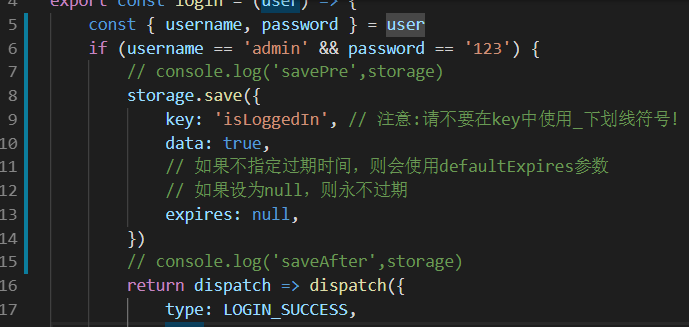
贴代码
Closed wowtrxqn closed 5 years ago
贴代码
贴代码


看到黄色警告了没
看到黄色警告了没
new Storage({
// 最大容量,默认值1000条数据循环存储
size,
// 存储引擎:对于RN使用AsyncStorage,对于web使用window.localStorage
// 如果不指定则数据只会保存在内存中,重启后即丢失
storageBackend: AsyncStorage,
// 数据过期时间,默认一整天(1000 * 3600 * 24 毫秒),设为null则永不过期
defaultExpires,
// 读写时在内存中缓存数据。默认启用。
enableCache: true,
// 如果storage中没有相应数据,或数据已过期,
// 则会调用相应的sync方法,无缝返回最新数据。
sync
});我配过拉,我看文档和百度查的都是这么写的
看到黄色警告了没
import { AsyncStorage } from '@react-native-community/async-storage'; import Storage from 'react-native-storage'; import { sync } from './sync' 这些都对的啊
文档里明显没有括号
import {AsyncStorage } from '@react-native-community/async-storage';
文档里明显没有括号
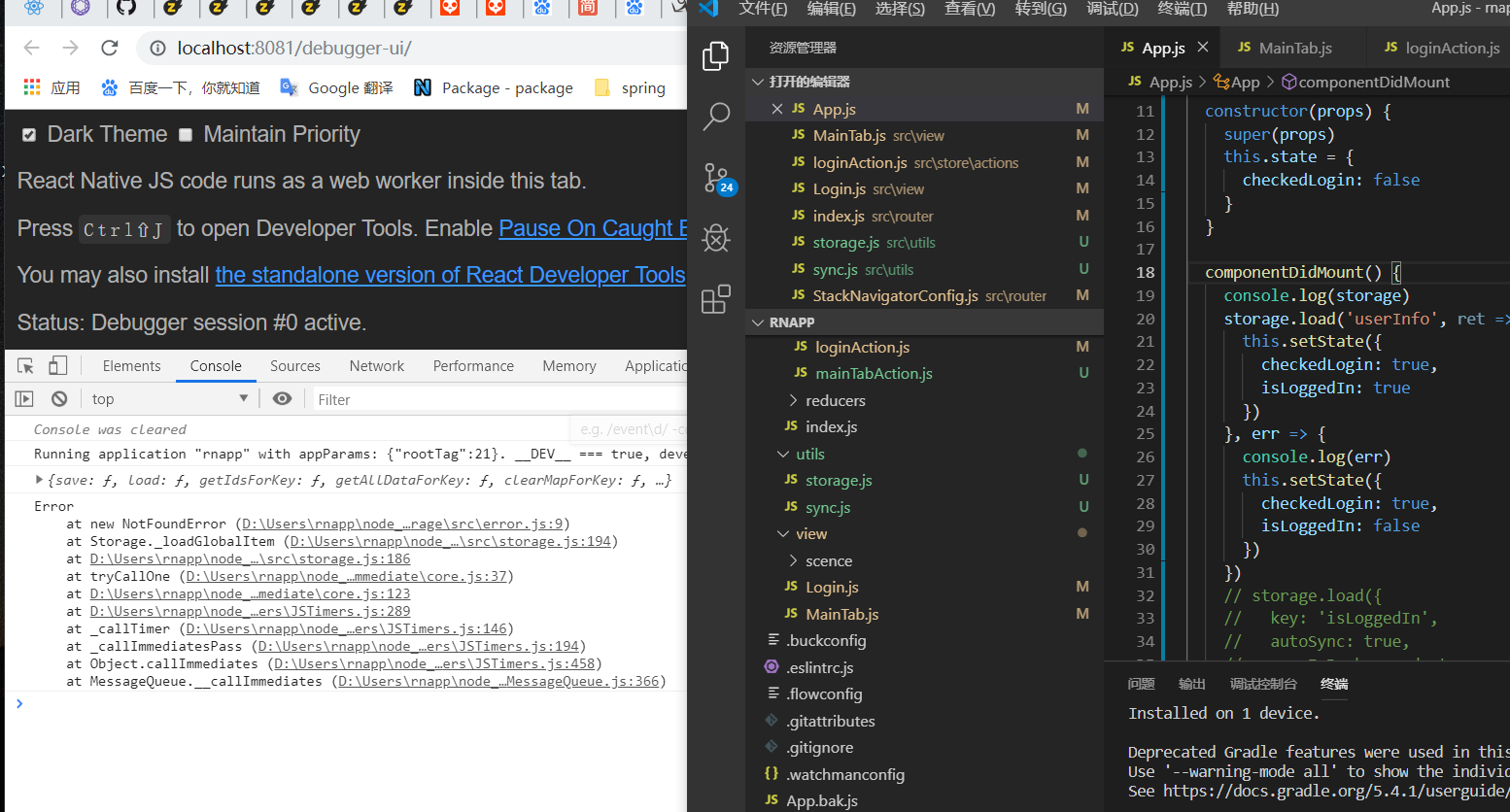
import AsyncStorage from '@react-native-community/async-storage'; 这样改了还是不行,就感觉登陆成功后,storage.save 保存了立马读取是有的,然后再app.js load就没有
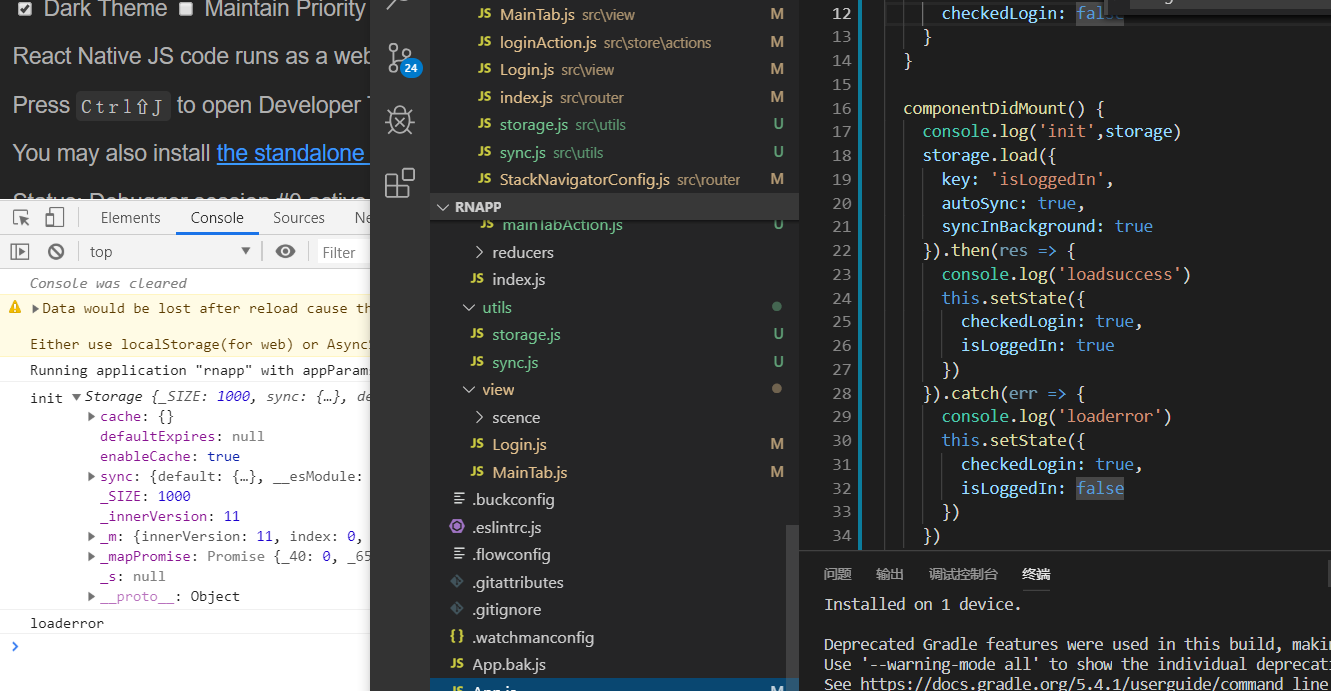
贴控制台输出
贴控制台输出

贴控制台输出
可以了,可以了,我写错key了,谢谢老大
storage.save 后 再开app 读取不到 ,是不兼容"react-native": "0.60.4"的吗