Hi @arniebradfo,
Thanks for the info. I did not know about Monarch, but would consider implementing it in the future for better highlighting.
Open arniebradfo opened 1 year ago
Hi @arniebradfo,
Thanks for the info. I did not know about Monarch, but would consider implementing it in the future for better highlighting.
I used to work on a similar plugin, HTML Editor Syntax Highlighter, but have since not had time to continue development.
I planned on switching to the Monaco editor (in a new repo), but never got around to it. However, I did write a Monarch based syntax highlighter for WordPress code that may be of use in your plugin.
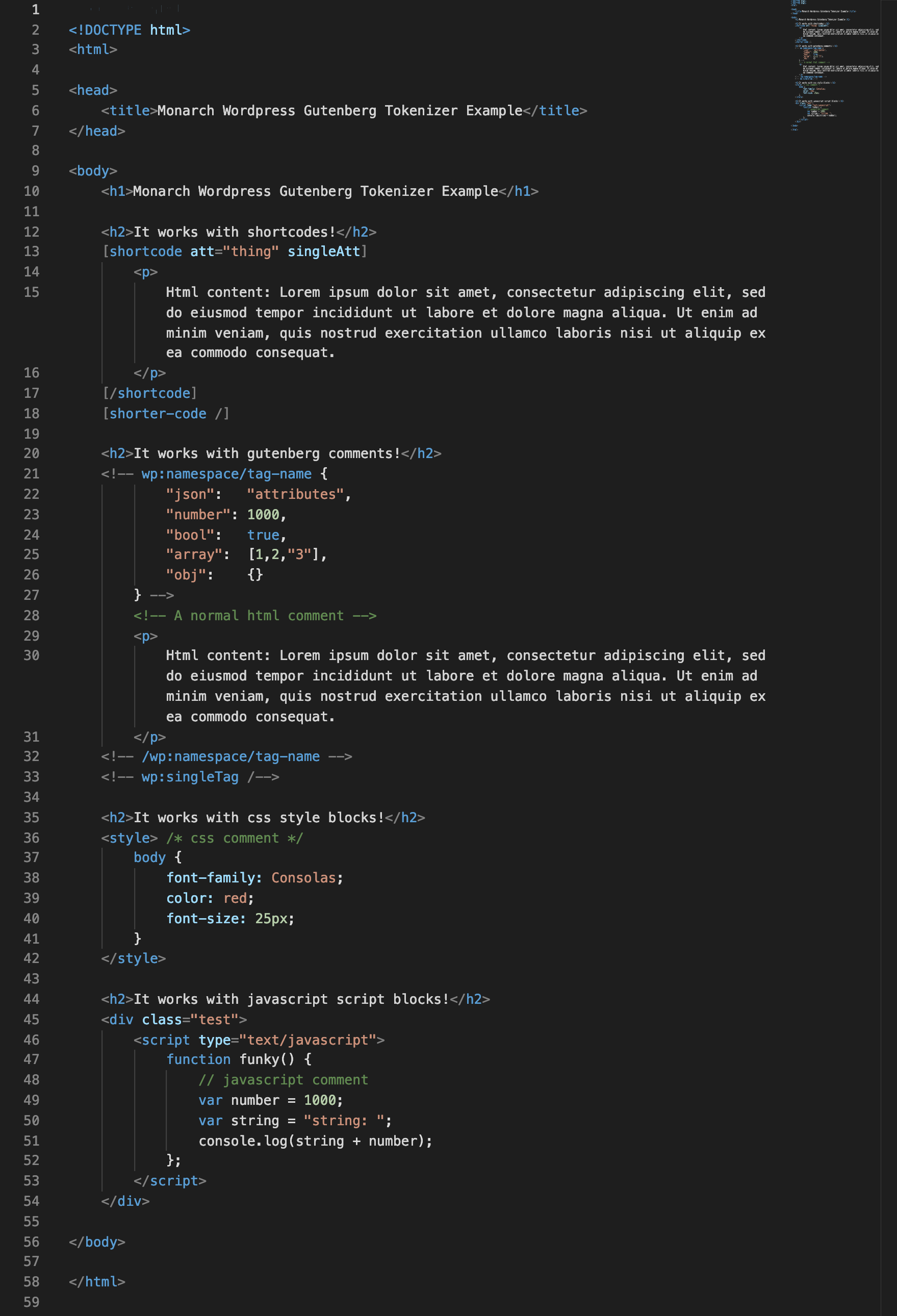
It highlights
[shortcodes/]and<!-- wp:gutetenberg/tag { json: 'objects' } -->as well as switching between html, css, and js.Just thought I'd give you the heads up in case it might help you. Otherwise it'd go to waste.
https://github.com/arniebradfo/wp-code/blob/master/tokenizer-test/monaco-wp-html.js
Screenshot: