Can you give some more details? Does this still happen to you? What values are being saved in those blocks for the images?
Closed thestepafter closed 6 years ago
Can you give some more details? Does this still happen to you? What values are being saved in those blocks for the images?
Yes, this is still happening. Basically the icon for the image doesn't show until you expand the replicator block that it is in. Then when you collapse the block the icon shows. The value being saved is an asset (in this case it is a .jpg).
Here is the content:
content_fields:
-
type: image_set
image: /assets/img-sample.jpg
- And here is the field set:
fields:
image:
type: assets
display: Image
container: 380dc8d9-481c-4d18-9162-ecd5688f98a8
folder: /
max_files: 1
mode: gridDoes that image exist? Is the URL valid? You should be seeing a thumbnail instead of a generic jpg icon.
Yes, here is a screenshot of the icon and then when I click to edit the image. (It is a default filler image that I'm using for my site builder.)


What does your site/settings/assets.yaml look like?
image_manipulation_route: /cache/images
image_manipulation_secure: true
auto_crop: true
image_manipulation_driver: gd
image_manipulation_cached: true
image_manipulation_cached_path: cache/images
image_manipulation_presets:
small:
w: 640
q: 100
thumbnail_max_width: 600
thumbnail_max_height: 600Ah okay so you aren't seeing the real thumbnail because the image is bigger than the max size.
Checking that now.
What browser are you using? I can't make the icon not load.
I'm using the latest version of Chrome, Safari, and Firefox, happens for all of them.
Can you use devtools to inspect the dom where the image should be? Do you see an img tag? What's the src attribute? Are there any related network requests?
Chrome Console shoes this error when loading the page that has these fields on it:
Error in event handler for (unknown): SyntaxError: Failed to execute 'insertRule' on 'CSSStyleSheet': Failed to parse the rule '::content #avency-neos-cookieenabler, ::content #bw_cookieoverlay, ::content #coo##.mk-cookieBox, ::content #cookie-law-info-bar, ::content #cookieAgreementContent, ::content .page-cookies, ::content .sites-cookie-notice, ::content .x-cookie-disclaimer, ::content #rsslogo, ::content .footer-nav-newsletters, ::content .social-sharing-buttons-button, ::content .ecom-header, ::content #newsletter-signup-short-form, ::content .ALS_IL_Holder, ::content .giga-email-subscribe, ::content .newsletter__callout, ::content .widget-newsletter, ::content .fk-ui-goTop, ::content #CookiesLawMessage, ::content #acceptedCookies, ::content #barraAceptacionCookies, ::content #ciastka, ::content #cookie-button-banner, ::content #cookie-policy-bar, ::content .mtvcookienotificationscontainer, ::content .privacy-notice, ::content .tre-cookie-disclaimer, ::content lnb-cookie-policy-overlay, ::content #feedbacklinktab, ::content #wnb-bar, ::content .newsletter-signup-link, ::content .widget_ione-taboola, ::content #emailWidgetFormWrapper, ::content #nm-subscribe-box, ::content .c-newsletter, ::content .nav-newsletter-subsribe-form, ::content .sb-signup-container, ::content #gh-bt, ::content .scrolltotop, ::content #Cookie-Append, ::content #MCcookieChoiceInfo, ::content #amp-user-notification-cookies, ::content #box-cookies, ::content #consentCookieDiv, ::content #cookie-idna, ::content #cookie-widget-confirm, ::content .nt-footer-cookie-statement, ::content .section--bannerCookie, ::content .widget-cookie, ::content #ouibounce-modal, ::content .fa-icon-rss, ::content .rss_net, ::content #newsletter-button, ::content #subscribePopupform, ::content .fixed_newslettor, ::content .newsletter-social, ::content .subscribe_popup1, ::content .back_to_top_link, ::content .rail > .ad_spot + .most-popular, ::content #CookieReportsMiniPanel, ::content #accept-cookie-compliance-section, ::content #bandeau_cookies, ::content #cccenter-overlay-fixed, ::content #cookie-agreement-info, ::content #cookie-notif, ::content .modCookieBar, ::content .popup--cookie, ::content .text-cookies-notification, ::content cookie-policy-popin, ::content #bookmarks_wrap, ::content #taboola-bottom, ::content .lf_comment_notifier, ::content .techbeat-widget-wide-container, ::content #contentBarNewsletter, ::content #newsletter_popup_overlay, ::content .barcelona-subscribe, ::content .lon-newsletter-tout, ::content .outerHeaderCtaNewsletterWrap, ::content .newsletterSignup-wrapper, ::content #BandeauCookies, ::content #Footer1_cCookiePopUp1_pnlDisclaimerPopup, ::content #alert_cookie_msg, ::content #block-bean-cookie-popup, ::content #cnil_bar, ::content #cookie-directive, ::content #cookie-richtlinie, ::content .notif-bar, ::content .resultCookie, ::content .vk_cookie_compliance, ::content #mc-embedded-tumblr-signup, ::content .btnRSS, ::content .publishToStatus, ::content div[id^="smi2adblock_"], ::content #leftcol_subscribe, ::content #sidenewsletter, ::content .email-signup-form, ::content .newsletter-pop, ::content .subscribe-article-bottom, ::content #totop-scroller, ::content a[title="Back To Top"], ::content #CookieLegislation_CookieAcceptPanel, ::content #\5f _accept_cookie, ::content #aviso-navegadores, ::content #cajacookies, ::content #coockies_warning, ::content #cookie-melding-top, ::content #cookieAssistant, ::content .per-cookies-and-terms, ::content .stampenCookieContainer, ::content .zk-cookies-container, ::content #socialbtn_rss, ::content .i_big_rss, ::content .story-item-sharing-options, ::content #aa-subscribe-widget, ::content #newsletterFlyIn, ::content .alo_easymail_widget, ::content .icon-newsletter, ::content .newsletter_signupbox, ::content .widget_newsletters, ::content .go-top-wrapper, ::content #DigitalPrint-cookie-alert, ::content #adimo-cookie, ::content #barritacookie, ::content #clr-cookie-bar-container, ::content #cookie-compliance-message, ::content #cookie-policy-wrap, ::content .ncgWeAreUsingCookies, ::content .privacybanner_notice, ::content .ug3-cookie-info-container, ::content .biscotto > .biscotto-inner, ::content #footer-nav-follow, ::content .addthis-rss, ::content .object-subscribe-newsletter, ::content #footer-email-form, ::content #pro_newsletter_signup, ::content .column-subscribe, ::content .newsletter-box, ::content .sidebar__newsletter, ::content #jwDisqusBackToTop, ::content .to-top-link, ::content #CookieBG, ::content #PL_container_cookies, ::content #arkoCnilTracking-conteneur, ::content #bra_cookieChoiceInfo, ::content #contenedorCookies, ::content #cookie-information-wrapper, ::content #cookieAcceptance, ::content .okookie, ::content .show_cookie, ::content .wrap-cookies-desktop, ::content #readMoreSlider, ::content .fixed-connect, ::content .sideBoxSubscribe, ::content #newsletter-notification, ::content #subscribewrap, ::content .footer-subscribe, ::content .newsletterBox, ::content .tile_newsletterSubscription, ::content .btn2top, ::content #Cookie_EU, ::content #acceptCookiesForm, ::content #banner_cookie_privacy, ::content #cewe-accept-cookies, ::content #cookie-banner2, ::content #cookie-optout, ::content .modulesden-cookies-bar, ::content .ppr_priv_document_cookie_banner, ::content .top-alert--cookie-message, ::content div[data-is-cookieinfo], ::content #dealSaverWidget, ::content #topjobssidebar, ::content .module-gallery-zergnet, ::content .wide-ad-wrapper, ::content #newsletters-1-form-wrapper, ::content .block-pi-signup, ::content .mf-subscribe-widget, ::content .popinNewsletter-overlay, ::content .scroll-to-top-button, ::content #COMUN-Cookie, ::content #ILNbar-cookie-policy, ::content #allow-cookies-popup, ::content #blockCookieInfo, ::content #cokPyt, ::content #cookie-foo, ::content #cookie-topbar, ::content .notification__content-cookie, ::content .rxtcookiedisclaimer__container, ::content .warning-policy, ::content #newsletter_holder, ::content .cxense_read_next, ::content .rss-ft, ::content img[alt="Subscribe via E-mail Newsletter"], ::content #modal-subscribe, ::content .email_subscribe_container, ::content .newsletter-signup-bait, ::content .subscribe-solo-container, ::content div[title="Scroll to bottom of page"], ::content #CookieNotifiering, ::content #_evh-button, ::content #ban-cookie{display: none !important;}'.
