Hey thanks for raising an issue. Do you have a reproduction or can you provide more detailed steps?
Closed akucharczyk closed 1 month ago
Hey thanks for raising an issue. Do you have a reproduction or can you provide more detailed steps?
Can you try setting inline requires to false in your metro config?
@akucharczyk it works with inline requires false, I just ran it
Just saw it, but I get on my actual app now Object is not a constructor
 I will try to reproduce this in this repo
I will try to reproduce this in this repo
for me:

Object is not a constructor probably means you are exporting a component incorrectly or something like that, its usually what it refers to
Where did I need to export them? I have my index.ts in the stories which loads all stories.
stories/index.ts
import './BottomSheetCard.stories.tsx';
...index.ts
import {
getStorybookUI,
configure,
addDecorator,
} from '@storybook/react-native';
import { withKnobs } from '@storybook/addon-knobs';
import './rn-addons.ts';
// enables knobs for all stories
addDecorator(withKnobs);
configure(() => {
require('./stories');
}, module);
// Refer to https://github.com/storybookjs/react-native/tree/master/app/react-native#getstorybookui-options
// To find allowed options for getStorybookUI
const StorybookUI = getStorybookUI({
asyncStorage: null,
tabOpen: -1,
});
export default StorybookUI;example story stories/BottomSheetCard.stories.tsx
import React from 'react';
import { storiesOf } from '@storybook/react-native';
import { number } from '@storybook/addon-knobs';
import { View } from 'react-native';
import { Text } from '@core/presentation/elements/BrandText';
import BottomSheetCard from '@core/presentation/elements/BottomSheetCard';
storiesOf('BottomSheetCard', module)
.add('without content', () => (
<BottomSheetCard endSnapPoint={number('endSnapPoint', 500)}>
<View style={{ backgroundColor: 'red', height: 200 }} />
</BottomSheetCard>
))
.add('with content', () => (
<BottomSheetCard
endSnapPoint={number('endSnapPoint', 500)}
onClose={() => console.log('close')}>
<View>
<Text>I am Content</Text>
</View>
</BottomSheetCard>
));
I'm referring to just using react correctly, nothing specific. If you reproduce I can be more helpful

i'm using this lib for quite a few months, and after my yarn.lock get upgraded in one PR i fall in to that issue, tried to walk through the changes but it was huge and i got lost , after double check everything in documentation it didn't worked, also compared with https://github.com/dannyhw/expo-storybook-starter everything was in place except for the lib versions, so after use same lib versions as expo-storybook-starter it worked

@rodgomesc Thank you for sharing, I chose the same way and upgraded to 6.0.1-beta
Please provide a reproduction if possible.
Also try the latest beta-10
System Version: macOS 13.0 (22A380) Model Name: MacBook Pro Apple M2
"react-native": "0.71.3" "react": "18.2.0", "react-dom": "18.2.0", "react-native-safe-area-context": "^4.5.0", "@react-native-async-storage/async-storage": "^1.17.11", "@react-native-community/datetimepicker": "^6.7.5", "@react-native-community/slider": "^4.4.2",
"@storybook/addon-actions": "^6.5.14", "@storybook/addon-controls": "^6.5.14", "@storybook/addon-ondevice-actions": "6.5.0-rc.0", "@storybook/addon-ondevice-controls": "6.5.0-rc.0", "@storybook/react-native": "6.5.0-rc.0",
I created a new TS RN project and integrated Storybook using CLI. On build and run I get the below issue

@KPS250 could you provide a reproduction? Also can you try adding sbmodern to the resolvers in metro config like this
module.exports = {
/* existing config */
resolver: {
resolverMainFields: ['sbmodern', 'react-native', 'browser', 'main'],
},
};
Having the same error on an empty project created by react-native init.
System: OS: Windows 11 22H2 22621.1413 Windows Feature Experience Pack 1000.22639.1000.0 CPU: AMD Ryzen 5900X GPU: AMD Radeon 7900XTX
Binaries: Node: v18.2.0 Yarn: 1.22.19 npm: 9.6.2 Java: 15.0.2
Browsers: Edge Version 111.0.1661.54 (Official build) (64-bit)
How to reproduce:
npx react-native@latest init myapp && cd myapp && npx -p @storybook/cli sb init --type react_native -f -ynpm packages:
It's basically empty. Created fresh by react-native and @storybook/cli.
"react": "18.2.0",
"react-native": "0.71.4"
"@storybook/addon-actions": "^5.3",
"@storybook/addon-knobs": "^5.3",
"@storybook/addon-links": "^5.3",
"@storybook/addon-ondevice-actions": "^5.3.23",
"@storybook/addon-ondevice-knobs": "^5.3.26",
"@storybook/react-native": "^5.3.27",
"@storybook/react-native-server": "^5.3.23",Edit App.tsx, remove all the code and use only storybook UI.
import {getStorybookUI} from '@storybook/react-native';
import React from 'react';
const StorybookUI = getStorybookUI({});
function App(): JSX.Element {
return <StorybookUI />;
}
export default App;
Then run yarn android

