I'm not sure I understand. Live preview is where it updates as you edit the page. If you're linking to it separately, how are you intending for that to work? Isn't that just linking to the actual page?
Open Neophen opened 6 years ago
I'm not sure I understand. Live preview is where it updates as you edit the page. If you're linking to it separately, how are you intending for that to work? Isn't that just linking to the actual page?
I suppose it would require a few changes, i've tested it myself by changing the code and it seems to work, but I might be missing some major loopholes.
in Publish.vue would need to add this code to the end of ready() function to be able to do what I want:
if (this.extra.init_live) {
this.$parent.preview(this.extra.live_callback_url);
}And then update the preview to check for url, if exists set that callback_url The controller I'll change myself. I'm doing this one way or another, as it's a key feature for the client. I've learned more about laravel and statamic and so far it looks all plausible i'm doing a few minor changes, and hope to god it will be ok.
I wrote up how to do it here: link to medium post
I can remove the post if you want, i just wanted to save it for myself as well as show people that it's possible.
We really don't recommend people edit the core Statamic files because those changes will be discarded after an update.
Yes and I completely understand that, it's noted at the top of the post. It's just I really need this functionality and I battled through to have it for myself at least.
Updated the request to represent current state of things.
Problem: Can't enter a live preview mode with a url
We're creating a custom dashboard for our customers. We want them to avoid all unnecessary information with the control panel. as now the user would need to navigate to the pages directory then select a page, then select a language and then select live edit.
Solution: a direct url to live preview
I would like to have a url which would open any collection in live preview mode in any locale of my choice, that way I could do something like this:
Edit: also a parameter to pass in a back to url when "done" is pressed as in /entry?live_mode=true&back_url=/dashboard#section&save_method="save" Because if you're going from a custom dashboard, you most likely want to go back there as well. And the done button should save the content, of if you want make it accept a query parameter.
and possibly do all of this with only giving access to the collection and not the control panel.
Alternatives:
Modifying the core statamic files to get the functionality link to medium post
this is how it looks at the moment link to video
Context: For a multi user university dashboard
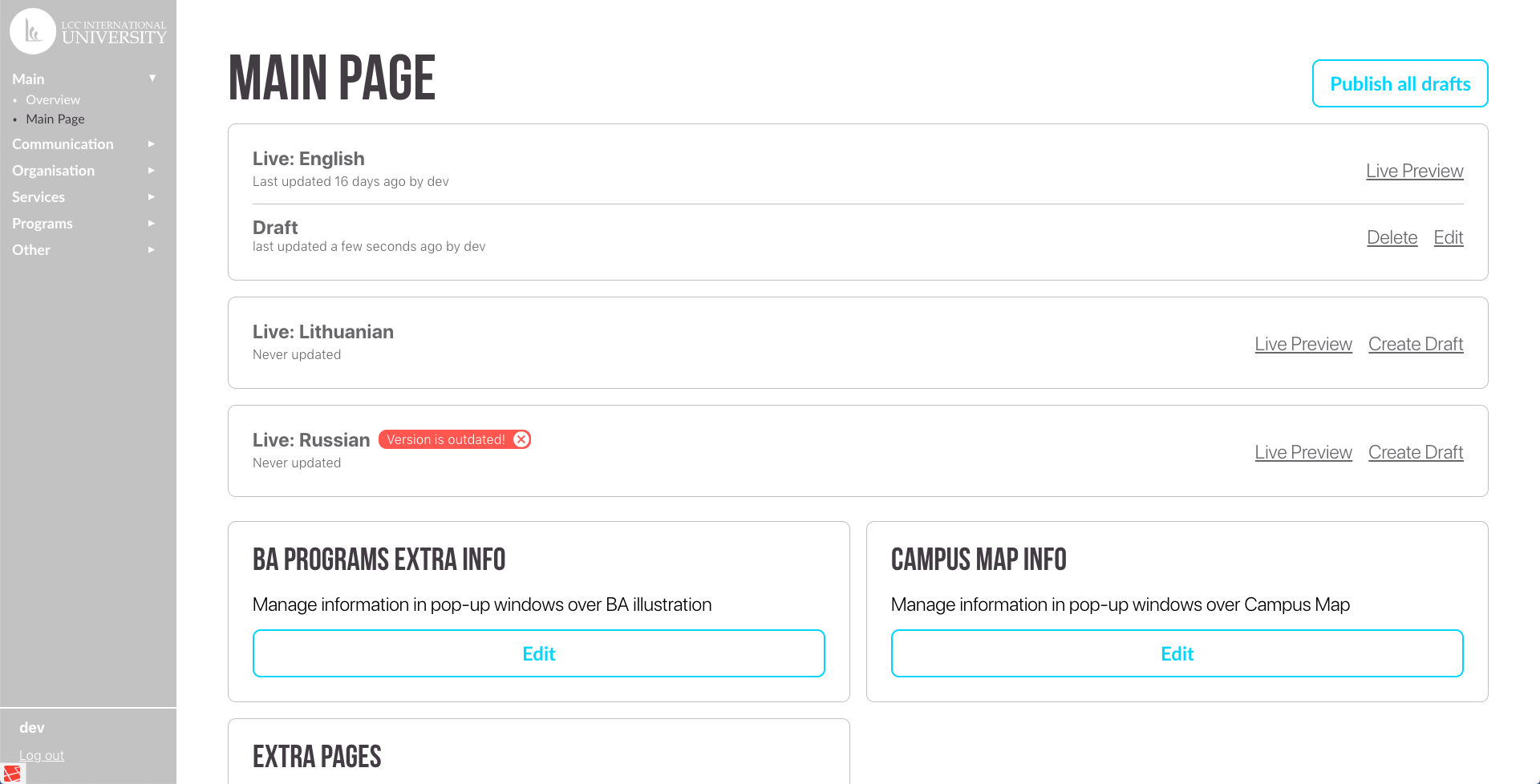
The custom dashboard that i've to achieved:
Would you be willing to sponsor this feature?
A very big yes.