at ElemHide.injectSelectors (chrome-extension://gighmmpiobklfepjocnamgkkbiglidom/include.preload.js:437:24)
at ElemHide.addSelectors (chrome-extension://gighmmpiobklfepjocnamgkkbiglidom/include.preload.js:458:12)
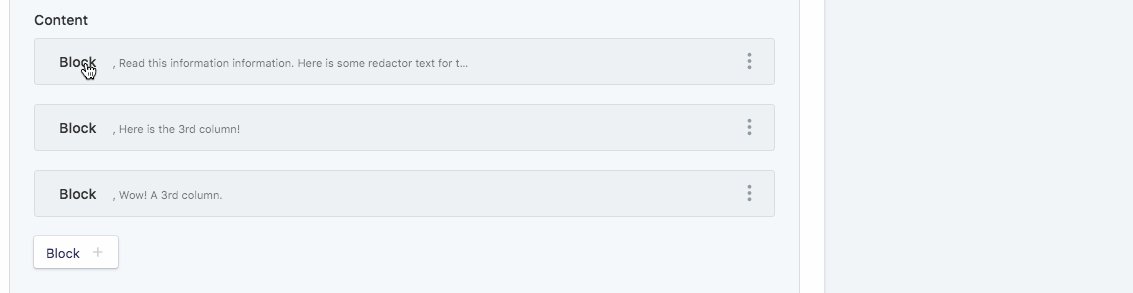
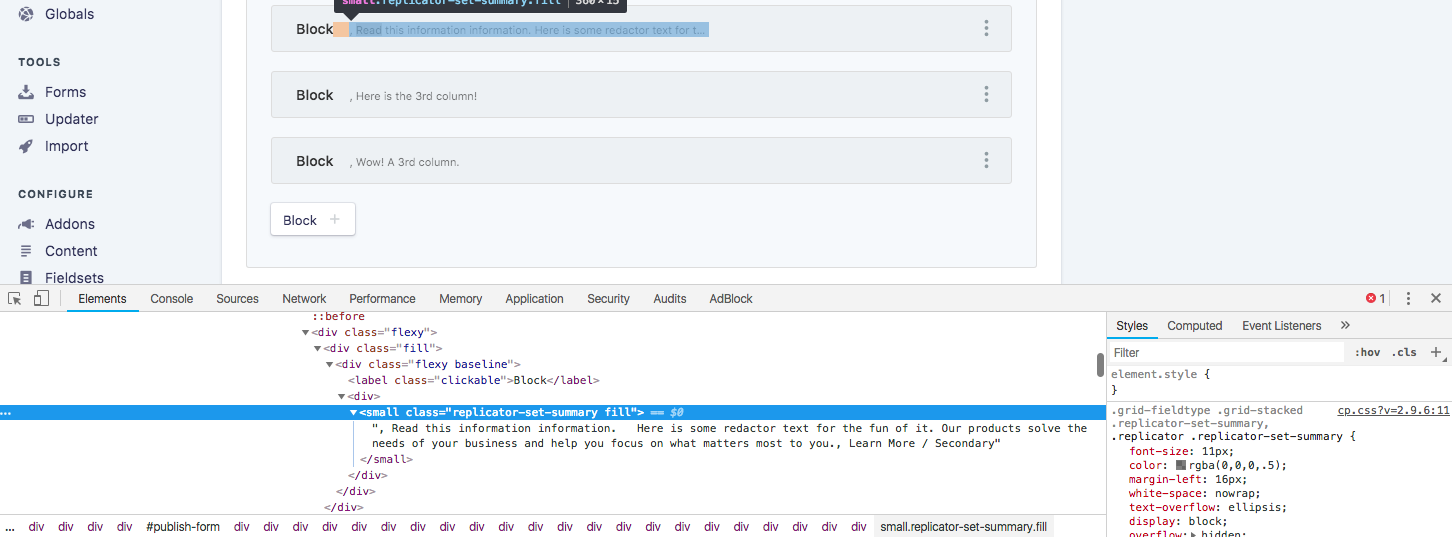
at ext.backgroundPage.sendMessage.response (chrome-extension://gighmmpiobklfepjocnamgkkbiglidom/include.preload.js:505:14)Here is a screenshot of the inspected code before I expand the replicator.