Adding or removing sbmodern and/or resolver made no difference.
resolver: {
resolverMainFields: ['sbmodern', 'react-native', 'browser', 'main'],
},Shall I downgrade react-native to get storybook to work?
If so, which version of react-native should I downgrade to?
Sbmodern resolver only works for storybook 6.5+, try using the 6.5 release candidate with npx sb@next init --type react_native
@dannyhw Thank you. It built successfully! That was very helpful.
Now let me see how to apply it to my production project... success
@KPS250 could you provide a reproduction? Also can you try adding sbmodern to the resolvers in metro config like this
module.exports = { /* existing config */ resolver: { resolverMainFields: ['sbmodern', 'react-native', 'browser', 'main'], }, };
You save my day bro. Can you please explain why above code is necessary? I think it should be described in readme. I cant find any guide for the current version of storybook, except this readme, but i think its set up part is quite not clear. Sorry for my poor english!!!
@hduoc2003 this is because storybook exports multiple different module types (commonjs, esm etc) and sbmodern is a modern output without transpilation.
By putting sbmodern as the first one in the list then we resolve those modules instead of the commonjs output for example.
in the past polyfills from corejs in storybook have caused errors with react native which is why we try to resolve sbmodern
Can you try setting inline requires to false in your metro config?
@dannyhw is there a way for you to tell us why inline requires is causing this error? I am interested on knowing that.
@osvaguillen thats no longer the suggested fix, you can enable inline requires if you just set the resolvers like I mentioned here:
https://github.com/storybookjs/react-native/issues/405#issuecomment-1436683333
I explained the same issue here: https://github.com/storybookjs/react-native/issues/405#issuecomment-1501154722
The short answer is that polyfilled code from storybook core would break things. We use the resolver config option to resolve a more modern build of storybook core.
I am running in to this issue after upgrading RN from 70.12 to 72.3.
"@storybook/addon-actions": "^5.3",
"@storybook/addon-knobs": "^5.3",
"@storybook/addon-links": "^5.3",
"@storybook/addon-ondevice-actions": "^5.3.23",
"@storybook/addon-ondevice-knobs": "^5.3.25",
"@storybook/react-native": "^5.3.25",I have tried the sbmodern fix for metro.config, but it causes same error:
` const { getDefaultConfig, mergeConfig } = require('@react-native/metro-config');
const config = { resolver: { resolverMainFields: ['sbmodern', 'react-native', 'browser', 'main'], }, };
module.exports = mergeConfig(getDefaultConfig(__dirname), config); `
@Mazztwo sbmodern is the fix but it only works on version 6 not on version 5.3.
@dannyhw Updating everything to ~6.5 + the sbmodern fix completely solved all my issues. Thank you!!
Can you try setting inline requires to false in your metro config?
@dannyhw Hey can you tell me why does this fix work ?
@CatWithNineLives turning off inline requires shouldn't be needed anymore in v6.5 you can use the other fix with sbmodern outlined above.
The problem relates to the polyfills being used in storybook core v6 and below (removed in v7).
Probably by turning on inline requires it changes the behaviour of some code. Polyfills usually need to execute first so maybe an import got placed later or removed by the transform.
try downgrade corejs
"core-js": "3.23.5",
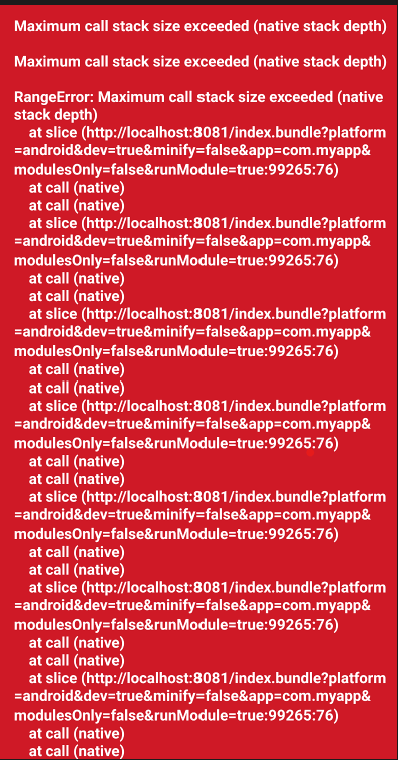
Am I the only one who is getting this:
ERROR Error reading preview.js: ERROR [ReferenceError: Property 'Buffer' doesn't exist]
@sandipndev if you have a different error please open a new issue that doesn't seem related to this issue.
Describe the bug When I try to open Storybook, the application freeze and crashes after a while. In the console it spams a lot of errors.
To Reproduce Steps to reproduce the behavior: Render Storybook on an iOS simulator
Expected behavior I expect to be able to use is.
Code snippets Just did
npx -p @storybook/cli sb init --type react_nativeSystem: System: OS: macOS 13.0.1 CPU: (10) arm64 Apple M1 Pro Binaries: Node: 18.12.1 - ~/.nvm/versions/node/v18.12.1/bin/node Yarn: 1.22.19 - /opt/homebrew/bin/yarn npm: 8.19.2 - ~/.nvm/versions/node/v18.12.1/bin/npm Browsers: Safari: 16.1 npmPackages: @storybook/addon-actions: ^5.3 => 5.3.21 @storybook/addon-knobs: ^5.3 => 5.3.21 @storybook/addon-links: ^5.3 => 5.3.21 @storybook/addon-ondevice-knobs: ^5.3.26 => 5.3.26 @storybook/react-native: 5.3.25 => 5.3.25 @storybook/react-native-server: ^5.3.23 => 5.3.23