Just to add to the conversation.. as a proof of concept I just got this working in a React Redux world (with the idea of not modifying the existing core at all).
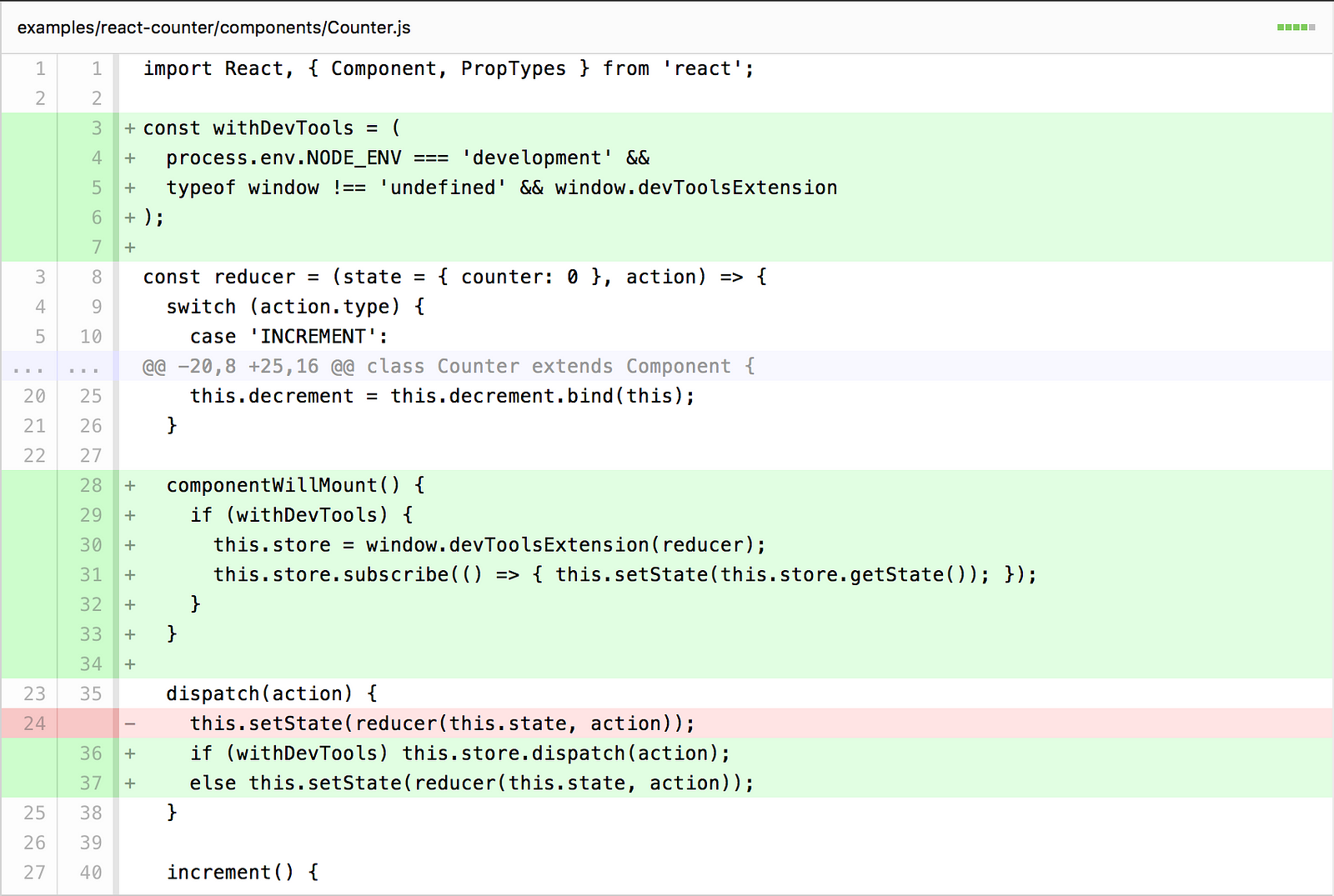
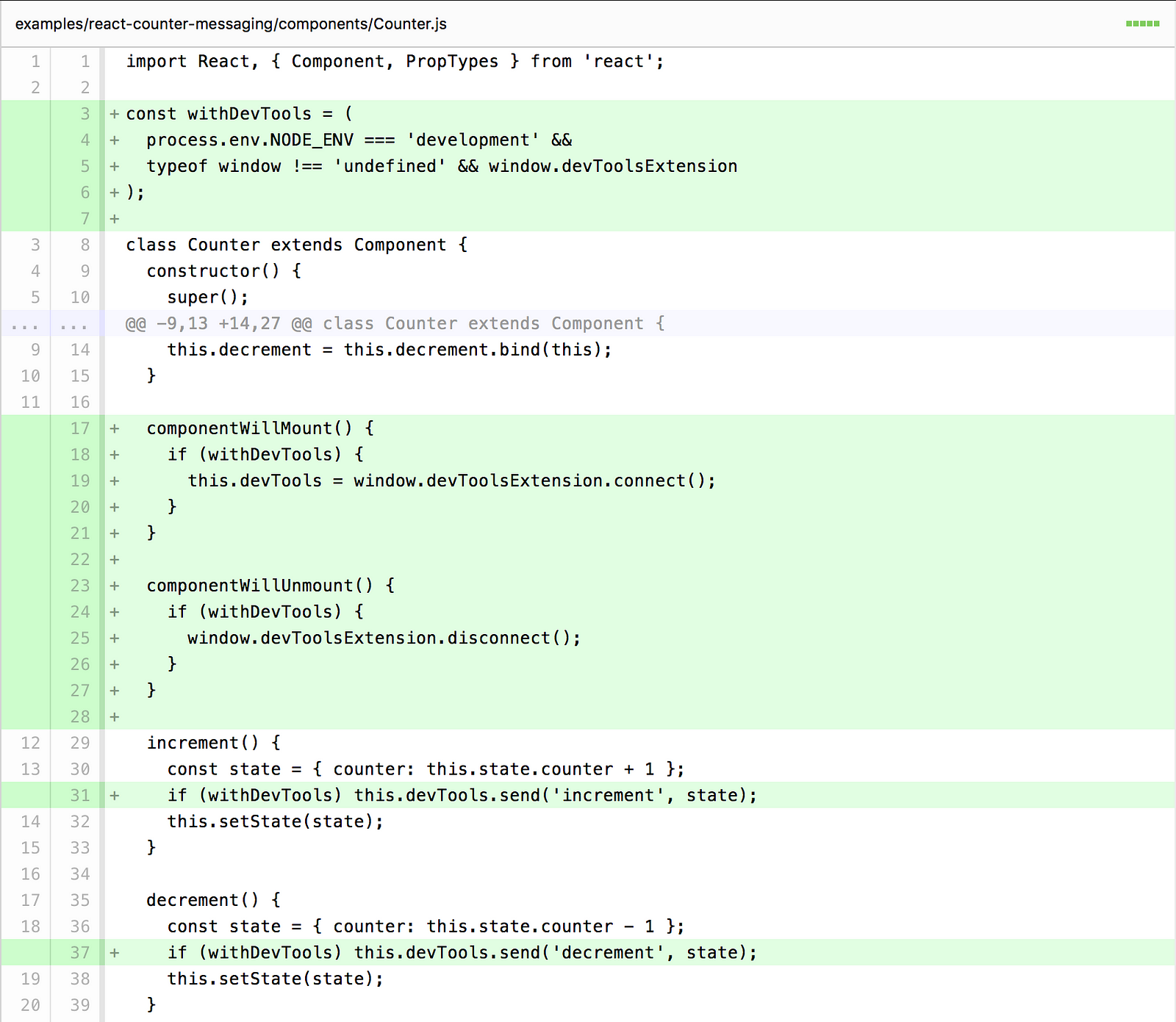
I simply created an Uppy plugin which then calls a Redux action every time the state changes. This then allows for a React UI to be built based on the Redux store. Although there's now two sources of truth they stay perfectly in sync and the Redux store is read-only (all modifications go through the Uppy event system).
https://gist.github.com/richardwillars/857e845cbedc6695ba8e1861b4b1e50e
So far I'm able to add photos, upload them and also show a list of their thumbnails (with their upload progress, states etc). No issues so far!


Hi @arturi @goto-bus-stop @kvz! I am trying to integrate uppy into my existing React (with Redux) app, following the examples mentioned here by @arturi and here by @goto-bus-stop. I had two questions that I think are related to #116 but probably warrant their own thread.
Playing around with the current way of using Uppy made me want a little bit more finegrained control over the upload process. Currently, the Core module seems to be a blackbox and holds all the state for the uploads. I am wondering the team's current point of view on the balance between exposing complexity vs blackbox approach of the current Core module? The core module instead of keeping state could expose the events, and utilities for the developer to use? Not dealing with state might make it also less daunting for a developer to be able to add/patch/fix the core module. And then I did come across this (abandoned?) library https://github.com/hedgerh/uppy-base which seems to have some of those ideas. In general, in the React world (hence, my bias), stateless components pattern work well.
If using without the UI, is there a way to import only the core module and the plugins being used? I feel like having these as separate packages that one could use would make the load much lighter and make the project more modular as well.
Again, apologies if these issues have already been discussed but felt important enough to bring up in this ticket.
Thank you, all!