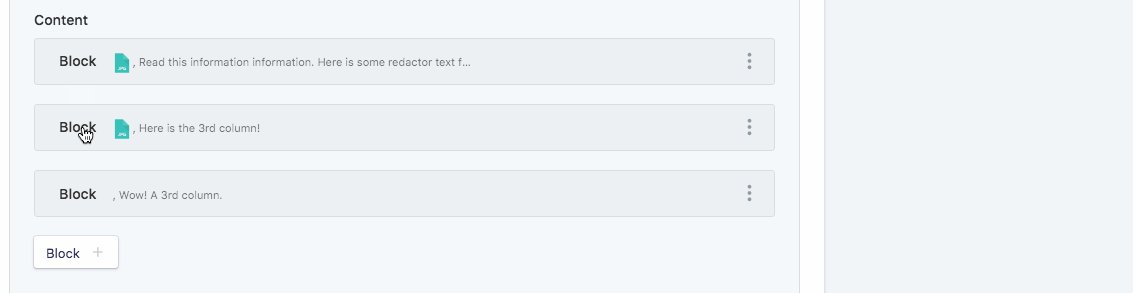
And here is a screenshot after I have expanded and collapsed.

I'm not sure that the error I posted is relevant to this in any way.
So the image loads when you touch it in the web inspector?
Can you please disable any Chrome extensions and try again?
The image only loads when I expand the row to display the content and then collapse it. This happens in all 3 of the major browsers (I only have extensions in Chrome.)

When I refresh or visit the page after doing this the icons aren't showing until I do the same steps again.
What I was asking was to inspect the 'preview text' in the replicator row where the icon should be, before expanding it.
Yes, that is this image (there is no link to the image):

Is this Statamic 2.9.6?
Yes, this is 2.9.6.
Okay I've replicated* it.
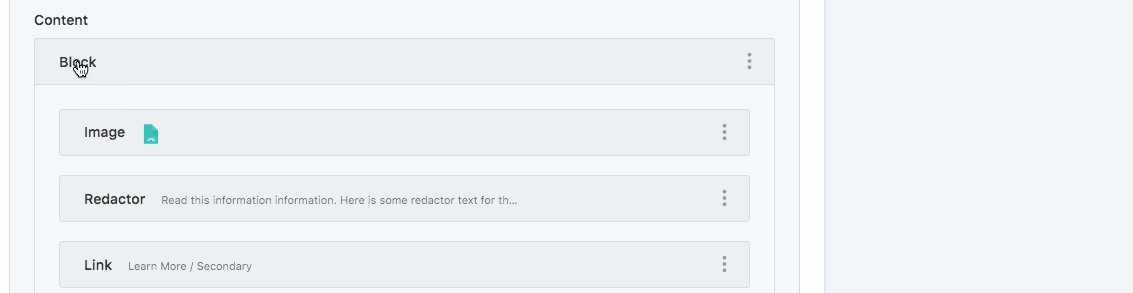
Just realized you have a replicator in a replicator. That would have been useful information ;)
* pun intended.
Good to hear you were able to replicate it.
I'll keep in mind that I need to let you know if it is a replicator inside a replicator for future issues.
Good pun, hope you are having fun.
Expected behaviour
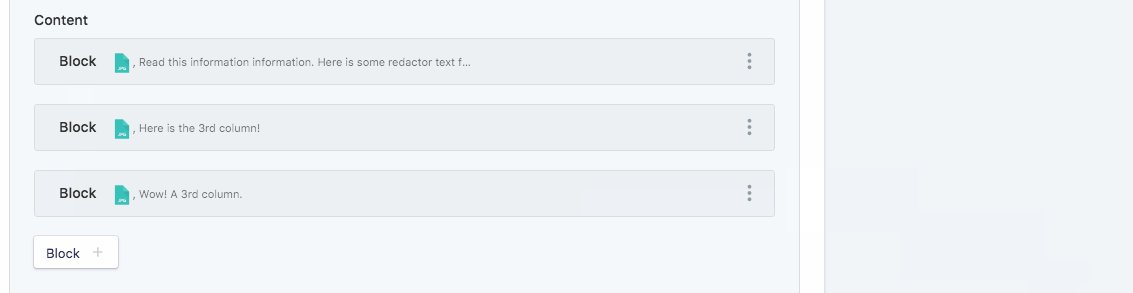
After the image is selected in a replicator there is a little icon that shows when the row is collapsed.
See the two green icons in the screenshot above
When you reload the page or visit it though these icons do not show anymore. You have to click to expand the row and then when you collapse they show again (But they won't show if you reload the page).
This is Statamic 2.8.11.