Try changing the barPadding input. The default is 8. If you change that to a lower number, the padding between the bars will be less, so there will be more space for the bars.
Open salcio opened 6 years ago
Try changing the barPadding input. The default is 8. If you change that to a lower number, the padding between the bars will be less, so there will be more space for the bars.
That night help initially. But once you have a lot of groups padding won’t help. As I mentioned it doesn’t matter how big graph is - it doesn’t show the bars - looks like bar size calculation is wrong. I’ve set the charts width to something like 6000px( for 20 or so groups, 3 series per group) that gives around 200px (including padding) per group. there was more then enough space for bars.
Regards Łukasz Salamon
Wiadomość napisana przez Marjan Georgiev notifications@github.com w dniu 08.04.2018, o godz. 21:40:
Try changing the barPadding input. The default is 8. If you change that to a lower number, the padding between the bars will be less, so there will be more space for the bars.
— You are receiving this because you authored the thread. Reply to this email directly, view it on GitHub, or mute the thread.
I have this exactly issue, and I fixed it with @marjan-georgiev solution :D Thanks
Is it possible to get the bar-vertical-2d chart to look like bar-vertical when using a lot of data? I wanted to group dates by month, but if some months have more data items in the series than others, it looks odd, and even setting the [barPadding] to 1 or 2 was not helping.

I would much rather it look like this, but with the month grouping instead of all the dates.

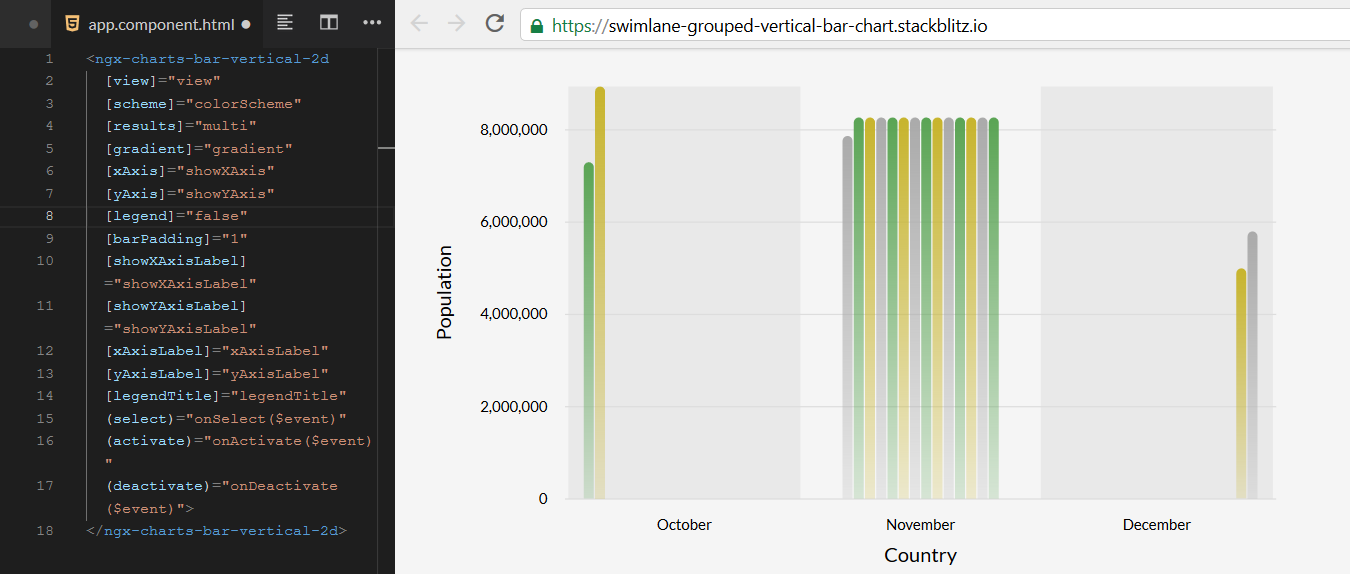
This is what i get if having more than 4 months, even with groupPadding altered.

