It's all in the docs:
-
If you want the plugin to expect
When In Useauthorization, you must tell it to with locationAuthorizationRequest: 'WhenInUse` -
Configure alert with locationAuthorizationAlert
Closed cosmith closed 7 years ago
It's all in the docs:
If you want the plugin to expect When In Use authorization, you must tell it to with locationAuthorizationRequest: 'WhenInUse`
Configure alert with locationAuthorizationAlert
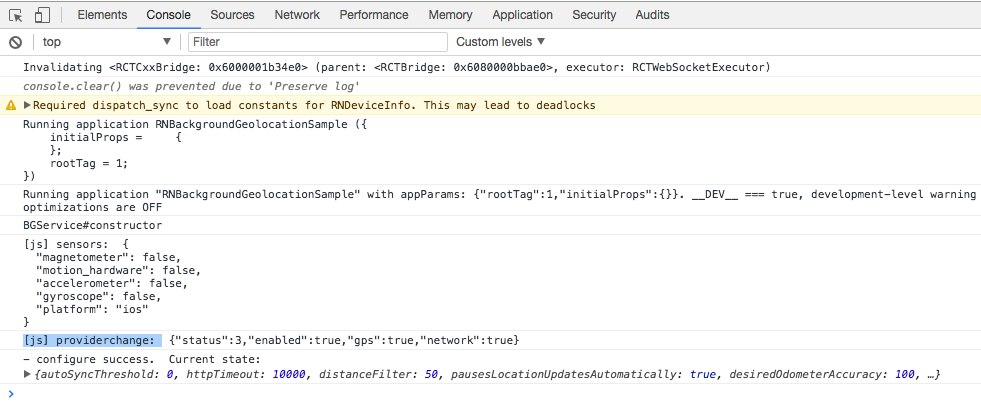
You can listen to providerchange event to learn which mode the user authorized.
Set locationAuthorizationRequest accordingly, to let the plugin know which mode it should expect to see granted when it requests a location.
Thanks! We'll read the docs better next time :)
Hi, Is there a way to disable this prompt entirely? We have a situation where we choose which of two methods we're using, based on whether the user has chosen Always or When in Use (We have uses for each, we grab a couple of instantaneous positions where the app will always be in use, but only do background tracking obviously if this is enabled). So this means either option can work for us.
What you mention about setting the request dynamically, I don't think that works in our case because presumably providerchange only happens on a CHANGE (at least so far in my testing this has been the case), whereas we check permissions on load using react-native-permissions library and update our state to react accordingly. We also use this library to prompt the user for the permissions because we can then do it in a better place for UX.
If we could disable this prompt entirely that would be great thanks.
Yes, listen to providerchange event and execute setConfig({locationAuthroizationRequest: yourDesiredRequest});
locationAuthorizationRequest tells the plugin which state to expect. You need to change the plugin's expectation.
Thanks. My providerChange event never seems to fire though unless there is a CHANGE (which makes sense), so how can this config be persisted across multiple sessions? E.g next session there wouldn't be a change, so this wouldn't be called?
For us it makes more sense to actively query the status and then set the config based off of that
providerchange is always fired right after #configure is executed.
Make sure you listen to providerchange before #configure, so you don’t miss the event.
On Fri, Oct 27, 2017 at 2:29 PM Sam Matthews notifications@github.com wrote:
Thanks. My providerChange event never seems to fire though unless there is a CHANGE (which makes sense), so how can this config be persisted across multiple sessions? E.g next session there wouldn't be a change, so this wouldn't be called?
For us it makes more sense to actively query the status and then set the config based off of that
— You are receiving this because you commented.
Reply to this email directly, view it on GitHub https://github.com/transistorsoft/react-native-background-geolocation/issues/313#issuecomment-340049671, or mute the thread https://github.com/notifications/unsubscribe-auth/AAA6l55RJxBJUlFQ0teheLp4wLdM2wsnks5swiERgaJpZM4PCrl4 .
-- Snet form Gmail Mobile
And be aware the plugin cannot automatically start tracking in background with WhenInUse.
The plugin basically won’t work in the background.
On Fri, Oct 27, 2017 at 2:31 PM Chris Scott christocracy@gmail.com wrote:
providerchange is always fired right after #configure is executed.
Make sure you listen to providerchange before #configure, so you don’t miss the event.
On Fri, Oct 27, 2017 at 2:29 PM Sam Matthews notifications@github.com wrote:
Thanks. My providerChange event never seems to fire though unless there is a CHANGE (which makes sense), so how can this config be persisted across multiple sessions? E.g next session there wouldn't be a change, so this wouldn't be called?
For us it makes more sense to actively query the status and then set the config based off of that
— You are receiving this because you commented.
Reply to this email directly, view it on GitHub https://github.com/transistorsoft/react-native-background-geolocation/issues/313#issuecomment-340049671, or mute the thread https://github.com/notifications/unsubscribe-auth/AAA6l55RJxBJUlFQ0teheLp4wLdM2wsnks5swiERgaJpZM4PCrl4 .
-- Snet form Gmail Mobile
-- Snet form Gmail Mobile
thanks, hmm I'm not getting the providerchange callback after configuration?
componentWillMount() {
BackgroundGeolocation.on('providerchange', (provider) => {
console.log('background geolocation provider change: ', provider);
});
BackgroundGeolocation.configure(
{
// Geolocation Config
desiredAccuracy: 0,
stationaryRadius: 25,
distanceFilter: 500,
// Activity Recognition
activityRecognitionInterval: 120000,
stopTimeout: 5,
heartbeatInterval: 60,
preventSuspend: true,
// Application config
debug: false,
stopOnTerminate: false,
startOnBoot: false,
},
(state) => {
console.log('configured: ', state);
},
);
}In that example I get the 'configured, state... ' log but not the provider change one
Testing initially with latest from master, I see providerchange fire. providerchange will fire even if plugin isn't yet #started.

OK so from that same code above, I get the function calling ONLY when I cause a change (i.e allow tracking permission): First I get the configuration log, but nothing to do with provider change.

I cause a change, in this instance allowed tracking, and I get the log:

Installing 2.9.2, I'm not seeing providerchange fire.
Try latest installing 2.9.4.
Have I warned you yet that you should use the private repo react-native-background-geolocation-android, since you're a customer?
oh yes sorry, I just figured this was a relevant issue. I am using 2.9.5 of that repo. Should we move the discussion to there?
yes
Hi Chris, you might wanna update the documentation to indicate that WhenInUse can be granted on both platforms
currently react-native-background-geolocation/src/declarations/types.d.ts says line 112

Android version 11
@mwmcode Thanks, it will be done in the next release. It is fixed locally now.
Your Environment
react-native -v): 0.46.4Info.plist:
Expected Behavior
Calling
getCurrentPositionshouldn't ask for "Always" permission.Actual Behavior
Calling
getCurrentPositionasks for "Always" permission with a dialog that we can't disable or customize.Steps to Reproduce
getCurrentPositionContext
Hi, we're using this plugin to get the current location of the user when he is using the app since react native's default method is pretty buggy. We will also use it in background in the future, but right now just when the app is in use.
When we ask for the current position with
getCurrentPositionon iOS 11, the user is prompted with this dialog:Related issue: https://github.com/transistorsoft/react-native-background-geolocation/issues/227 (not the same since we don't use
start)We use
react-native-background-fetchseparately to send data in the background.Debug logs