Hey — any chance you can provide a reproduction that we can clone? I just set this up in a Vite project with the above CSS and am not encountering an error.
Open in-session opened 7 months ago
Hey — any chance you can provide a reproduction that we can clone? I just set this up in a Vite project with the above CSS and am not encountering an error.
Hi, unfortunately not as we are working on a production environment. But I will ask the others. Is there any way of logging the error to find out where the problem could be coming from? We have checked all the logs but can't find an error there.
Hi @in-session, can you please share a minimal repro?
We were able to identify the problem. It was a problem within a components module:
#maincontent {
> div.container.font-bold {
@apply flex-row justify-between items-center;
@screen lg {
@apply flex-col items-start;
}
}
}The problem here was that the selector div.container.font-bold in the module is a tailwind class.
As a result, the merge process did not run through. Even if the error message was of course not meaningful.
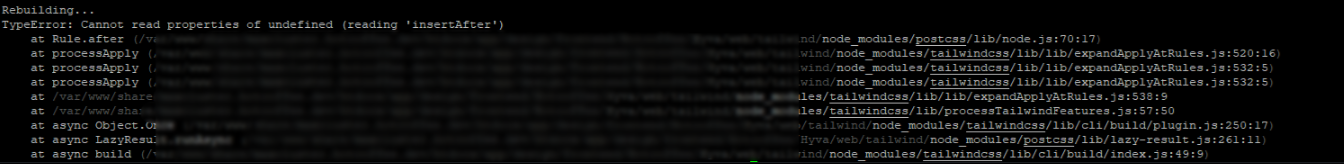
TypeError: Cannot read properties of undefined (reading 'insertAfter')
@thecrypticace should this issue be closed or worked on?
Hello everyone,
we sometimes have a problem with the npx tailwindcss build in different instances:
After some investigation of the whole components css the error comes through as @apply font-bold. As soon as we remove this class the generation of the CSS runs.
However, we cannot explain how such a problem can occur. Does anyone have an idea how to debug this?
Test on NGINX 1.24.0 with PHP 8.2 NodeJs: v18.17.1 and 20.5.1 and 21.6.1
├── @tailwindcss/forms@0.5.7 ├── @tailwindcss/typography@0.5.10 ├── autoprefixer@10.4.17 ├── browser-sync@3.0.2 ├── postcss-import@14.1.0 ├── postcss@8.4.33 └── tailwindcss@3.4.1
as well: ├── @tailwindcss/forms@0.5.3 ├── @tailwindcss/typography@0.5.7 ├── autoprefixer@10.4.13 ├── browser-sync@2.27.10 ├── postcss@8.4.18 ├── postcss-import@14.1.0 └── tailwindcss@3.2.4