@elf-pavlik mentioned Metacademy who has really interesting graphs with auto-hidden relations and a nice zooming/simplification feature!



Open jmatsushita opened 10 years ago
@elf-pavlik mentioned Metacademy who has really interesting graphs with auto-hidden relations and a nice zooming/simplification feature!



just met @fluidlog during http://openchateau.org/ he works on https://github.com/fluidlog/SemanticNodes and already stays in touch with @metamaps/owners ping @poietic
Thanks for the link... Is there a live demo anywhere?
On Sat, Dec 13, 2014 at 1:59 PM, ☮ elf Pavlik ☮ notifications@github.com wrote:
just met @fluidlog https://github.com/fluidlog during http://openchateau.org/ he works on https://github.com/fluidlog/SemanticNodes and already stays in touch with @metamaps/owners ping @poietic https://github.com/poietic
— Reply to this email directly or view it on GitHub https://github.com/uf6/design/issues/9#issuecomment-66874208.
thanks for pointer @automenta! i just found this one which looks very cool: http://vowl.visualdataweb.org/webvowl/index.html

Yes ! It seems to work with D3js ;-) Thanks for all this pointers @elf-pavlik and @automenta ;-)
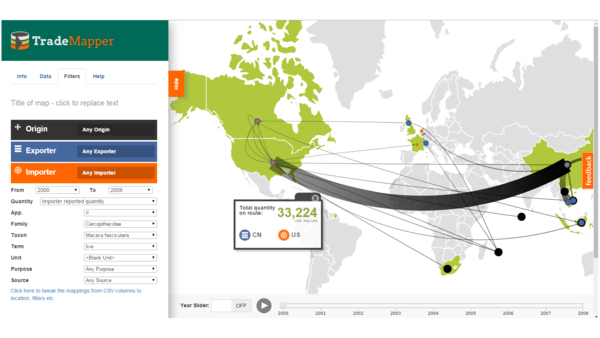
one with map https://github.com/trademapper/trademapper-js

@elf-pavlik glad you like WebVOWL and yes @fluidlog it is build on D3.js and it is MIT license you can find more info here and a download http://vowl.visualdataweb.org/webvowl.html for running it on your own machine
Hi @blankdots ! Any reasons why WebVOWL's source code is not on github or some other git repo?
@jmatsushita There are some reasons behind the choice, mainly that it is still an academic project and its results and evolution need to be first published in scientific papers, thus made public on github. But you can download it and run it from http://vowl.visualdataweb.org/webvowl.html see https://github.com/uf6/design/issues/9#issuecomment-78329927
@blankdots Thanks for the answer. Too bad the code isn't open as there are folks on this thread working on non-profit, social purpose issues (like transparency and accountability) that would benefit from reusing components that help generate graph representations from semantic data (less than representing OWL in such a way, which I understand is your focus).
Is that something that's imposed on you by your academic institution? Have you discussed or envision the benefits of open sourcing the code before publication? This is an interesting article about the subject http://www.outercurve.org/blog/2013/01/29/Better-Academic-Research-through-Open-Source-Colla/
Best,
Jun
@jmatsushita you might want to also talk to Steffen one of the author he is currently handling the development, but we debated a lot on this particular issue and I believe the code will be public in the future on github. Email Steffen Lohmann and me Stefan Negru and we can talk more about it -- see this page for contact http://vowl.visualdataweb.org/v2/
@blankdots: Will do! Taking a look at the paper pointed me to LodLive which might also be interesting for our purposes.



Apologies as I was confused. The source code is downloadable here: http://vowl.visualdataweb.org/webvowl.html#installation the code simply isn't published on a public repo. Sorry for the well intentioned harassment :)
The WebVOWL code IS open source, though not on GitHub for the moment. You can download it here: http://vowl.visualdataweb.org/webvowl.html#installation It is released under the MIT license, so you have all freedom to use and change it to your needs. However, please be aware that WebVOWL is no modular general-purpose framework for graph visualization but focuses on ontology visualization.
Looks like it's on GitHub now: https://github.com/VisualDataWeb/WebVOWL Thanks @VisualDataWeb!
On a call with @elf-pavlik, @poietic shared some links to Palantir's user interface:
Remembered also that there is the desktop app Gruff for interesting semantic web based graph navigation and editing. For data scientists willing to invest the time, but interesting for identifying some cool user experience patterns to simplify!