Please follow this Issue template to provide relevant information, such as source code repositories, blog links, and screenshots, which will help us investigate.
请按照此 Issue 模版提供相关信息,例如源码仓库、博客链接和屏幕截图,这将有助于我们进行调查。
Links to repository or source code of the blog: N/A
Steps to reproduce the behavior
modify NexT _config.yml with 'custom_file_path: style: source/_data/styles.styl'
In source/_data/styles.styl add css like body { background-image: url; } or .site-brand-container { background: url; } or .site-subtitle { font-size: **px(bigger than 17px); } .(这些是我暂时定位到的)
# Hexo Configuration
## Docs: https://hexo.io/docs/configuration.html
## Source: https://github.com/hexojs/hexo/
# Site
title: Makise Von's Blog
subtitle: for Algorithm and ACGN.
description: Boredom is my worst enemy and noise is the second worst one.
keywords: Algrithm, ACGN
author: Makise Von
language: en
timezone: ''
# URL
## If your site is put in a subdirectory, set url as 'http://yoursite.com/child' and root as '/child/'
url: makisevon.net
root: /
permalink: :category/:title/
permalink_defaults:
pretty_urls:
trailing_index: true # Set to false to remove trailing 'index.html' from permalinks
trailing_html: true # Set to false to remove trailing '.html' from permalinks
# Directory
source_dir: source
public_dir: public
tag_dir: tags
archive_dir: archives
category_dir: categories
code_dir: downloads/code
i18n_dir: :lang
skip_render:
# Writing
new_post_name: :title.md # File name of new posts
default_layout: post
titlecase: false # Transform title into titlecase
external_link:
enable: true # Open external links in new tab
field: site # Apply to the whole site
exclude: ''
filename_case: 0
render_drafts: false
post_asset_folder: false
relative_link: false
future: true
highlight:
enable: true
line_number: true
auto_detect: false
tab_replace: ''
wrap: true
hljs: false
# Home page setting
# path: Root path for your blogs index page. (default = '')
# per_page: Posts displayed per page. (0 = disable pagination)
# order_by: Posts order. (Order by date descending by default)
index_generator:
path: ''
per_page: 10
order_by: -date
# Category & Tag
default_category: uncategorized
category_map:
tag_map:
# Metadata elements
## https://developer.mozilla.org/en-US/docs/Web/HTML/Element/meta
meta_generator: true
# Date / Time format
## Hexo uses Moment.js to parse and display date
## You can customize the date format as defined in
## http://momentjs.com/docs/#/displaying/format/
date_format: YYYY-MM-DD
time_format: HH:mm:ss
## Use post's date for updated date unless set in front-matter
use_date_for_updated: false
# Pagination
## Set per_page to 0 to disable pagination
per_page: 10
pagination_dir: page
# Include / Exclude file(s)
## include:/exclude: options only apply to the 'source/' folder
include:
exclude:
ignore:
# Extensions
## Plugins: https://hexo.io/plugins/
## Themes: https://hexo.io/themes/
theme: next
# Deployment
## Docs: https://hexo.io/docs/deployment.html
deploy:
type: ''
# Hexo Tag Aplayer
## Docs:https://github.com/MoePlayer/hexo-tag-aplayer
aplayer:
# script_dir: some/place # Script asset path in public directory, default: 'assets/js'
# style_dir: some/place # Style asset path in public directory, default: 'assets/css'
cdn: //cdn.staticfile.org/aplayer/1.10.1/APlayer.min.js # External APlayer.js url (CDN)
style_cdn: //cdn.staticfile.org/aplayer/1.10.1/APlayer.min.css # External APlayer.css url (CDN)
meting: true # Meting support, default: false
# meting_api: http://xxx/api.php # Meting api url
meting_cdn: //cdn.jsdelivr.net/npm/meting@1.2.0/dist/Meting.min.js # External Meting.js url (CDN)
# asset_inject: true # Auto asset injection, default: true
# externalLink: http://xxx/aplayer.min.js # Deprecated, use 'cdn' instead
# Blogroll
blogroll:
NexT Configuration
# Define custom file paths.
# Create your custom files in site directory `source/_data` and uncomment needed files below.
custom_file_path:
head: source/_data/head.swig
#header: source/_data/header.swig
#sidebar: source/_data/sidebar.swig
postMeta: source/_data/post-meta.swig
#postBodyEnd: source/_data/post-body-end.swig
footer: source/_data/footer.swig
bodyEnd: source/_data/body-end.swig
variable: source/_data/variables.styl
#mixin: source/_data/mixins.styl
style: source/_data/styles.styl
favicon:
small: /images/favicon-16x16-neko.png
medium: /images/favicon-32x32-neko.png
apple_touch_icon: /images/apple-touch-icon-neko.png
safari_pinned_tab: /images/neko.svg
#android_manifest: /images/manifest.json
#ms_browserconfig: /images/browserconfig.xml
footer:
# Specify the date when the site was setup. If not defined, current year will be used.
since: 2019
# Icon between year and copyright info.
icon:
# Icon name in Font Awesome. See: https://fontawesome.com/icons
name: fa fa-star
# If you want to animate the icon, set it to true.
animated: true
# Change the color of icon, using Hex Code.
color: "#d25a86"
# If not defined, `author` from Hexo `_config.yml` will be used.
copyright: Makise Von
# Powered by Hexo & NexT
powered: false
# Beian ICP and gongan information for Chinese users. See: http://www.beian.miit.gov.cn, http://www.beian.gov.cn
beian:
enable: false
icp: 粤ICP备19129418号
# The digit in the num of gongan beian.
gongan_id:
# The full num of gongan beian.
gongan_num:
# The icon for gongan beian. See: http://www.beian.gov.cn/portal/download
gongan_icon_url:
# Schemes
#scheme: Muse
#scheme: Mist
#scheme: Pisces
scheme: Gemini
menu:
home: / || fa fa-home
archives: /archives/ || fa fa-archive
categories: /categories/ || fa fa-th
tags: /tags/ || fa fa-tags
playlists: /playlists/ || fa fa-music
about: /about/ || fa fa-user
blogroll: /blogroll/ || fa fa-user-plus
#schedule: /schedule/ || fa fa-calendar
#sitemap: /sitemap.xml || fa fa-sitemap
#commonweal: /404/ || fa fa-heartbeat
# Enable / Disable menu icons / item badges.
menu_settings:
icons: true
badges: true
# Sidebar Avatar
avatar:
# Replace the default image and set the url here.
url: //qiniu.makisevon.net/avatar.jpg
# If true, the avatar will be dispalyed in circle.
rounded: true
# If true, the avatar will be rotated with the cursor.
rotated: true
social_icons:
enable: true
icons_only: true
transition: false
# Blog rolls
links_settings:
icon: fa fa-link
title: Links
# Available values: block | inline
layout: inline
# Table of Contents in the Sidebar
# Front-matter variable (unsupport wrap expand_all).
toc:
enable: true
# Automatically add list number to toc.
number: false
# If true, all words will placed on next lines if header width longer then sidebar width.
wrap: true
# If true, all level of TOC in a post will be displayed, rather than the activated part of it.
expand_all: false
# Maximum heading depth of generated toc.
max_depth: 6
# TagCloud settings for tags page.
tagcloud:
# All values below are same as default, change them by yourself.
min: 15 # Minimun font size in px
max: 30 # Maxium font size in px
start: "#aaa" # Start color (hex, rgba, hsla or color keywords)
end: "#111" # End color (hex, rgba, hsla or color keywords)
amount: 200 # Amount of tags, change it if you have more than 200 tags
back2top:
enable: true
# Back to top in sidebar.
sidebar: true
# Scroll percent label in b2t button.
scrollpercent: true
# Reading progress bar
reading_progress:
enable: true
# Available values: top | bottom
position: top
color: "#d25a86"
height: 3px
# `Follow me on GitHub` banner in the top-right corner.
github_banner:
enable: true
permalink: //github.com/MakiseVon
title: Follow me on GitHub
# ---------------------------------------------------------------
# Font Settings
# See: https://theme-next.org/docs/theme-settings/#Fonts-Customization
# ---------------------------------------------------------------
# Find fonts on Google Fonts (https://www.google.com/fonts)
# All fonts set here will have the following styles:
# light | light italic | normal | normal italic | bold | bold italic
# Be aware that setting too much fonts will cause site running slowly
# ---------------------------------------------------------------
# To avoid space between header and sidebar in scheme Pisces / Gemini, Web Safe fonts are recommended for `global` (and `title`):
# Arial | Tahoma | Helvetica | Times New Roman | Courier New | Verdana | Georgia | Palatino | Garamond | Comic Sans MS | Trebuchet MS
# ---------------------------------------------------------------
font:
enable: true
# Uri of fonts host, e.g. https://fonts.googleapis.com (Default).
host:
# Font options:
# `external: true` will load this font family from `host` above.
# `family: Times New Roman`. Without any quotes.
# `size: x.x`. Use `em` as unit. Default: 1 (16px)
# Global font settings used for all elements inside <body>.
global:
external: true
family: EB Garamond
size:
# Font settings for site title (.site-title).
title:
external: true
family: Dancing Script
size: 2
# Font settings for headlines (<h1> to <h6>).
headings:
external: true
family: Noto Serif SC
size: 1.7
# Font settings for posts (.post-body).
posts:
external: true
family:
size: 1
# Font settings for <code> and code blocks.
codes:
external: true
family: Fira Code Light
# Enable baidu push so that the blog will push the url to baidu automatically which is very helpful for SEO.
baidu_push: true
# Math Formulas Render Support
math:
