The two of you together have posted zero styles to Userstyles. Even if SASS increased your productivity 100-fold this would still be a complete waste of time.
Open danijar opened 8 years ago
The two of you together have posted zero styles to Userstyles. Even if SASS increased your productivity 100-fold this would still be a complete waste of time.
@hideheader Assuming that no one else besides us would ever use Sass
There is no "besides us" until one of you starts writing stylesheets; at this point you're advocating for an non-existent group. Furthermore, danijar's example is simply CSS with indentation replacing braces, so it's doubtful he understands why SASS is advantageous or how it might be useful. I suspect he wants a learning experience, not a tool. Maybe you too. If so, try Koala.
sass.js is larger than larger than Stylish and all its dependencies. You really need a better reason than "someone might use it".
@hideheader I'm a bit surprised by your negative attitude. I've been using more advanced SASS features and I think it's unrealistic to say that the two of us would be the only users of SASS in Stylish. To me, it seems more like a logical step to add support for the largest CSS preprocessor out there.
@hideheader Besides the attempts to undermine our programming skills, post some reasons of why this is a terrible and or impossible idea.
Don't put words in my mouth, danijar. I did not say that only you two would use it. What I did say is (1) it's unlikely to help you two create user styles because there's no evidence that you two have created any user styles, (2) that at least one of you doesn't seem to understand what it is or what it's good for, casting doubt on your estimate of its utility, and (3) Stylish will become 2 1/2 times as large with the sass.js preprocessor than it is now - what is currently a 20-40MB process in Chrome could easily grow by 30+MB with a "straight forward" addition of sass.js. For most users that's a loss of usable memory for a feature they'll never use. How cool is that?
Also, implementation isn't straightforward if you want it to work with Developer Tools. Stylish adds styles as inline <style> elements, which means no source map, which means Developer Tools points you to the (substituted) CSS stylesheet and not to your SASS markup. This is not a new problem, Developer Tools has always been unaware of the Stylish editor, but now what you see in Developer Tools won't always match text in the Stylish editor, nor will the line number be correct. Extensions can't open sockets, so the solution is not at all straightforward, but it can be done. (With cursing. Lots and lots of cursing.)
... I think you want "disparage" or "denigrate", lousando, not "undermine". However, I haven't commented on your programming skill, only on your familiarity with SASS and your productivity as an author of user styles. I've never said that SASS integration is impossible, only that it was a poor use of resources, and I've already explained why.
If you do have programming skills, then I suggest that you fork Stylish, add SASS, and submit a pull request. If danijar is right, it will be straightforward.
Thanks for the more detailed and constructive answer. I see the point of the size. Maybe a solution to this would be to include sass.js from a CDN?
The source maps don't seem like a requirement but more like an additional feature to me. Nobody would be forced to use SASS.
Could you provide some more details of why integrating SASS is not straight-forward? I haven't integrated the transpiler in any software project yet, I just used it as part of a JS build chain. It's quite possible that I overlooked some obstacles.
This has been suggested before, and I am mildly against it for two reasons.
So from my perspective, mild plus to supporting SASS, big potential minuses in the future. If the minuses could be externalized by using some trustworthy tool to convert SASS to CSS, that would make it more palatable. Even better if this was generic enough to support whatever other language people who think they're too good for CSS want to use.
@JasonBarnabe It would be useful to be able to access the converted CSS. For example using the Mozilla Format export. Do you think that would solve the problem? As for the version selection, I would just go with the latest stable release (and mention version changes in the Stylish release note).
If you only want Sass (and not LESS or Stylus) and don't need to map generated CSS back to its source, then this is straightforward. Add a new field [style].section.sass to the database for the Sass markup, send markup to the editor and CSS everywhere else, compile the markup on saveStyle() and persist the output as [style].section.code. Saving plain CSS is a little slower, since everything passes through the preprocessor, but otherwise Stylish is unchanged. Quick and easy.
If you want source maps (and you will), then the wheels fall off. Chrome ignores source maps in <style> elements, so (1) Stylish must use <link>s instead. Maps can be big, and they're only needed if a style uses a preprocessor feature, so you'll want to (2) detect such styles and remove their maps. Even then they're only useful in Developer Tools, so you'll want to (3) separate the map from the stylesheet and (4) deliver it separately via a blob: URI. (That's cross-origin, so you'll have to (5) relax the extension's CSP.) That URI has to be part of the stylesheet, but actually creating a Blob with the map content every time a style is applied defeats the purpose of removing the map, so you'll want to (6) use an empty Blob and populate it in a webRequest listener. (Remembering of course to (7) revoke the URI when the tab is closed or navigated, else Stylish will leak memory.)
(Now that it's written out, it doesn't seem too bad.)
Source maps are a must. Almost every feature changes line numbering, changes selectors, adds or removes properties and sometimes rules. Color operations don't resemble in the least the CSS color reported by Developer Tools. A source map is only optional in a small stylesheet. In a large style, one large enough that a preprocessor is truly helpful, a source map is indispensable.
N.B. It's been a couple of years since I did this, and with LESS, not Sass. I don't believe the preprocessor-related issues have changed, but now the editor includes csslint and beautify-css, both of which will be broken by Sass language extensions.
In other words, adding Sass to Stylish for personal use is easy. Sass as a finished feature is less easy.
I don't believe versioning is an issue. Sass and LESS have added features, but I don't recall either making substantive changes or deletions. A lot of commercial houses use these and depend upon them, and changes that broke even a handful of sites would likely cost them their business.
@hideheader For me, the straight-forward way you mentioned would already be helpful. I'm not enough into how Stylish internals to judge how much work the source maps would be. Is there a chance that this will be added?
