Hola hecforga,
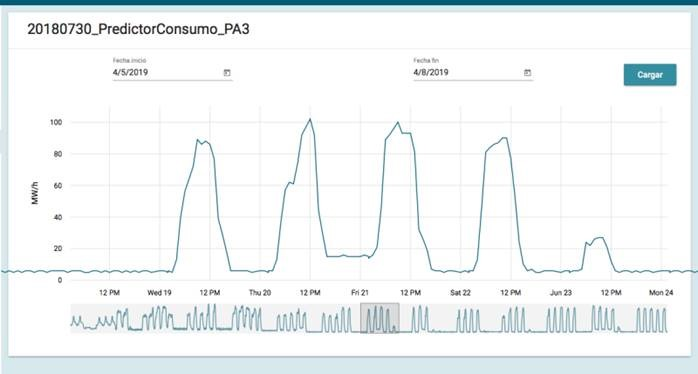
No se si podrias ayudarme con una cosilla, sabes como se puede poner en español el timeline ahora mismo aparecen los meses en ingles, ademas sabrias como hacer al ponerte encima de un punto de la grafica te diga fecha y hora? ahora mismo sola da la fecha.
Un saludo y gracias.
I'm submitting a ... (check one with "x")
ngx-chartstag) or the gitter chat for support questionsCurrent behavior The line in a line chart is taking all the available width when selecting a timeline range. I have experienced this bug only in Safari, and when using the Angular Router.
Expected behavior The line should not be visible beyond the limits of the chart.
Reproduction of the problem Here is a stackblitz showing the bug in action: https://stackblitz.com/edit/angular-7ywpo1
What is the motivation / use case for changing the behavior? Using the Router is fundamental in a web app. ngx-charts should work with the Router in all browsers.
Please tell us about your environment: I experienced this bug using Safari in a Mac. In other browsers it works fine.
ngx-charts version: 9.0.0
Angular version: 6.0.0
Browser: Safari 11.1.2
Language: all