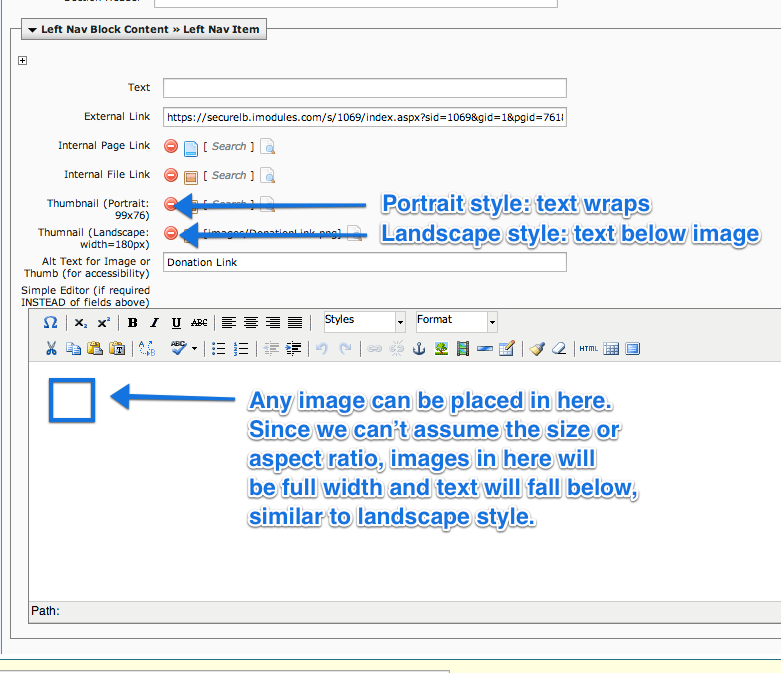
The way it is setup, not all text should wrap. Only in specific instances. Since we can't predict what kind of image someone will add via the WYSIWYG, we have to set default styles that won't break the page layout. I've described those defaults in the image below:

The text in your test block is broken because it doesn't have any spaces. I'll deal with that, but it's important to note that text with no spaces wouldn't wrap in any instance.
Clear as mud, right?
Text not wrapping:
AND, it's a Global left nav block but it's not showing everywhere? I had to manually add it (like a page block) I manually added it here: http://clrc-dev.ucsc.edu/about/index.html but it's not showing anywhere else?