other browsers, and the everything is not working.
Last thing to try is not to use VPN, but I need that because of my company. If any ideas, please :/
Same here, it stopped working few days ago, before was ok.
The error in console is Uncaught (in promise) TypeError: Cannot navigate to URL: https://<playground>.stackblitz.io/_relay_.
This issue happens if console opened only. If close console and refresh the page everything is ok.
Hey, here's what worked for me in the end:
Logged out out of all gmails. Cleared cache of the Chrome. Logged in into only one gmail for github.
Works now. Even with ad block.
@cvietor
the domain seems to have changed from .io to .com. It'd be great if you can pls update your wonderful answer to reflect that change.
a quick workaround without enabling 3rd party cookies globally is to add an exception to stackblitz.io / stackblitz.com
-> chrome://settings/content/cookies
-> Allow -> Add:
[*.]stackblitz.io
[*.]stackblitz.com
Same here. App won't start up in Chrome, but in Firefox.
Chrome 89 - still enabling cookies for the [*.]stackblitz.com doesn't help...
Firefox stable(88.0.1) and nightly(90.0a1) won't start preview panel.
The temporary fix is to enable cookies for [*.]stackblitz.io (note the .io TLD and not .com) from cookies settings.
FYI [*.]stackblitz.com worked for me - spent 10 minutes on this.
Just a small helper from my side, since I struggled to fix this in Firefox.
I wanted to try the Ionic example. For me the preview did not show anything (even the loading animation) and I had several console errors:
Failed to register/update a ServiceWorker for scope ‘https://ionic-zmi9cb.stackblitz.io/’: Storage access is restricted in this context due to user settings or private browsing mode. Uncaught (in promise) DOMException: The operation is insecure. Failed to get service worker registration(s): Storage access is restricted in this context due to user settings or private browsing mode. Uncaught (in promise) DOMException: The operation is insecure.
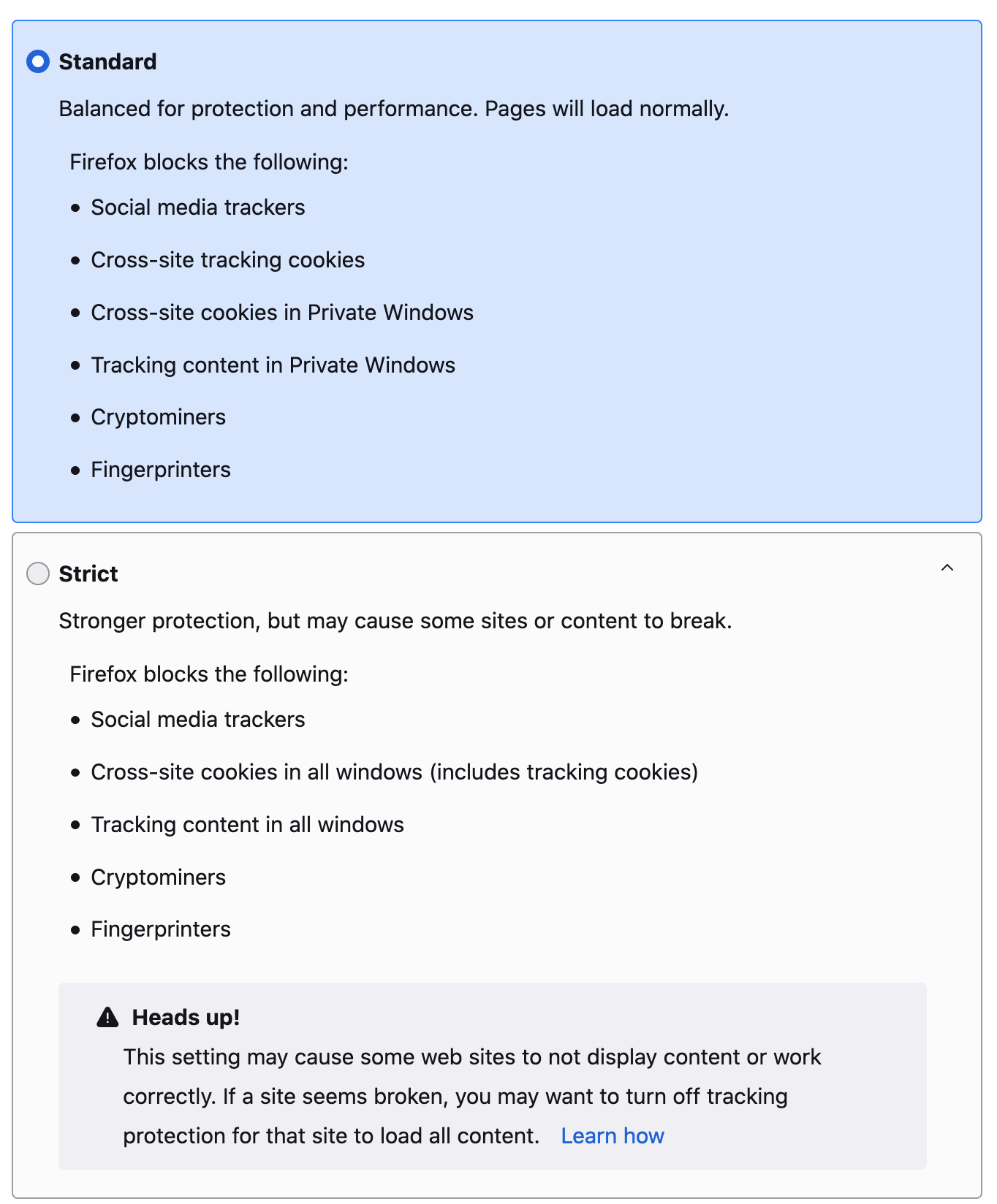
Steps to fix the issue in in Firefox:
Enhanced Tracking Protection to "Strict".Cross-site tracking cookies — includes social media cookies set.

