Your description succinctly captures the essence of the problem and the proposed API is beautifully simple and elegant. I love it :) I'm not sure if onUpdate should better be called onChildUpdate or similar, but I don't think this is too important.
Is there any way to interact with a spawned actor from the parent machine in this model?


ℹ️ UPDATE
Actors are now in version 4.6. Please see the documentation on actors 📖 to see the updated API (slightly different than this proposal).
Bug or feature request?
Feature
Description:
Statecharts describe the behavior of an individual service (or "Actor"). This means that if developers want to manage multiple invoked statechart services (Actors), they either have to:
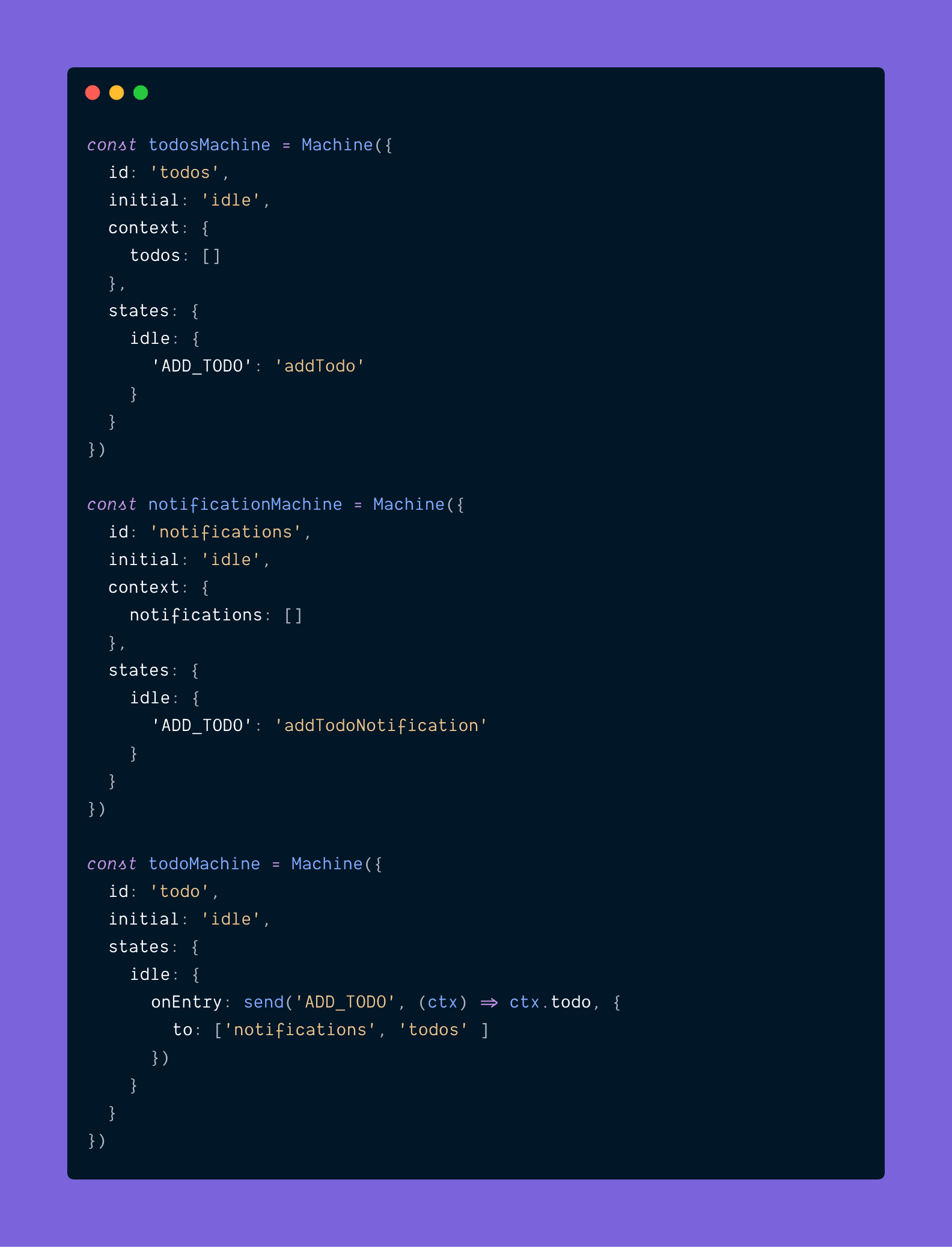
The React + XState TodoMVC example highlights this. Although the code is idiomatic React code, the child
todoMachineActors are contained in each<Todo>component, and the parenttodosMachineActor is not aware of the existence of those Actors. It only responds to events from those Actors and keeps track of their state through itscontext.This is fine, but not ideal for:
To remedy this (and better mirror actual Actor-model languages like Erlang and Akka), @johnyanarella and I propose this (tentative) API:
(Feature) Potential implementation:
spawn(actorCreator)This is an action creator that instantiates an Actor (essentially the same as an invoked service 📖) and keeps an internal reference of it in the service:
onUpdateThis is a shorthand for something like
Events.ActorTransition(up for bikeshedding) or"xstate.actorTransition"which is an event dispatched from the spawned Actors whenever their state transitions:The event structure would look like:
state.childrenThis is a reference to all spawned child Actor instances. For example, if we spawned a "todo Actor", a state would look like:
JSON.stringify(...)will not displayInterpreterinstances.If this is a breaking change No, not a breaking change.
If this is part of the existing SCXML specification This leverages existing parts of SCXML by:
spawn(...)is just an action object; i.e.:.onTransition(...)) to spawned machines, keep a reference of them, callsendParent(Events.ActorTransition, ...)on each change, and.stop()each individual child service when the parent service is stopped.