# Default (true) will load mathjax / katex script on demand.
# That is it only render those page which has `mathjax: true` in Front-matter.
# If you set it to false, it will load mathjax / katex srcipt EVERY PAGE.
per_page: true
# hexo-renderer-pandoc (or hexo-renderer-kramed) required for full MathJax support.
mathjax:
enable: false
# See: https://mhchem.github.io/MathJax-mhchem/
mhchem: false
# hexo-renderer-markdown-it-plus (or hexo-renderer-markdown-it with markdown-it-katex plugin) required for full Katex support.
katex:
enable: true
# See: https://github.com/KaTeX/KaTeX/tree/master/contrib/copy-tex
copy_tex: true
# Easily enable fast Ajax navigation on your website.
# Dependencies: https://github.com/theme-next/theme-next-pjax
pjax: true
# FancyBox is a tool that offers a nice and elegant way to add zooming functionality for images.
# For more information: https://fancyapps.com/fancybox
fancybox: true
# Vanilla JavaScript plugin for lazyloading images.
# For more information: https://github.com/ApoorvSaxena/lozad.js
lazyload: true
# Show Views / Visitors of the website / page with busuanzi.
# Get more information on http://ibruce.info/2015/04/04/busuanzi
busuanzi_count:
enable: true
total_visitors: true
total_visitors_icon: fa fa-user
total_views: true
total_views_icon: fa fa-eye
post_views: true
post_views_icon: fa fa-eye
# Note tag (bs-callout)
note:
# Note tag style values:
# - simple bs-callout old alert style. Default.
# - modern bs-callout new (v2-v3) alert style.
# - flat flat callout style with background, like on Mozilla or StackOverflow.
# - disabled disable all CSS styles import of note tag.
style: simple
icons: true
# Offset lighter of background in % for modern and flat styles (modern: -12 | 12; flat: -18 | 6).
# Offset also applied to label tag variables. This option can work with disabled note tag.
light_bg_offset: 0
# Mermaid tag
mermaid:
enable: true
# Available themes: default | dark | forest | neutral
theme: neutral
# Progress bar in the top during page loading.
# Dependencies: https://github.com/theme-next/theme-next-pace
# For more information: https://github.com/HubSpot/pace
pace:
enable: true
# Themes list:
# big-counter | bounce | barber-shop | center-atom | center-circle | center-radar | center-simple
# corner-indicator | fill-left | flat-top | flash | loading-bar | mac-osx | material | minimal
theme: minimal
### cdn
Please follow this Issue template to provide relevant information, such as source code repositories, blog links, and screenshots, which will help us investigate. 请按照此 Issue 模版提供相关信息,例如源码仓库、博客链接和屏幕截图,这将有助于我们进行调查。
Issue Checklist
Expected behavior
Actual behavior
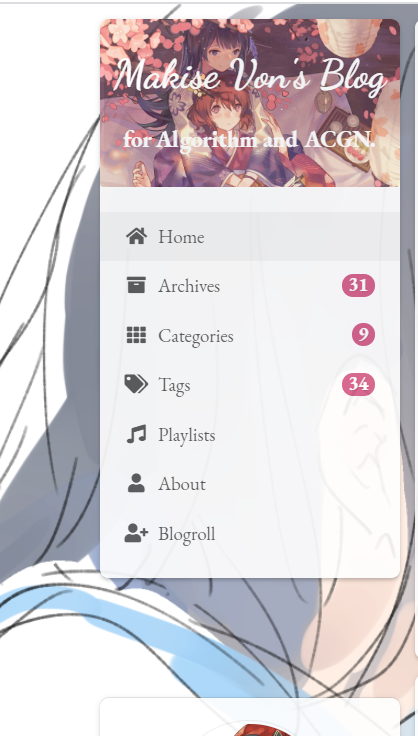
When I open the website for the first time, the positoin of sidebar changed like this. 第一次 打开网页时sidebar和上方的间距非常大,刷新后正常。
Steps to reproduce the behavior
_config.ymlwith 'custom_file_path: style: source/_data/styles.styl'source/_data/styles.styladd css likebody { background-image: url; }or.site-brand-container { background: url; }or.site-subtitle { font-size: **px(bigger than 17px); }.(这些是我暂时定位到的)hexo s,then open a new tabe with http://localhost:4000/ .Environment Information
Node.js and NPM Information
Package dependencies Information
Hexo Configuration
NexT Configuration
Other Information