Also, for me Delete cookies and site data when Firefox is closed was unticked, so not the issue in my case.
Softening the browser's security settings hardly seems like a solution. There are good reasons to block 3rd party cookies. IMO this should be resolved without resorting to forcing the user to open their browser for 3rd party tracking.
I totally agree. It's quite a dubious practice to force such cookies.
thx @danmana a quick workaround without enabling 3rd party cookies globally is to add an exception to stackblitz.io
-> chrome://settings/content/cookies -> Allow -> Add:
[*.]stackblitz.io
Did not solve the problem for me. I keep getting the same error as before (Chrome 94.0.4606.81)
@Sebi2020
In Chrome settings, search for cookies. Or go straight to chrome://settings/cookies
Under "Sites that can always use cookies" click Add
Do either of the following:
stackblitz.io is the domain used by the webserver, the second variant is therefore more restrictive as any other third-party cookie from stackblitz.com would still be blocked.
Actually the second variant is a bit intriguing. It looks like if the checkbox is enabled, the pattern would be matched only against the site location's url. I however haven't investigated further to verify this point.
Nothing works for me.
macOS 11.6.2 Chrome Version 97.0.4692.71 (Official Build) (x86_64)
My cookie settings:

No cookies are being blocked:

Console errors:

I've tried with all plugins disabled, incognito, restarting the browser, trying several different Stackblitz examples, and nothing works.
Okay I assumed that when I had uBlock Origin turned off that it would actually... turn off everything. But no, apparently it does not.
In order to resolve this I had to go into the "My rules" tab of uBlock Origin's settings and add these:
no-scripting: stackblitz.com false
no-scripting: stackblitz.io false
no-scripting: local.webcontainer.io falseRemember to reload the page, otherwise you will think that (allowing cookies for .io and .com) did not solve the issue
solution:
go to chrome://settings/cookies
and add

[*.]stackblitz.com
Nothing works for me.
macOS 11.6.2 Chrome Version 97.0.4692.71 (Official Build) (x86_64)
My cookie settings:
No cookies are being blocked:
Console errors:
I've tried with all plugins disabled, incognito, restarting the browser, trying several different Stackblitz examples, and nothing works.
https://github.com/stackblitz/core/issues/162#issuecomment-1488988506
[*.]stackblitz.com
thx @danmana a quick workaround without enabling 3rd party cookies globally is to add an exception to stackblitz.io
-> chrome://settings/content/cookies -> Allow -> Add:
[*.]stackblitz.io
Thank you a ton.
Hey all,
We appreciate all the tips and tricks that have been shared, and we are exploring ways to improve this experience in the future. In the meantime, you can checkout this docs page on configuring various different browser to work with StackBlitz.
More to come!
I just added the exceptions mentioned in the documentation and still no love for me. When I click "Open Project in Separate Tab" it just spins ... I asked about it on SO also ...
https://stackoverflow.com/questions/77083782/getting-stackblitz-to-run-in-separate-tab
@fireflysemantics would you be available to hop on a call with our eng team to troubleshoot? If so, please reach out to hello@stackblitz.com I and I will jump in to coordinate!
@kc0tlh sure. My name is Ole Ersoy... Just so you know who's emailing you... I'll send you an email now.
I sent an email just now. If you want to email me things to try that's fine too.
Live reload/ preview doesn't work in Chrome (Version 61.0.3163.100 (Official Build) (64-bit)).
Steps to reproduce: