In your example, you might need to place the <div class="invalid-feedback"> right after the input (at least from what I understood in the docs).
<div class="form-group col-md-4">
<label class="form-control-label is-invalid" for="valuation_value">Estimated Value</label>
<div class="input-group is-invalid">
<span class="input-group-addon">£</span>
<input class="form-control is-invalid" min="0" type="number" value="" name="valuation[value]">
<!-- feeback right after input -->
<div class="invalid-feedback">can't be blank, is not a number</div>
</div>
</div>



Example:
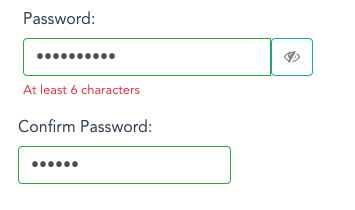
Results in:
I would expect to see
can't be blank, is not a numberunder the input-group.