Thanks for trying out iPeer.
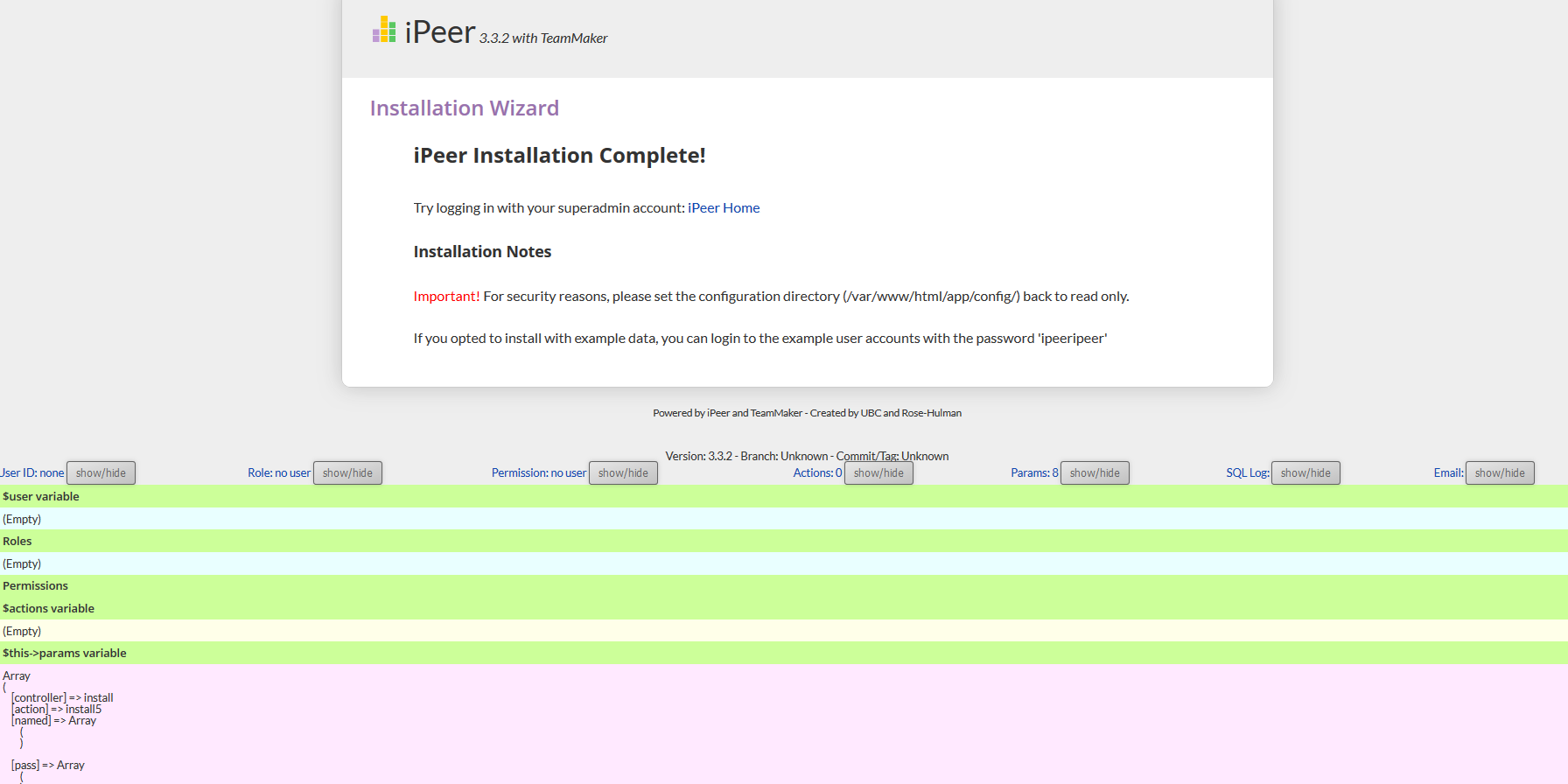
The info at the bottom can be disabled by changing the debug value, which is defined in app/config/core.php. You can override it by either
(1) create a local config file app/config/config.local.php e.g.
<?php
Configure::write('debug', 0);
?>or
(2) set the environment variable IPEER_DEBUG as 0. If you are using the docker approach, you can find it defined in docker-compose.yml
As for the port number 8080, it depends on the web server you are using on the machine. If you are running iPeer with docker, you can change it in docker-compose.yml
The iPeer package doesn't include phpmyadmin.
Hi, I managed to install iPeer 3.3.2 with TeamMaker on Ubuntu 16 in the var/www/html folder for evaluation. In the home page how to I remove the show hide info at the bottom. Is there a debug mode on someplece? See pic Also I can access the app using 1.2.3.4:8080...how do I change the port so user doesnt need to enter the port number. Finally is phpmyadmin installed? Whats the url? Thanks