There is also the spreadsheet analogy, which i like:
- Cell (signal)
- Formula (computed)
Open realmazharhussain opened 7 months ago
There is also the spreadsheet analogy, which i like:
Yes, the name signal is definitely confusing for GObject developers. In the web space, we use “event” for that concept.
The term “signal” has been widely used in the web frontend community for this concept. I wanted to build off of that meme so that this proposal could be best understood by its target audience.
The term “signal” has been widely used in the web frontend community for this concept. I wanted to build off of that meme so that this proposal could be best understood by its target audience.
Is this proposal limited in scope to the web front end? Or is this meant to be a subject of general reactivity in Javascript?
There are some issues to consider with the term Signal if this standard goes beyond front end UI libraries.
In other branches of mathematics, engineering, & Systems Theory. A Signal is an input function to or output function from the System.
Signals in Reactive Programming (referred to as "Reactive Signal") comes from the Signals & Slots pattern indroduced in QT. This UI pattern is useful but not a fundamental piece of conventional computing platforms.
The term Signal in computing conventionally means an Operating System Signal. Signal is already a domain concept used in NodeJS to mean a Process Signal. The semantics of an OS Signal & it's listener callback differ from a Reactive Signal.
Implementing a Reactive Signal in NodeJS would require a qualifier or namespace to differentiate between the Process Signal & the Reactive Signal. It may be the case where a module uses both Process Signals & Reactive Signals.
Signals are Mathematical Functions http://web.mit.edu/6.003/F11/www/handouts/lec01.pdf
Simple digital signals represent information in discrete bands of analog levels. https://en.wikipedia.org/wiki/Digital_signal

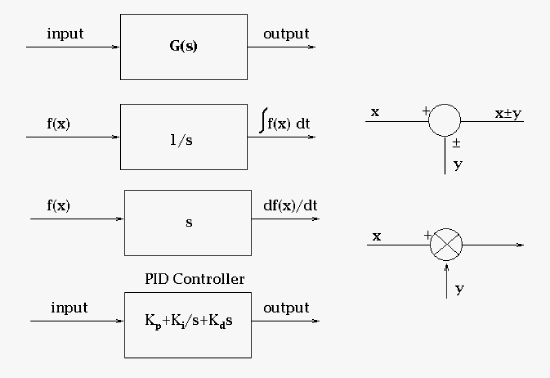
In this figure are examples of blocks that represent transfer functions. The signal is the input and the output and inside the block is the transfer function, represented by G(s) in the first example. The s-space notation is consistent with Laplace transformations. The blocks other than the first general block shows examples of how the blocks might be used in a diagram. https://eng.libretexts.org/Bookshelves/Introductory_Engineering/EGR_1010%3A_Introduction_to_Engineering_for_Engineers_and_Scientists/14%3A_Fundamentals_of_Engineering/14.14%3A_Signals_and_Systems_(Control_systems)
Is this proposal limited in scope to the web front end? Or is this meant to be a subject of general reactivity in Javascript?
this touches a point. the proposal (as cool as it is) is clearly frontend focused. it makes little to no sense implemented in the language itself as it doesn't serve a generic purpose ; i wouldn't see any backend code using this.
i wouldn't see any backend code using this.
FWIW, I use a reactive graph for my domain objects on both the browser & server. It allows code to be isomorphic. I also find reactivity useful for long-lived processes in bun/node. This includes reactive build logic for development environments. And app servers built on it. A long running process can have a UI via the CLI or OS Signals. Or the long running process can also be reactive to data I/O.
Re: domain objects. It's a bit tricky. To have a cohesive data graph you have to pick either a reactive approach or a non-reactive approach for the cohesive regions. It can be difficult to mix the two. If you have isomorphic logic or want to have the freedom to move logic between the server & browser. It would be nice to support reactivity on the server.
i meant exactly it backend ... but cli tools have a ui, so i omitted them on purpose 😬
it is true that servers and bundlers come with dev mode including a fancy cli and but it is quite rare to see a prod server printing anything else than logs nowadays.
other notable DX which would benefit are cli prompts such as the notorious create-astro assistant.
thinking of it, probably websockets too, but the websocket api is event based so if i were to implement something on top i'd stick to one standard - i agree this is opinionated but the argument would be to avoid mixing concepts and lower the bar in understanding the implementation. (this to step a foot into #168)
probably already noted somewhere, but in case. it will be annoyingly confusing with fetch's AbortSignal
Push-pull functional reactive programming (Elliott, 2009) called this type Reactive and I think that's still common in the FRP literature. The original continuous-time version is called a Behavior.
@prophile i'd agree with you but it'd be conflicting with rxjs reactive programming?
FWIW; we currently have a home-grown library very similar to the objectives of Signals and we use it both in the frontend and backend. The backend frequently offers (Server-Sent Events) streams to the client and that backend code uses the same Signals-like framework to build that stream. Sometimes even by connecting to multiple other backends using similar streams and combining all those streams into a single stream to the frontend. A Signals-backed framework works great for that. So, this proposal should not. only target frontend work.
I'm not a web dev. So, I don't know if web developers are used to this name, and it would be confusing for them if this feature had a different name. However, "signal" doesn't seem like it is an appropriate name for this feature.
The naming might confuse newcomers.
When I hear the word "signal", I think of something like GObject Signals. The naming makes perfect sense there. A GObject Signal is actually just a signal that notifies us of some event happening. We can connect callbacks to it. A signal might or might not have data associated with it, and even if there is some data associated with it, we can emit the signal multiple times with the same data. GObject Signals are, by design, much broader in scope/use-cases.
The feature described here seems more similar to a Kotlin StateFlow which is a much better name for a feature like this IMHO.