Here is some sample data: `export var multi = [ { "name": "October", "series": [ { "name": "10/1/2020", "value": 7300000 }, { "name": "10/31/2020", "value": 8940000 } ] },
{ "name": "November", "series": [ { "name": "11/1/2020", "value": 7870000 }, { "name": "11/2/2020", "value": 8270000 }, { "name": "11/3/2020", "value": 8270000 }, { "name": "11/4/2020", "value": 8270000 }, { "name": "11/5/2020", "value": 8270000 }, { "name": "11/6/2020", "value": 8270000 }, { "name": "11/7/2020", "value": 8270000 }, { "name": "11/8/2020", "value": 8270000 }, { "name": "11/9/2020", "value": 8270000 }, { "name": "11/10/2020", "value": 8270000 }, { "name": "11/11/2020", "value": 8270000 }, { "name": "11/12/2020", "value": 8270000 }, { "name": "11/13/2020", "value": 8270000 }, { "name": "11/14/2020", "value": 8270000 }, { "name": "11/15/2020", "value": 7870000 }, { "name": "11/16/2020", "value": 8270000 }, { "name": "11/17/2020", "value": 8270000 }, { "name": "11/18/2020", "value": 8270000 }, { "name": "11/19/2020", "value": 8270000 }, { "name": "11/20/2020", "value": 8270000 }, { "name": "11/21/2020", "value": 8270000 }, { "name": "11/22/2020", "value": 8270000 }, { "name": "11/23/2020", "value": 8270000 }, { "name": "11/24/2020", "value": 8270000 }, { "name": "11/25/2020", "value": 8270000 }, { "name": "11/26/2020", "value": 8270000 }, { "name": "11/29/2020", "value": 8270000 }, { "name": "11/30/2020", "value": 8270000 } ] },
{ "name": "December", "series": [ { "name": "12/26/2020", "value": 5000002 }, { "name": "11/27/2020", "value": 5800000 }, { "name": "12/28/2020", "value": 5000002 }, { "name": "11/29/2020", "value": 5800000 }, { "name": "12/30/2020", "value": 5000002 }, { "name": "11/31/2020", "value": 5800000 } ] }, { "name": "January", "series": [ { "name": "12/26/2020", "value": 5000002 }, { "name": "11/27/2020", "value": 5800000 }, { "name": "12/28/2020", "value": 5000002 }, { "name": "11/29/2020", "value": 5800000 }, { "name": "12/30/2020", "value": 5000002 }, { "name": "11/31/2020", "value": 5800000 } ] } ];
`
Waiting for the solution!
Waiting for the solution!
x2
Is it possible to get the bar-vertical-2d chart to look like bar-vertical when using a lot of data? I wanted to group dates by month, but if some months have more data items in the series than others, it looks odd, and even setting the [barPadding] to 1 or 2 was not helping.
I would much rather it look like this, but with the month grouping instead of all the dates.
Any solution?
 Hello everyone, why ngx-charts group wrong calculating bar width??? Can't figure out... Ngx-chart single works correct!
Hello everyone, why ngx-charts group wrong calculating bar width??? Can't figure out... Ngx-chart single works correct!
{minHeight: '250px', barPadding: 0, groupPadding: 0}
@marjan-georgiev any solutions for this? if you can see barPadding: 0, groupPadding: 0 and not depend on width of the container. Only if the array contains >= 8
I don't see any way to get the desired results here without putting together your own custom chart with a modified ngx-charts-grid-panel-series:
The grid panel is designed to create equal groupings :(
I'm submitting a ... (check one with "x")
Current behavior For grouped vertical bar chart when when there is a lot of data - in my case around 37 groups with 3 sets - the bars disappear. Changing the view size (width) of the chart expands the size for each group but the rectangle in which the bars are drown is still small.
Expected behavior When changing the size of the chart bars should appear when the width is big enough to fit all bars.
Reproduction of the problem On demo page (https://swimlane.github.io/ngx-charts/#/ngx-charts/bar-vertical-2d) turn on real-time data. After a while bars will not be visible.
Changing the size of the chart will help initially but after a while it doesn't matter how big the chart is bars won't be there.
I've also created a plunker https://plnkr.co/edit/yPraBTyJgRkXK1zxvr8G
What is the motivation / use case for changing the behavior? It doesn't work as I would expect it to.
Please tell us about your environment: Windows server 2012, WebStorm, NPM, .Net self hosted, Angular
ngx-charts version: 7.1.1
Angular version: 5.2.1
Browser: Tested/Reproduced under IE11 and Chrome 65.0.3325.181
Language: TypeScript 2.5.3