SASS would be awesome. I'm not writing styles every day, I only published one user style ever. I'm using Stylish mostly for own needs (little hacks, development, nothing worthy publishing). Trying to overwrite some site styles without SASS syntax is a pain in the ass. Currently I'm gonna write about 200 lines style and each rule have to begin with .ymd-picker + [datepicker-popup-wrap].
With SASS (SCSS to be precise) syntax I could only do:
.ymd-picker + [datepicker-popup-wrap] {
.another-selector { }
input[type=date] { }
div span.title::before { }
}In css this is a mess:
.ymd-picker + [datepicker-popup-wrap] .another-selector { }
.ymd-picker + [datepicker-popup-wrap] input[type=date] { }
.ymd-picker + [datepicker-popup-wrap] div span.title::before { }I'm not gonna list all SCSS features, just wanted to point that this may seem like a waste of time ONLY to someone that never used SCSS.
thank you for your arguments. your post means a lot.
See https://umaar.com/dev-tips/103-live-sass/
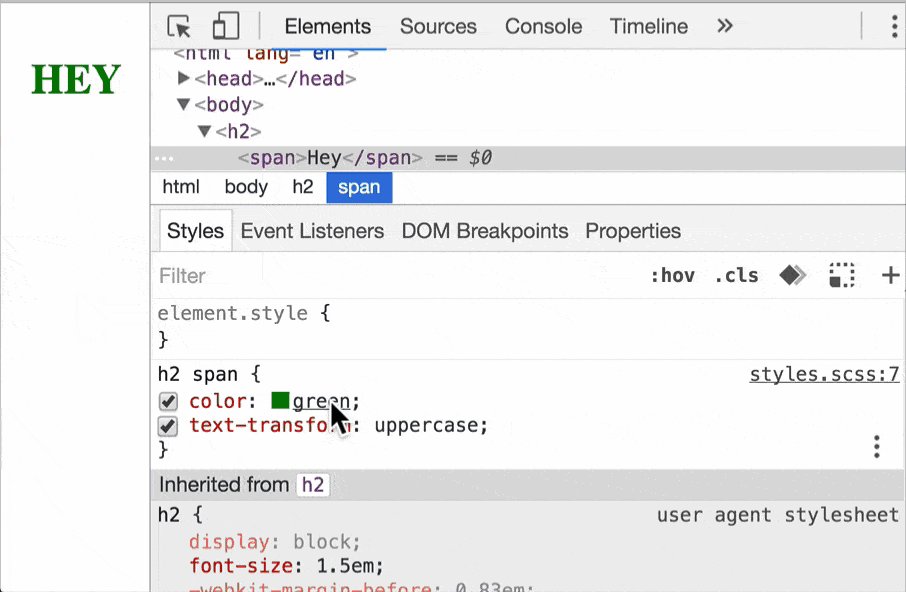
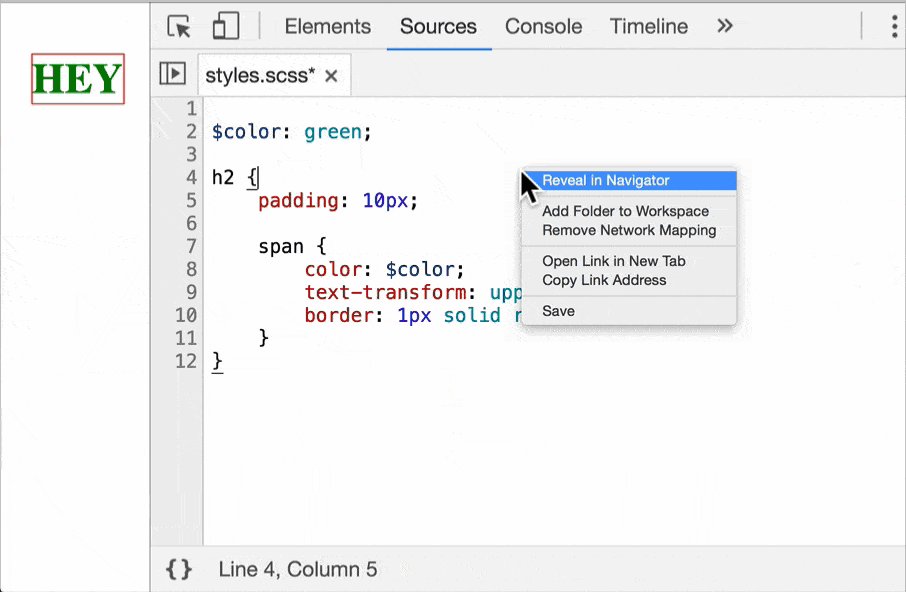
You can enable the Live Sass DevTools experiment and edit your Sass code directly within DevTools, to see the results on your web page immediately. Changes you make in the Styles Pane are reflected in the Sass file, even if you are utilising Sass specific features like variables.
If you change a Sass variable within DevTools, no page reload is needed to visually see the update.
You can also set up Workspaces in DevTools to have your Sass changes persist to disk.

You could leverage on CSS Custom Properties if you're looking at variable supports :)
@danijar To use Sass for Stylish, my silly workaround is that: 1) In local network, I use live-server to make a folder accessible via URL. This folder contains CSS files; 2) In Stylish, I write a theme as normal with "@import url('foo');" there. The "foo" should be replaced by the URL of the CSS file from the folder as in "1)"; 3) In my computer, I use an application to output my Scss file to the imported CSS file (as in "2)") on save; 4) In my browser, I inject a script to the webpage that I am working on with Tampermonkey, forcing the
SASS provides more flexibility and is easier to read/write. Example from the official guide:
It would be cool to compile userstyles written in SASS (and still export them as Mozilla CSS). This should be pretty straight forward using sass.js.
However, we would need to add an UI element to select SASS compilation (or make it implicit by prepending style names with
.sassor.scss, the two common extensions).